因为项目的需求,要求使用下拉多选来实现多个分类,网上搜了很多,包括jquery的select2,以及http://dotansimha.github.io/angularjs-dropdown-multiselect/docs/#/main里面的Basic Settings Example,可能是不会使用的原因,对于静态的option我是可以使用的,但是对于Angular的$scope变量的list如何放在select里面呢,各样的都试了很久,效果并不是自己想要的。最终在别人的教导下,实现了这个功能。
下面说一下引用的文件(
1.angularJs_1.2.30/angular.js
2.bootstrap-select/js/bootstrap-select.js(基于jquery),
bootstrap/js/bootstrap.min.js,
bootstrap/css/bootstrap.min.css,
bootstrap-select/css/bootstrap-select.css
)
引用后当然还要写指令和代码来实现
html代码如下
<select zs-select data-size="5" id="classId" ng-model="healthInfomationClassList" title="请选择" data-live-search="false" multiple option-datas="optionDatas" class="selectpicker show-tick form-control input-sm">
</select>
还有Angular的指令要写一下
我统一放在资源包里了哈
大家可以去资源那边搜索 (Angular下拉多选基于Bootstarp-select)进行下载
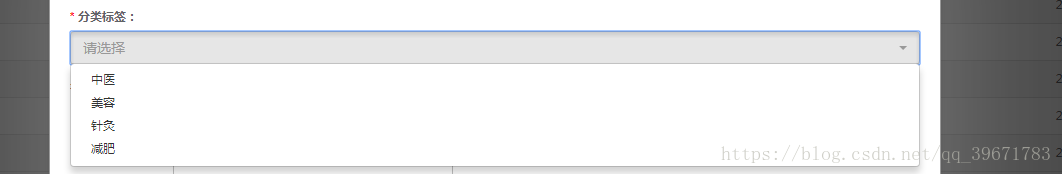
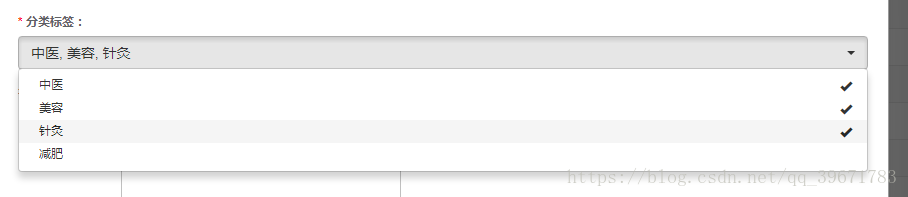
界面效果