一般情况下,在web工程里,css js png jpg 这类资源文件,由浏览器发起请求,由 tomcat、jetty、nginx 这类进程直接接管,类似于 jfinal、Struts、spring mvc 框架都不会去干预.
而 WEB-INF 目录下面由于有 jar 包、配置文件等需要被保护的文件,所以 tomcat、jetty 这类 java web 容器天然禁止对 WEB-INF 之下一切资源的访问
因此, css、js 这类文件生来就不应该被放在 WEB-INF 之下,这个是由很久以前的 java web 规范决定的
如果一定要放在 WEB-INF 之下,需要添加 Filter 接管这类资源的请求,然后象 tomcat、jetty 一样将这类资源的内容自行加载并响应给客户端
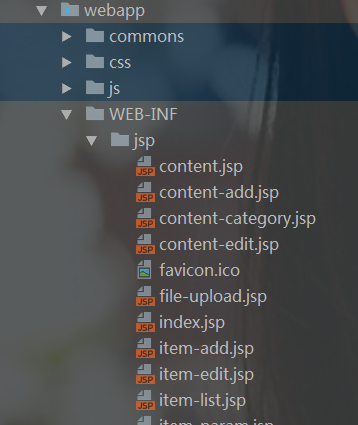
静态资源文件应该都在webapp目录下,目录结构如下:

假如有需要把静态资源出于安全之类的原因放在了WEB-INF目录下,那么springmvc应该首先做如下配置:
<!--静态资源访问 --> <mvc:default-servlet-handler/> <!--把符合/js/**匹配规则的请求,映射到目录/WEB-INF/js/下--> <mvc:resources mapping="/js/**" location="WEB-INF/js/"/> <!--<mvc:resources mapping="/img/**" location="WEB-INF/img/"/>--> <mvc:resources mapping="/css/**" location="WEB-INF/css/"/> <!--<mvc:resources mapping="/commons/**" location="WEB-INF/commons"/>--> <!--<mvc:resources mapping="/upload/**" location="WEB-INF/upload/"/>--> <!-- 配置ViewResolver视图解析器 --> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <!--这里配置的目的是,把controller返回的逻辑视图名,加入前缀/WEB-INF/jsp/,加入后缀.jsp.例如controller 返回的是逻辑视图名为test,则会被拼接为/WEB-INF/jsp/test.jsp --> <property name="prefix" value="/WEB-INF/jsp/"/> <property name="suffix" value=".jsp"/> </bean>
然后在前端页面中调用静态资源.
在调用静态资源的时候,会涉及到路径问题,相对路径和绝对路径.
一般情况下最好用绝对路径 <%=basePath%>/js/jquery.js
其中basePath是下面的值
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
为什么要这么做?因为从静态的jsp路径来看它和js的路径相对关系是../js/,但是往往很多时候我们不是直接访问jsp页面的,是通过其他的jsp页面或者servlet,或者struts的action通过forward的方式转发过来访问的,这时候请求的当前路径就不是该jsp的路径,而是转发过来之前那个jsp,servlet或action的路径,所以和js的相对路径关系就可能不再是../js/了,而在实际使用中,访问同一个jsp可能由很多不同的来源,那么它的相对路径关系可能随时都可能改变,这时候jsp页面里写死的相对路径就无法访问到对应的资源了。所以要使用绝对路径访问。
例如:
假如我们要访问这个页面,http://localhost:8080/web/jsp/abc.jsp
abc.jsp的相对路径是http://localhost:8080/web/jsp/,abc.jsp里引用了../js/jquery.js,这时候直接访问abc.jsp是没有问题的。
但如果由以下三个请求转发到abc.jsp来访问
1. http://localhost:8080/web/business/test/test.jsp
相对路径是http://localhost:8080/web/business/test/,访问js需要使用../../js/jquery.js
2. http://localhost:8080/web/struts/action/test.action
相对路径是http://localhost:8080/web/struts/test/,(?)访问js需要使用../../js/jquery.js
相对路径是http://localhost:8080/web/struts/action/
3. http://localhost:8080/web/servlet
相对路径是http://localhost:8080/web/,访问js需要使用js/jquery.js
这时候abc.jsp里的../js/jquery.js的死路径就不能正确访问到js了。
===========================================
而真正的相对于web工程的绝对路径写法是:/ 代表url根路径,例如http://localhost:8080/web/js/jquery.js里的http://localhost:8080/,而./代表web工程根路径http://localhost:8080/web/
所以你还可以这么写:
1. /web/js/jquery.js
2. ./js/jquery.js
