webpack打包绝对路径引用资源解决办法:
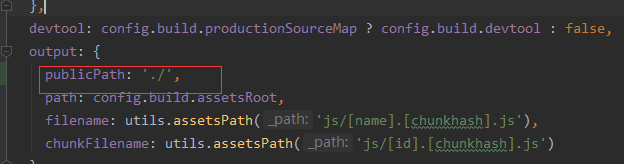
打开webpack.prod.conf.js
找到output:增加 publicPath: './', 即可,如图

element ui字体图标不显示的解决办法:
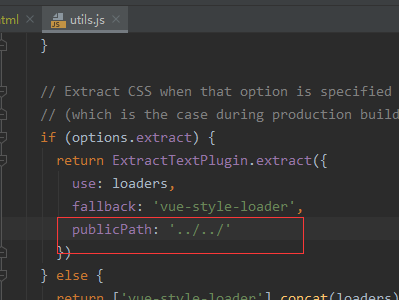
webpack utils.js 修改:(build目录下utils.js)
添加publicPath: '../../'属性

webpack打包绝对路径引用资源解决办法:
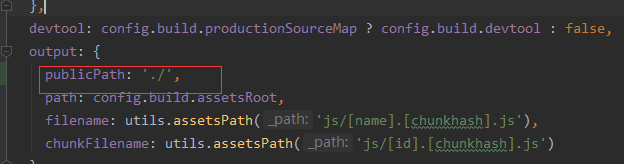
打开webpack.prod.conf.js
找到output:增加 publicPath: './', 即可,如图

element ui字体图标不显示的解决办法:
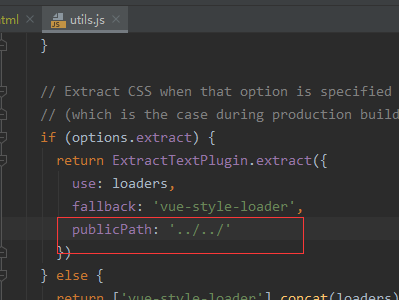
webpack utils.js 修改:(build目录下utils.js)
添加publicPath: '../../'属性