双向绑定后的数据没有刷新到view上
let tempArr = [];
tempArr.push({id: 1, name: 'apple'});
tempArr.push({id: 1, name: 'banana'});
tempArr.push({id: 1, name: 'orange'});
this.arr = tempArr;
setTimeout(() => {
// this.arr[0].color = 'white';
for (let fruit of tempArr) {
fruit.color = 'white';
}
console.log("result:", this.arr)
}, 3000);
view页面的结果

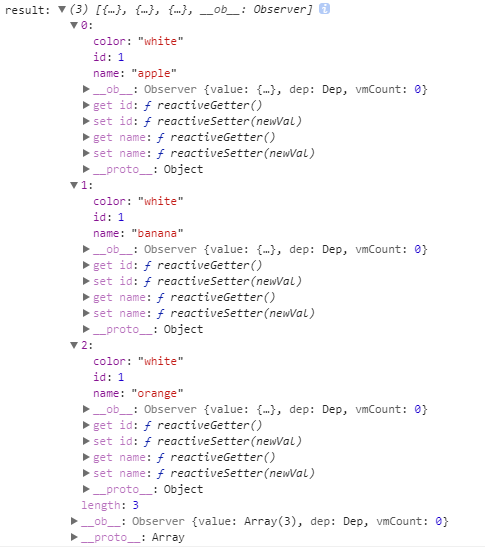
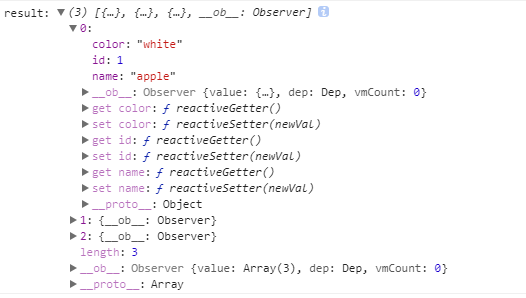
console结果

解决方案
let tempArr = [];
tempArr.push({id: 1, name: 'apple'});
tempArr.push({id: 1, name: 'banana'});
tempArr.push({id: 1, name: 'orange'});
// 在设置双向绑定之前,就已经有了color这个属性
for (let fruit of tempArr) {
fruit.color = 'aa';
}
this.arr = tempArr;
console.log("result--start:", this.arr)
setTimeout(() => {
// this.arr[0].color = 'white';
for (let fruit of this.arr) {
fruit.color = 'white';
}
console.log("result:", this.arr)
}, 3000);
结果
页面输出结果

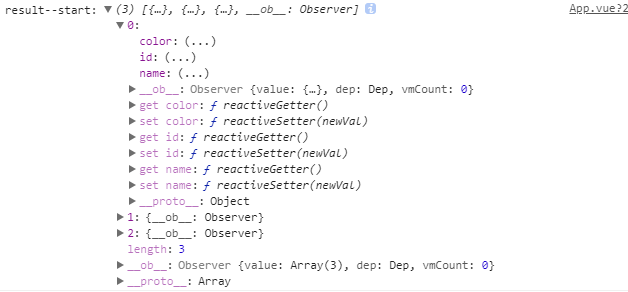
在双向绑定之前就已经有了color属性 
console输出改变后的结果

参考过的网站地址:
https://www.cnblogs.com/zhuzhenwei918/p/6893496.html