版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
表格显示文本内容,当用鼠标点击时获取到焦点文本变为可输入的输入框,点击空白处时失去焦点变为文本显示的文本内容
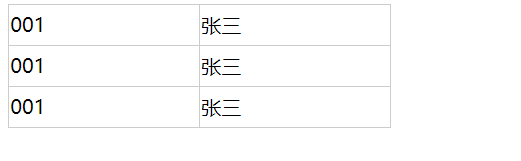
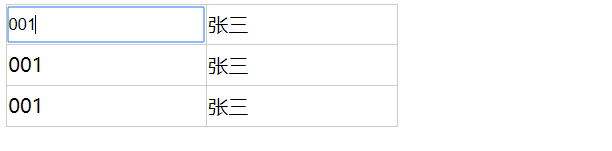
先看效果图
失去焦点的时候(文本内容只能看不能编辑)
获取焦点的时候(文本内容变为可以编辑的输入框)
程序解读:
获取和失去焦点决定了内容能否编辑
焦点的变化是文本框和输入框的切换过程
把输入框的内容传输给文本框失去焦点时显示
下面看代码
特别注意:一定要添加Jquery.js文件并进行引入
- Jquery.js的引入(放在head中)
<script src="jquery.js"></script>
- Body代码
<table>
<tr><td><div>001</div><input type="text" /></td><td>张三</td></tr>
<tr><td><div>001</div><input type="text" /></td><td>张三</td></tr>
<tr><td><div>001</div><input type="text" /></td><td>张三</td></tr>
</table>
- CSS代码
table,table td{
border: 1px solid #ccc;
border-collapse: collapse;
}
td{
width: 150px;
height: 30px;
}
input{
border: 0px;
height: 26px;
display: none;
}
div{
height: 30px;
width: 100%;
line-height: 30px;
}
- Script代码
$(function(){
$("div").on("click",function(){
$(this).next(":input").show().focus();
$(this).hide();
$(":input").val($(this).text());
});
$(":input").blur(function(){
$(this).hide();
$(this).prev("div").show();
$(this).prev("div").text($(this).val());
});
});
上述代码已经能完美实现焦点的失去和获取效果了!!!