实验2:“个人简历小程序” (2学时)
2.1实验目的
掌握数据驱动的开发方式,事件类型和事件对象,以及事件绑定和捕获;
掌握基本布局和交互反馈
2.2实验工具
微信开发者工具
2.3知识点及练习
1. 编写以下代码,查看效果,自行修改字体颜色并给出截图


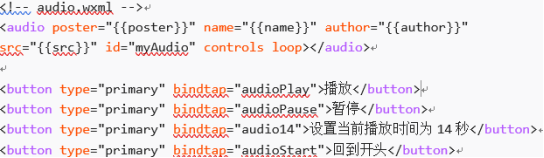
2. 编写以下代码,查看效果

// audio.js
Page({
onReady: function (e) {
// 使用 wx.createAudioContext 获取 audio 上下文 context
this.audioCtx = wx.createAudioContext('myAudio')
},
data: {
poster: 'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000',
name: '此时此刻',
author: '许巍',
src: 'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8DFEAF74C0A5CCFADD6471160CAF3E6A&fromtag=46',
},
audioPlay: function () {
this.audioCtx.play()
},
audioPause: function () {
this.audioCtx.pause()
},
audio14: function () {
this.audioCtx.seek(14)
},
audioStart: function () {
this.audioCtx.seek(0)
}
})
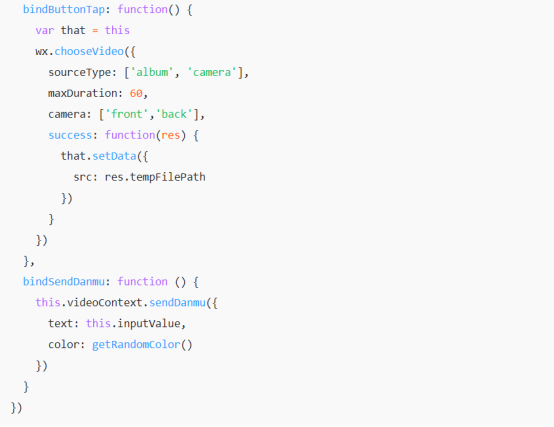
3. 编写以下代码,查看效果,并将视频更换为自己的视频
<view class="section tc">
<video src="{{src}}" controls ></video>
<view class="btn-area">
<button bindtap="bindButtonTap">获取视频</button>
</view>
</view>
<view class="section tc">
<video id="myVideo" src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400" danmu-list="{{danmuList}}" enable-danmu danmu-btn controls></video>
<view class="btn-area">
<button bindtap="bindButtonTap">获取视频</button>
<input bindblur="bindInputBlur"/>
<button bindtap="bindSendDanmu">发送弹幕</button>
</view>
</view>



2.4实验题目
设计一个“个人简历”小程序,主要内容是通过视频、文字、图片等介绍自己的基本情况、学习经历、特点擅长、获奖奖励等。要求有tab标签、音视频播放、图片,界面美观。
部分参考代码:
app.json文件
个人简历主界面
2.5实验步骤
1. 习题给出运行截图
2. 实验给出运行截图及源码
(1)新建项目
(2)编写界面
(3)完成页面交互
2.6实验心得
查阅资料简述小程序的应用场景