1、前几天自从搭建完Vue后,能跑的通demo后,却不知道用啥做这个开发合适,其中推荐一下Vs Code,不是很大却很方便,需要的配置也不是很多。(Sublime Text 3 电脑不大行,我没有装上插件。Hbulider 也不是很好用)
Vs Code下载地址:https://code.visualstudio.com/

2、安装(这个……干就完事)
3、装完了吧,英文的吧,搞不了了吧,其他先不用管,咱们先搞成中文
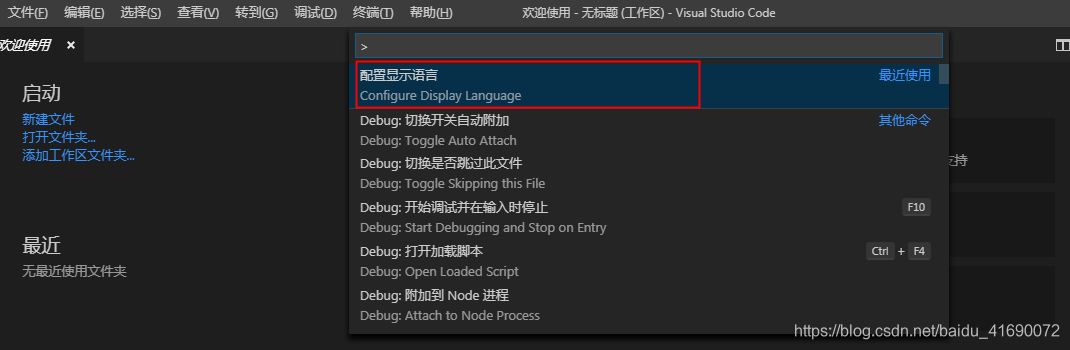
(1)使用快捷键【Ctrl+Shift+P】,在弹出的搜索框中输入【configure language】,然后选择搜索出来的【Configure Display Language】,如下图:

(2)然后就打开了locale.json文件,可以看到locale的属性值为en,删除locale后面的属性直到冒号,然后重新输入冒号会自动出现代码提示:

(3)然后保存locale.json文件,重新启动VSCode软件,可以看到,并没有变为中文语言环境,那是应为locale.json中的代码配置的意思是说软件启动加载语言配置包为中文,但是实际上刚刚安装的VSCode并没有中文语言包,所以这里并没有显示为中文语言环境。
(4)按照下图中红色箭头指示位置点击步骤1指向,然后在弹出的搜索框中输入Chinese,然后选择【Chinese (Simplified)Language Pack for Visual Studio Code】,然后点击右侧的【Install】:

(5)安装好中文语言包之后软件会提示重启VSCode,然后就是中文的了,然后在认识的基础上去搞定配置问题。
4、配置Vs Code
(1)Ctrl + Shit + X打开插件扩展窗口进行插件扩展,这里要安装两个插件
[1] vetur插件的安装
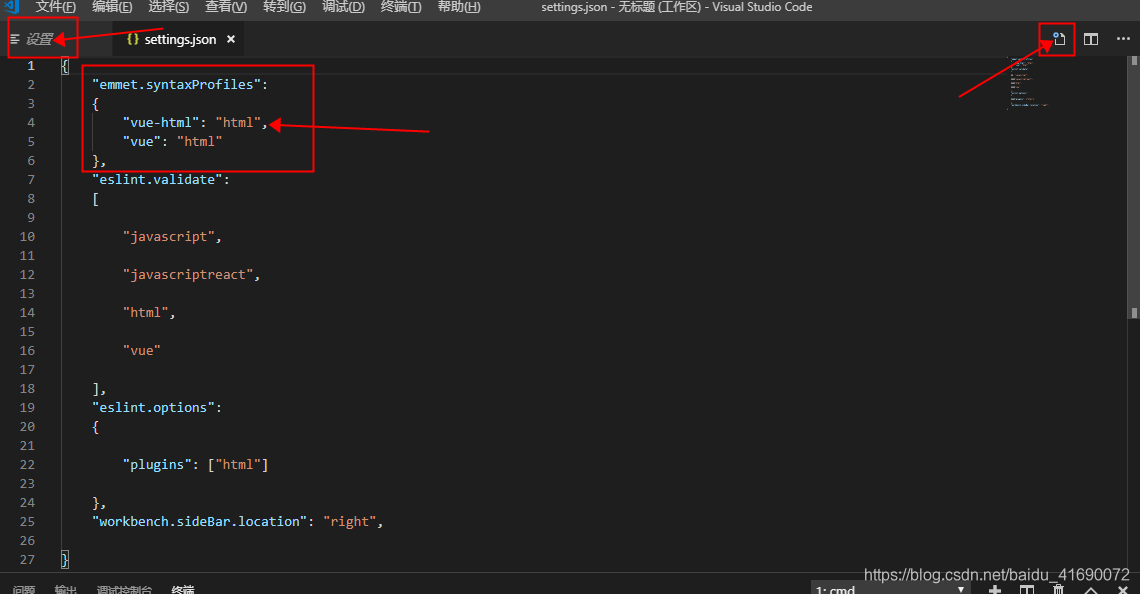
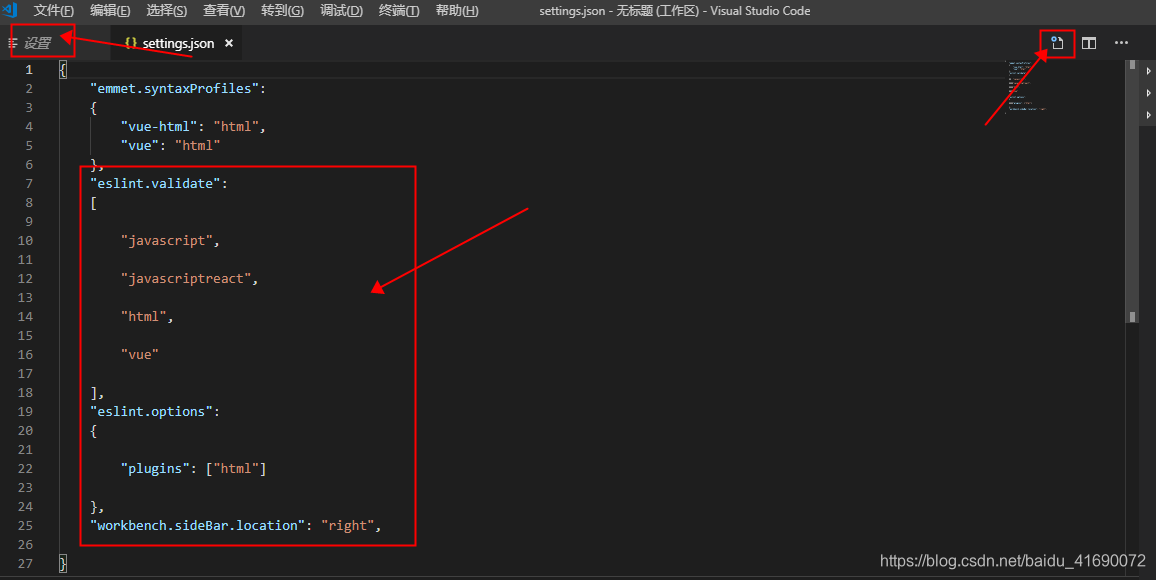
该插件是vue文件基本语法的高亮插件,在插件窗口中输入vetur点击安装插件就行,装好后点击文件->首选项->设置 打开设置界面,在设置界面右侧添加配置
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}
[2] eslint插件的安装
eslint智能错误检测插件,在具体开发中作用很大,能够及时的帮我们发现错误。至于安装,同样打开插件扩展窗口输入eslint点击安装插件,装好后也需要进行配置,在同vetur插件一样的地方进行配置
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
"eslint.options": {
"plugins": ["html"]
}
5、导入项目
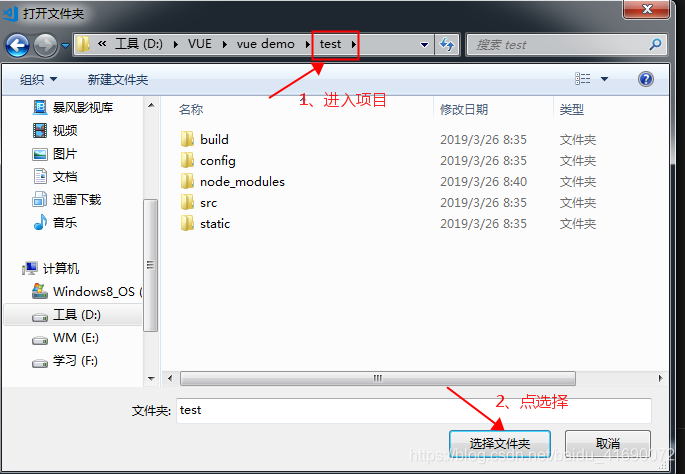
文件-->打开文件夹-->选择:

6、运行