最近在开发支付宝小程序,所以对在开发中遇到的问题做一些总结啦......
不足的地方还望大家指点,抱拳了老铁!!!
一、父组件使用子组件
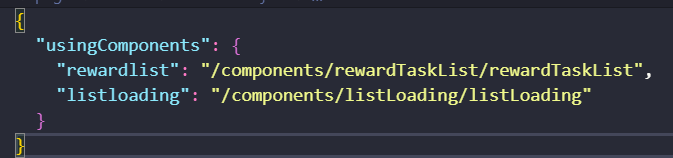
1.在 .json 文件中注册组件,如下图

注意:自定义的文件名必须小写,否则报错啊
2.在父组件中使用子组件

二、父组件向子组件传值
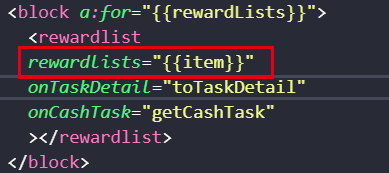
1.在组件标签上自定义名称,并绑定要传的值;如下图

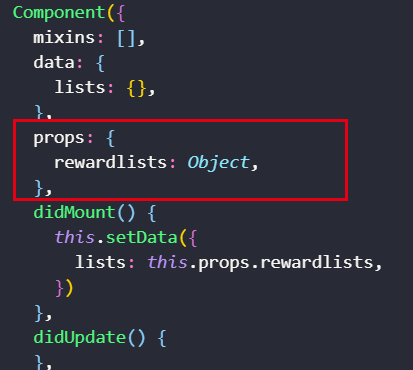
2.在子组件的 .js 文件中 props 获取自定义名称并声明数据类型,如下图

注意:目前接受的数据类型为 String、Boolean、Number、Object、Array、null(表示任意数据类型)
3.在 didMount() 方法中可以打印出传过来的数据, 上图用this.setData再去赋值是多余的,可以直接使用rewardlists
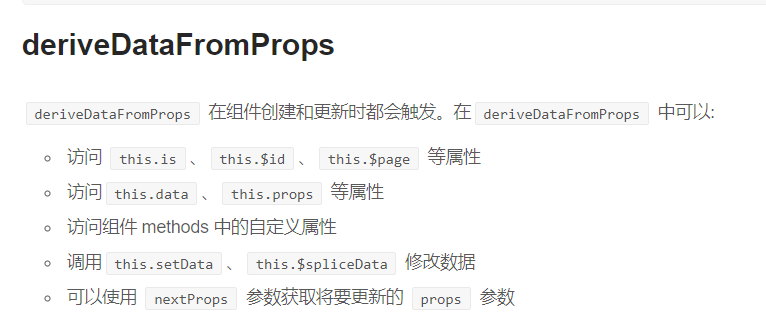
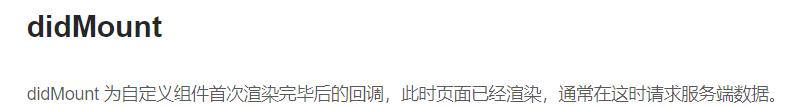
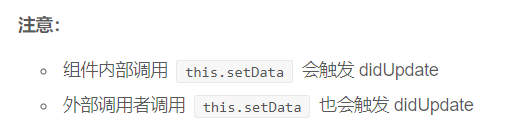
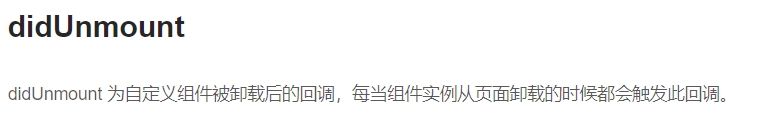
4.组件声明周期解读:
那我就直接上支付宝文档的图啦......





三、子组件向父组件传方法
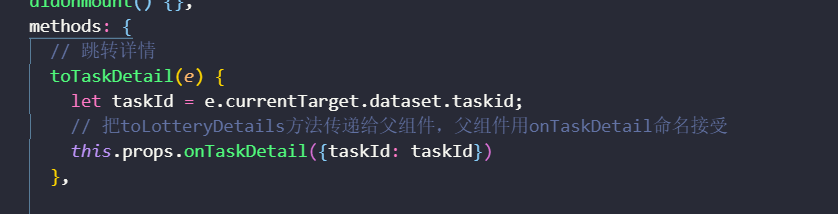
1.定义方法名,然后子组件的 methods 函数中 使用方法,如图

2.使用this.props.onTaskDetail() ,里面可以带一些参数如上图;onTaskDetail是自定义
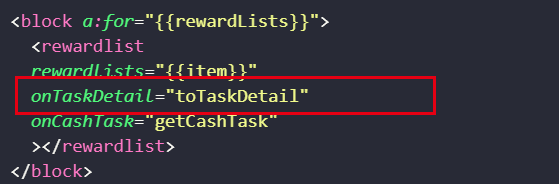
然后在父组件中使用onTaskDetail接收toTaskDetail方法,如下图

3.然后在父组件页面使用toTaskDetail方法,也可以接收到传过来的参数;e.taskId 就是子组件通过方法传过来的参数
如下图:

-----------------------------------------------------------------------------------------------------------------------------------------------
emmm......今天写到这,后面还会继续更新一些内容。抱拳!