背景
今天在做后台管理系统时,尝试整合 vue-quill-editor 富文本编辑器,整合完成后,想进行汉化,查阅资料发现,只需自己定义样式替换即可。
原因
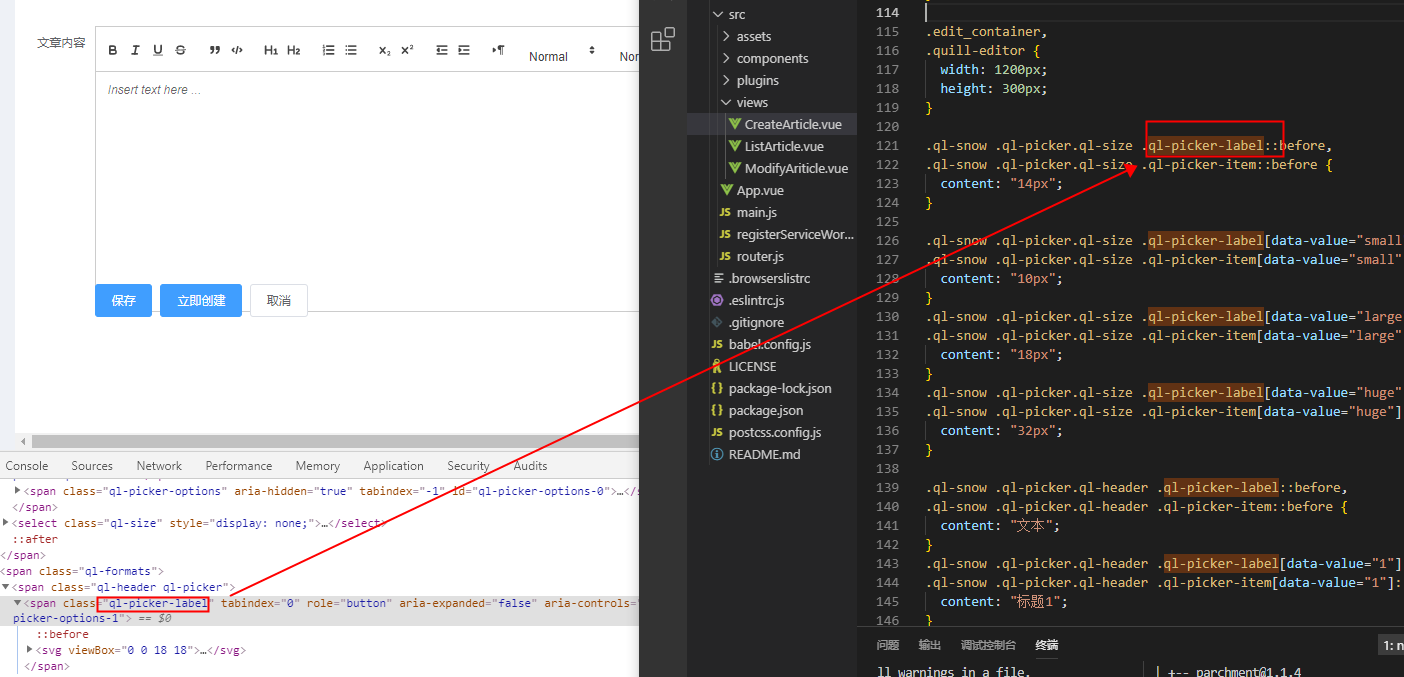
当进行汉化时,发现样式并没有替换,汉化失败,使用 F12 进行查看,发现class也对应的上,而样式就是没有改变

解决方法
经过查阅网上资料和自己调试,发现原来是缺少了 !important 修饰符标识。

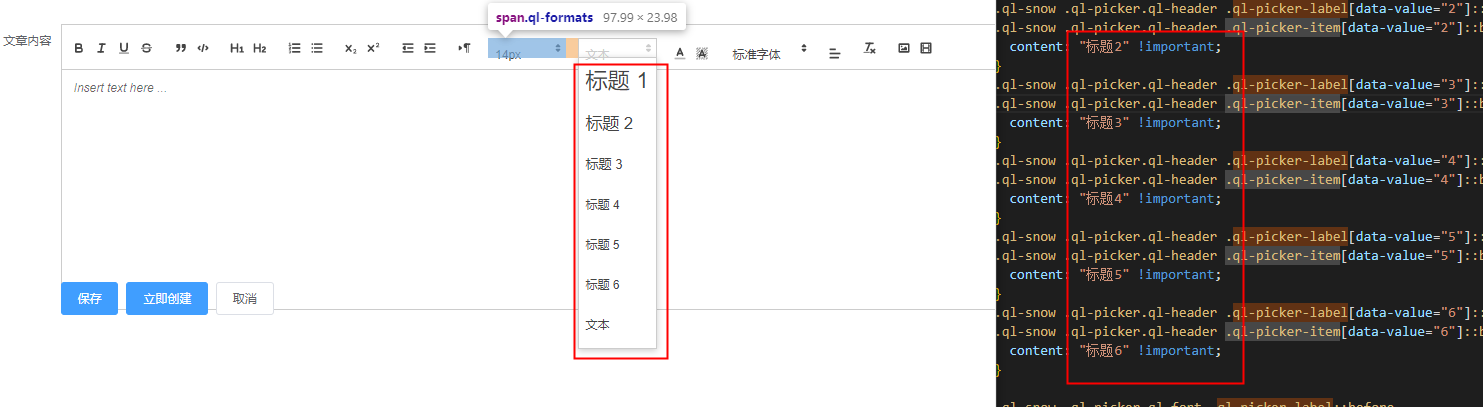
添加上 !important 修饰符标识,在看结果,汉化成功,如下:

!important 说明如下:
!important,作用是提高指定样式规则的应用优先权(优先级)。语法格式{ cssRule !important },即写在定义的最后面,例如:box{color:red !important;}。
在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级。
总结
- vue-quill-editor的CSS样式需要具有最高优先级才能生效。
- 要多注意细节的问题,不要光复制粘贴,草草了事。