作者:lizhonglin
github: https://github.com/Leezhonglin/
blog: https://leezhonglin.github.io/
接着上一篇文章最后的的内容开始。上面我们使用electron生成相应的项目文件包,只是一个绿色版本的应用,不一定是我们最喜欢的。懂软件的人使用起来还是比较简单。有一个需求是我们能不能打包成像qq微信这样下载下来可以自己安装,并且能选择自己喜欢的安装目录呢? 答案肯定是可以的。接下来我们就开始我们的编译打包。
一、需要的工具
-
NSIS软件
下载地址:https://pan.baidu.com/s/1mitSQU0 -
asar插件
可以参考官方文档 地址
安装NSIS就直接下一步下一步就ok.
安装asar的命令为:
npm install -g asar
PS C:\Users\lzl\Desktop\test> npm install -g asar
C:\Users\lzl\AppData\Roaming\npm\asar -> C:\Users\lzl\AppData\Roaming\npm\node_modules\asar\bin\asar.js
[email protected]
updated 1 package in 12.708s
PS C:\Users\lzl\Desktop\test>
二、打包
运行命令
asar pack ./index.html app.asar
PS C:\Users\lj\Desktop\test> asar pack ./index.html app.asar
PS C:\Users\lj\Desktop\test>
然后将生成的app.asar 的文件拷贝到项目文件的test\app\resources文件夹下面

三、打开NSIS软件进行操作
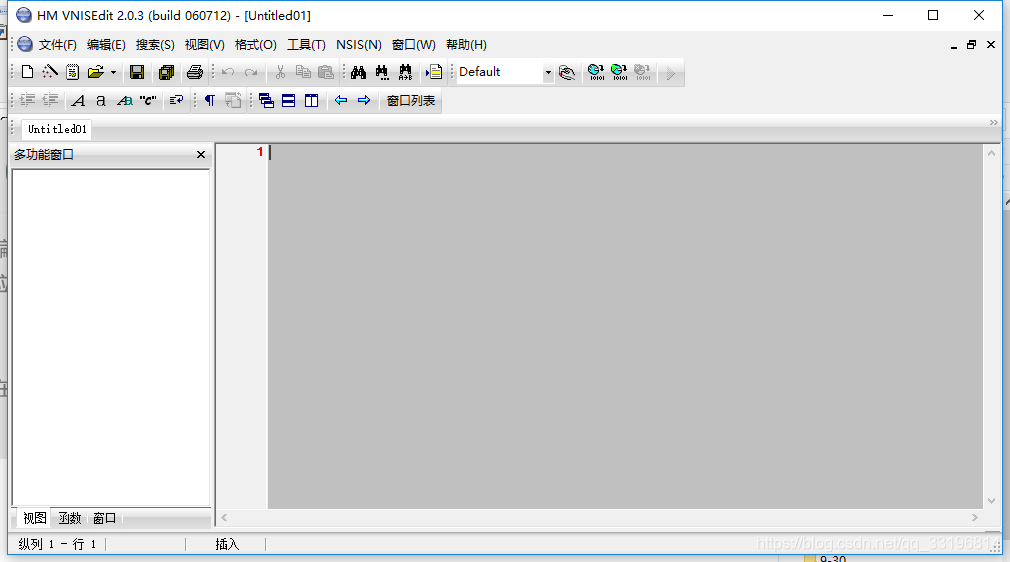
选择HW VNISEdit选项。

来到如下界面

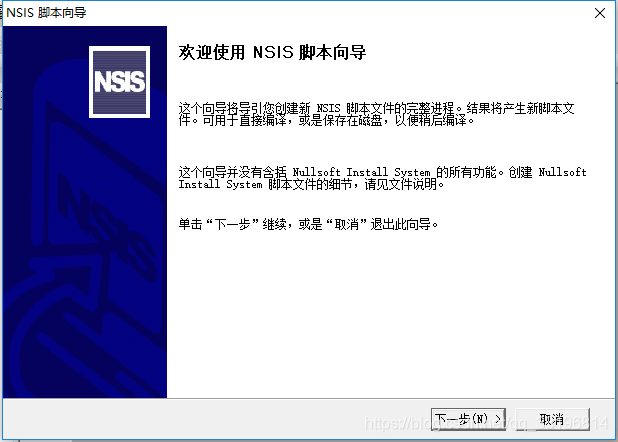
选择文件----》新建脚本向导


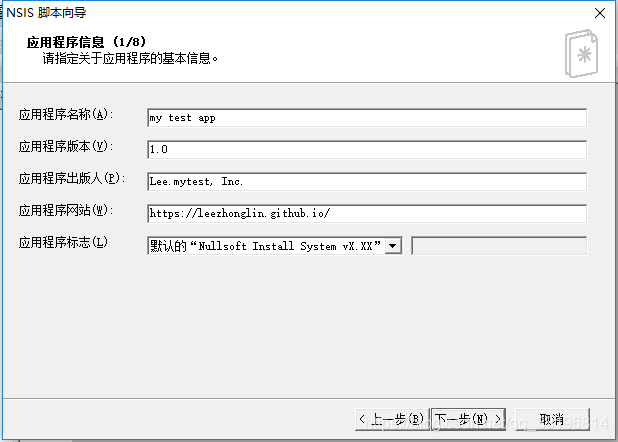
直接点击下一步。填写下面的信息

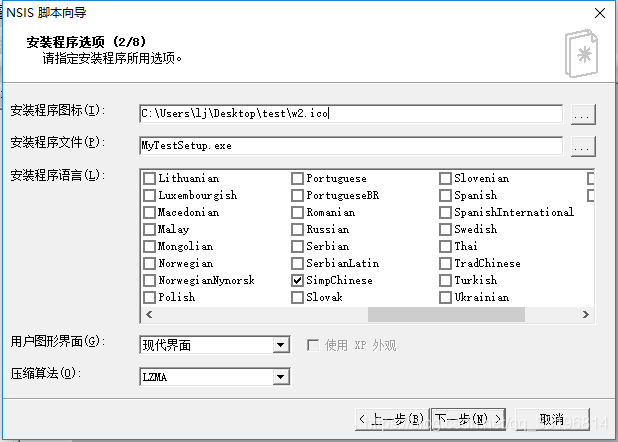
填写好上面的信息后点击下一步。来选择安装程序的图标、安装程序文件名称、安装程序语言、用户图形界面、压缩算法等信息。
我添加了一个ico图标


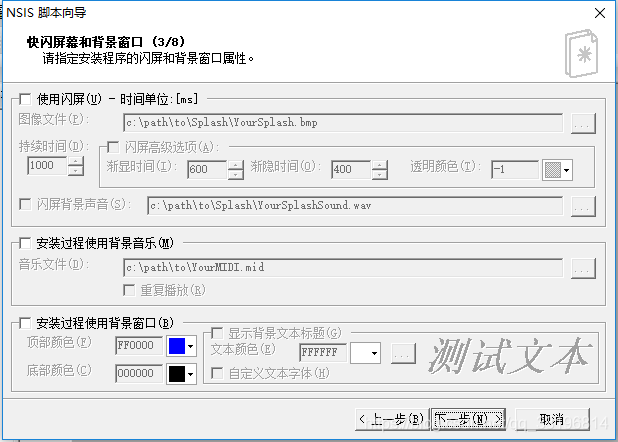
其他设置选择了简体中文。然后在点击下一步。这一步默认处理

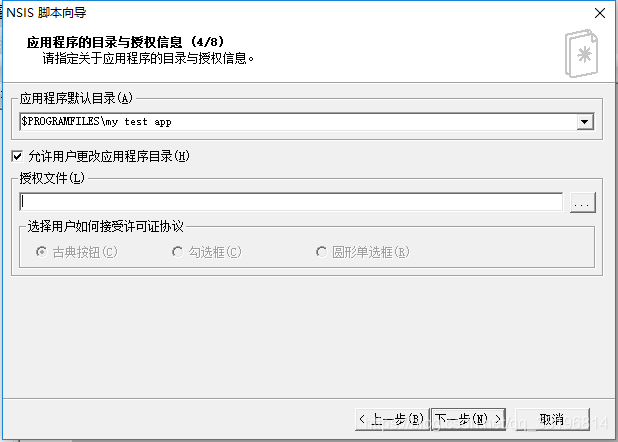
然后在点击下一步,授权文件有就填,没有就填空白。

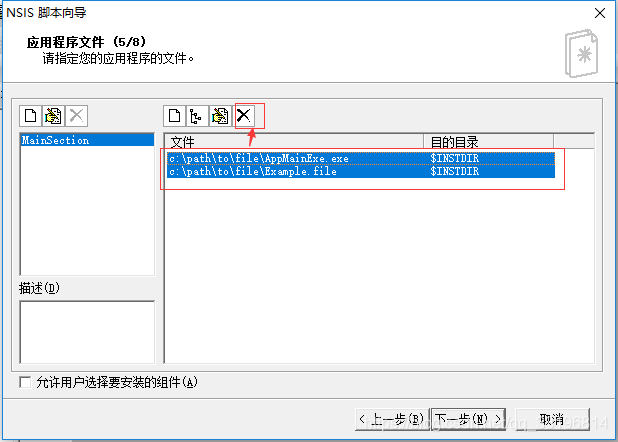
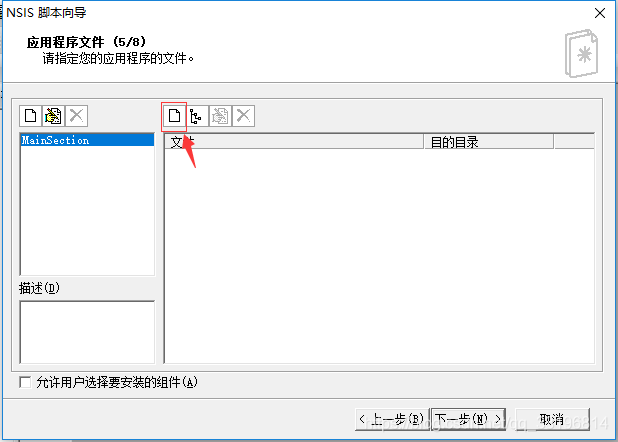
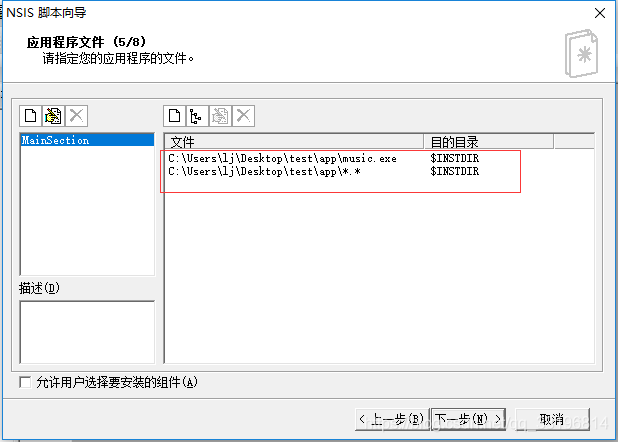
然后在点击下一步,添加应用程序文件,默认两个文件选中,删除

删除完默认的文件之后在点击添加按钮添加我们自己的文件

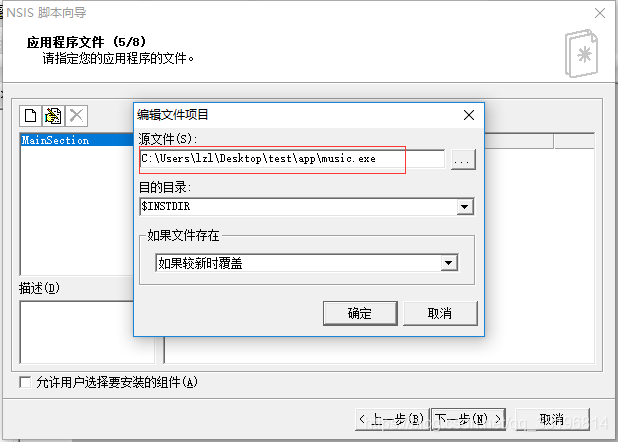
选择自己已经编译好的muise.exe文件

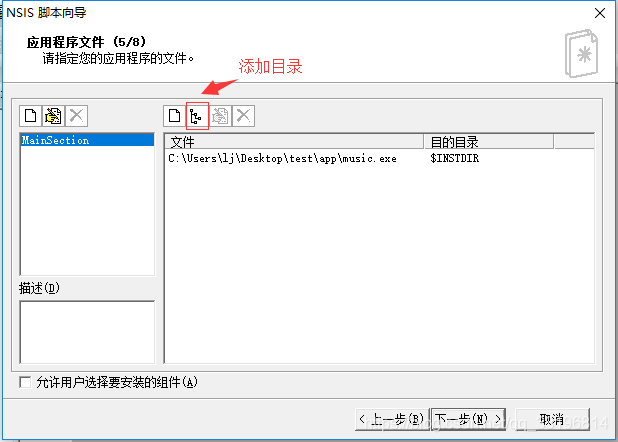
选好之后在点击确认。然后回到这个界面在点击添加目录按钮来添加整个要打包的目录。

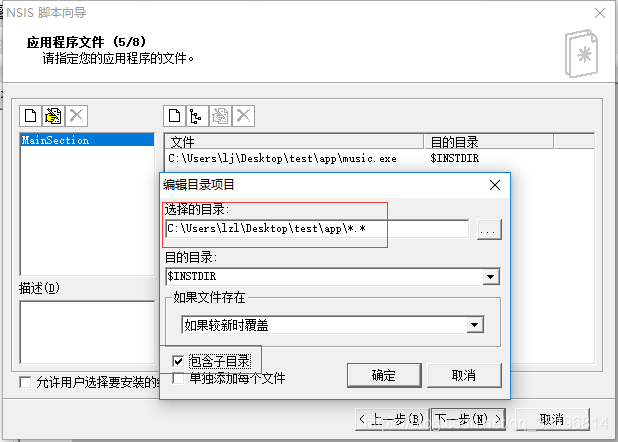
添加好打包的目录和他的子目录

然后在点击确定,在回到当前页面

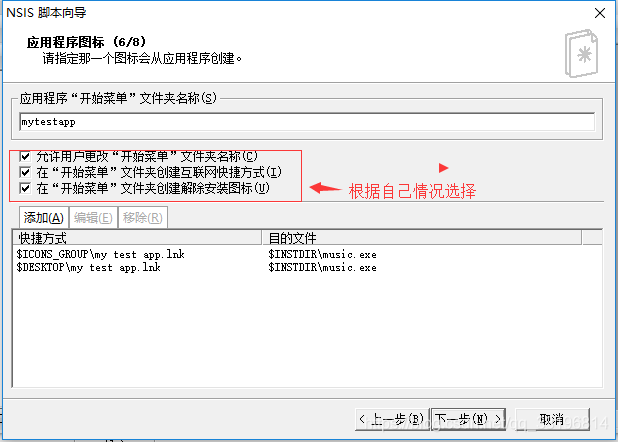
在点击下一步进入应用程序图标的设置,这个地方可以根据自己的情况选择

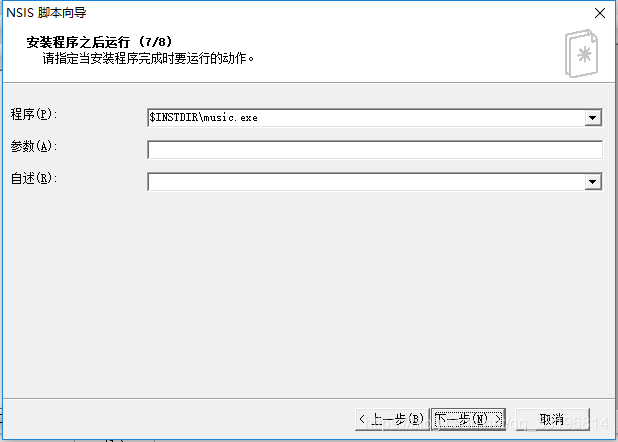
选择好之后在点击下一步。设置安装程序之后运行,默认就是我们打包后的启动程序

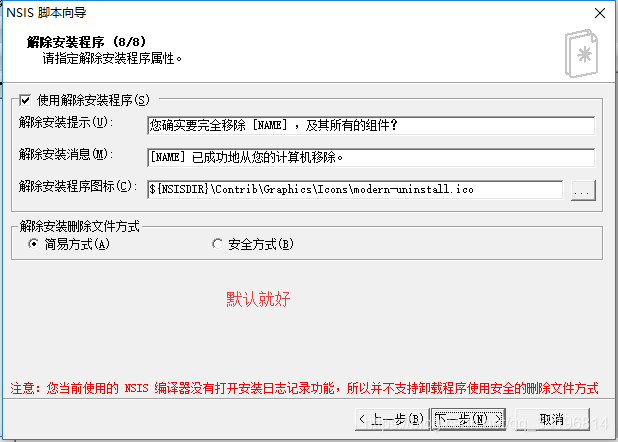
在点击下一步,进入解除安装程序设置。我这里选择的默认

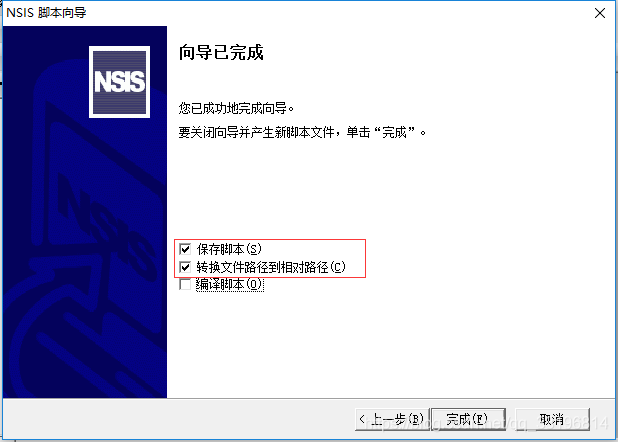
点击下一步完成向导

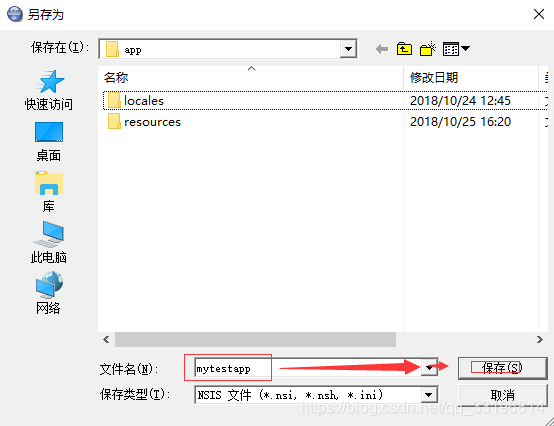
点击完成按钮,保存向导设置的nsi文件,位置自己指定。

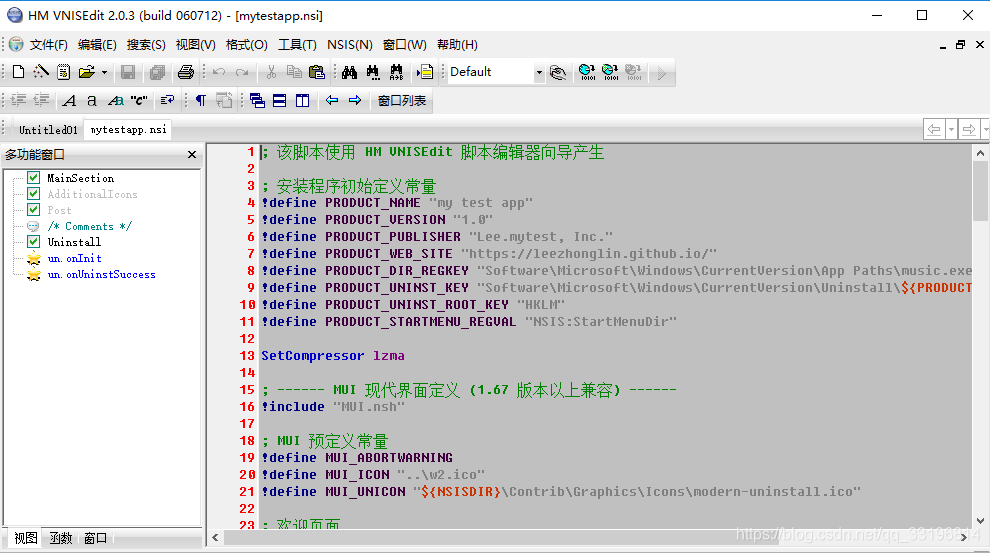
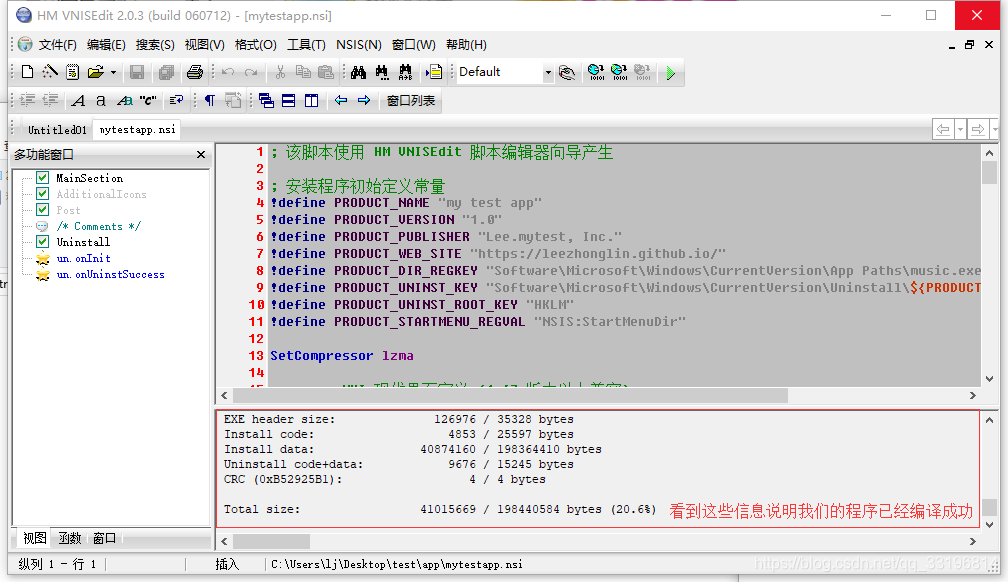
保存完成后就来在最初的主页面,就能看见我们刚才配置的信息。

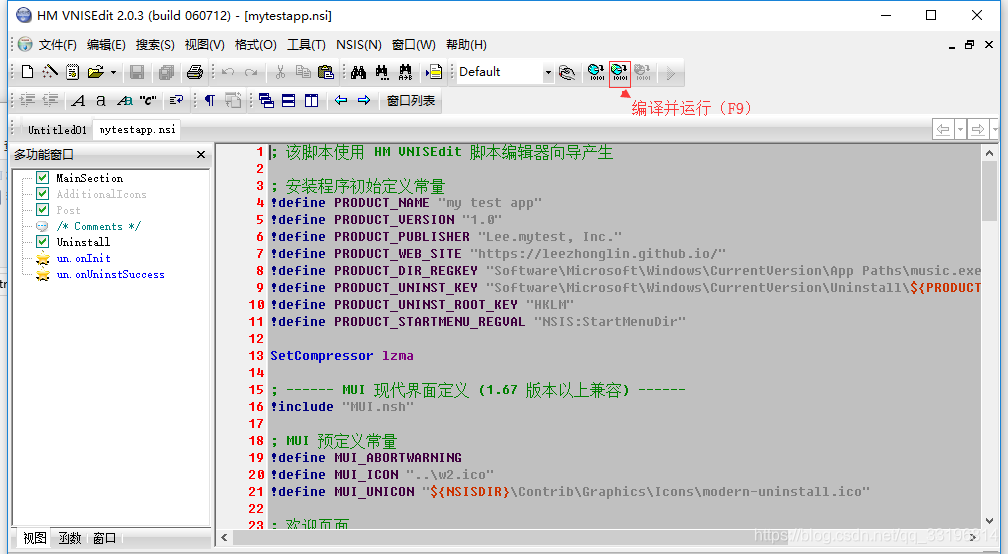
到了这一步了我们就可以开始编译了。点击有上面的编译并运行。

等待程序编译结果。

到了这一步我们的程序已经打包成功。点击下图是我们打包成功的效果图

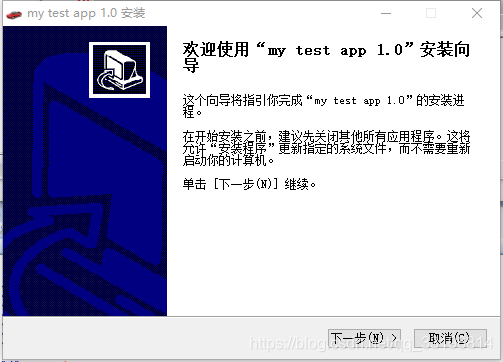
双击程序就可以开始安装

原创出品,欢迎转载收藏。