
下载formSelects-v4插件(引入formSelects-v4.css和formSelects-v4.js)
下载地址:https://fly.layui.com/extend/formSelects/#download
<link rel="stylesheet" href="style/formSelects-v4.css"> //引入formSelects-v4样式
<div class="layui-form-item">
<label class="layui-form-label">系统用户</label>
<div class="layui-input-inline">
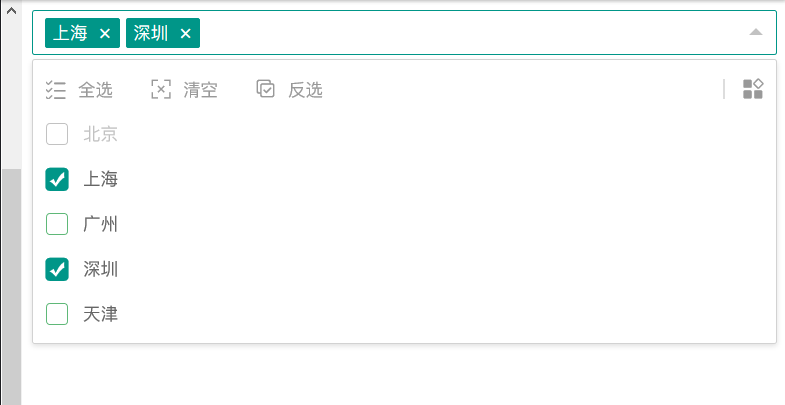
<select id="sysusers" name="systemUserIds" xm-select-height="36px" xm-select="select2">
<!-- <option value="">请选择</option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">重庆</option> -->
</select>
</div>
</div>
//注册插件
layui.config({
base: './js/' //路径为插件
}).extend({
formSelects: 'formSelects-v4'
});
//使用插件,在layui.use中添加formSelects
layui.use(['element', 'laydate', 'table', 'layer', 'form', 'laypage', 'upload', 'tree', 'formSelects'], function () {
var element = layui.element
laydate = layui.laydate,
table = layui.table,
layer = layui.layer,
form = layui.form,
upload = layui.upload,
tree = layui.tree,
laypage = layui.laypage,
formSelects = layui.formSelects;
form.render();
formSelects.btns('select2', []);
getSysname: function (typeKey) {
var keys = []
$.ajax({
url: url,
type: "post",
async: true,
data:{typeKey},
success: function (data) {
//console.log(data, '系统用户');
if(data.data){
for (var i = 0; i < data.data.length; i++) { //formSelects-v4只支持name和value两个属性,使用时必须为josn格式属性必须为name和value
var temp = {
"name": data.data[i].systemUserId,
"value": data.data[i].id //value为唯一标识,此处为id
}
keys.push(temp)
}
console.log(keys)
formSelects.data('select2', 'local', { //请求数据后,将数据动态渲染到下拉框中
arr: keys
});
form.render();
}
},
});
},formSelects.btns('select2', []); //去掉全选等工具条
formSelects.data('select2', 'local', {arr: []}); //清空下拉框数据
formSelects.value('select2',data.data.systemUsers,true); //给下拉框中追加数据,true:如果该值已选中则跳过, 该值未选中则选中;若为false:如果该值没有选中则跳过, 该值被选中则取消选中