4-1 使用组件的细节点
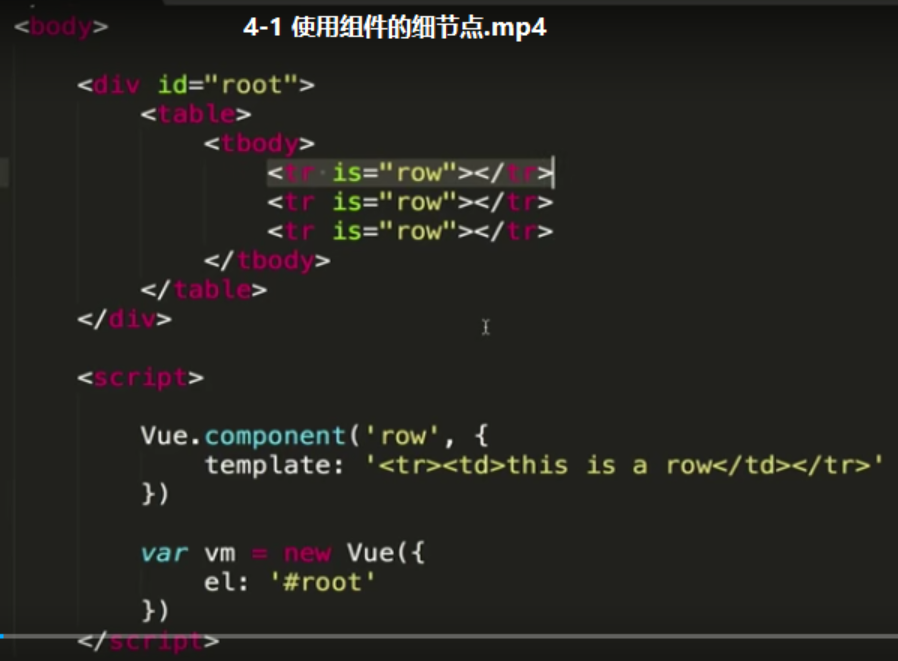
1.自定义标签,使用is解决模板标签上的问题 ,适用范围:<table> --> <tr> --> <td> // <ul>/<ol> -- > <li> // <select> --> <option>

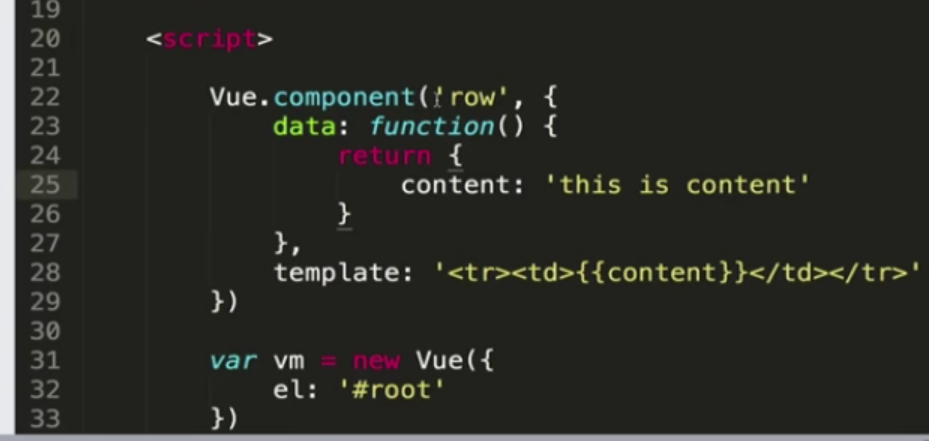
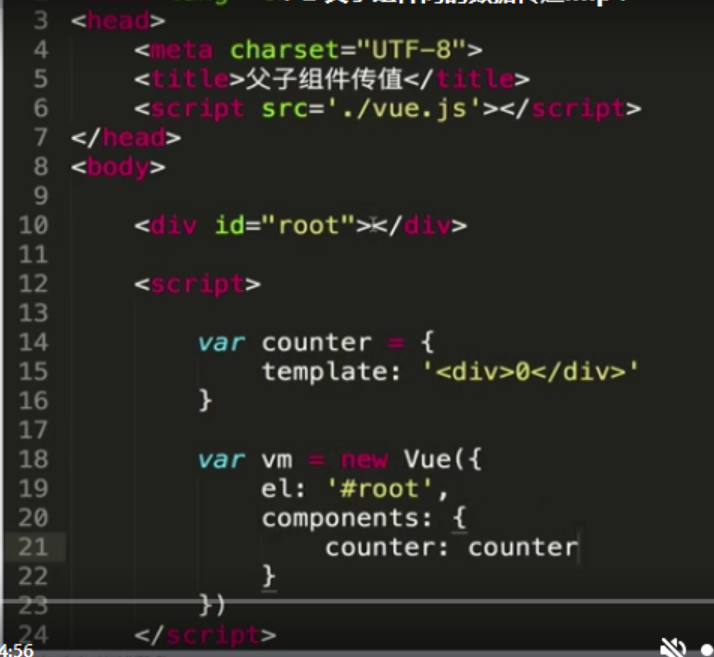
2.根组件(最外层 vue 实例) 定义data 直接使用对象
非根组件(自定义组件)中 定义data 值必须使用函数,返回对象。(目的:通过函数返回对象,使每个子组件拥有独立的数据存储)

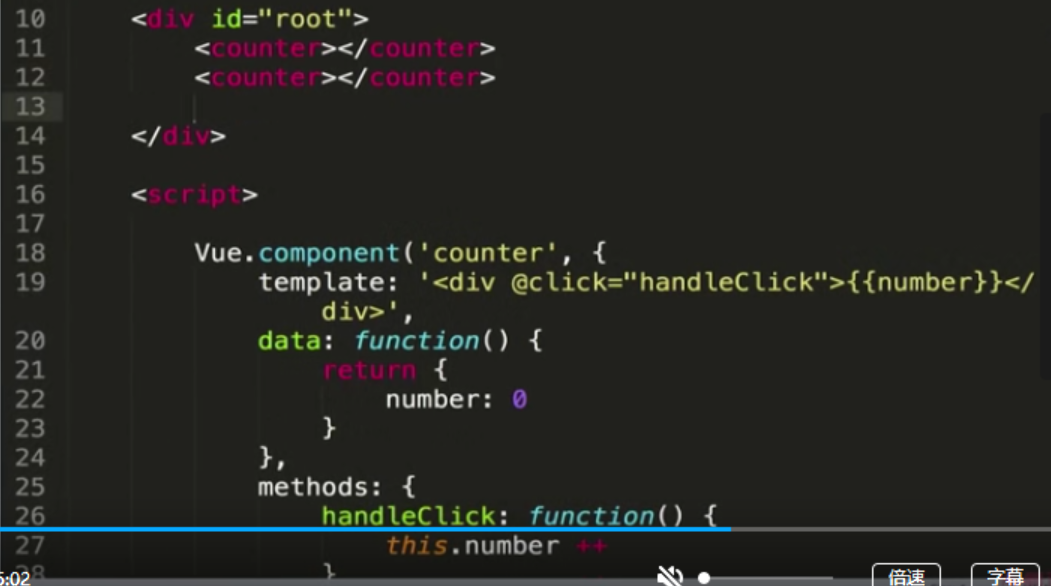
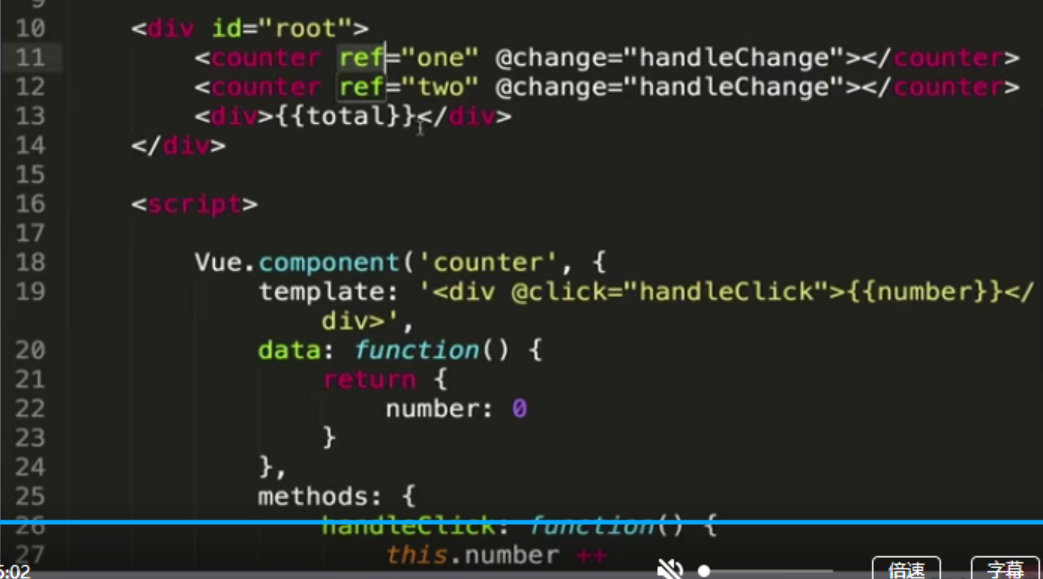
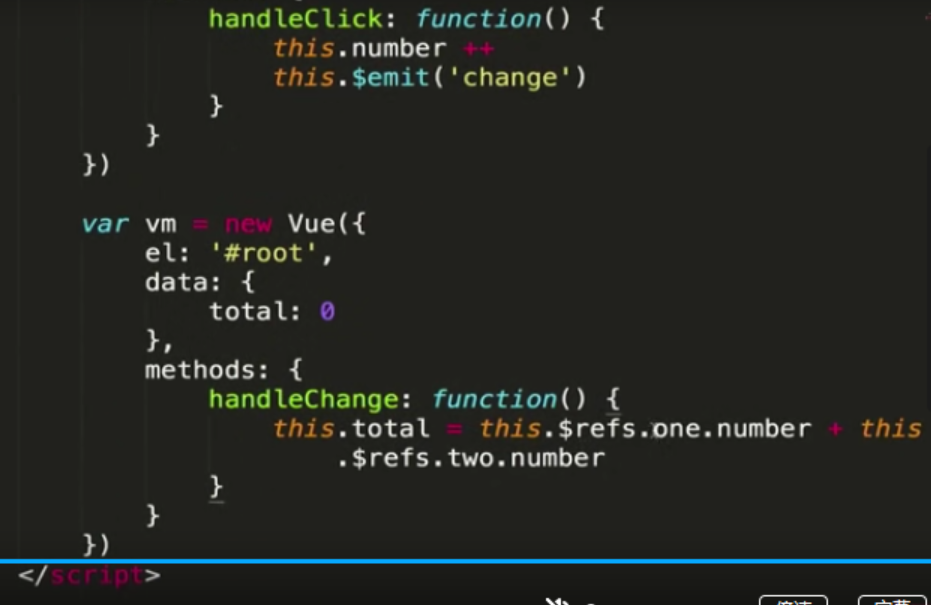
3.ref 引用 (操作div 或组件)
操作DOM 在 div标签上加 ref


子组件向父组件传值,向外触发(可携带多个参数)



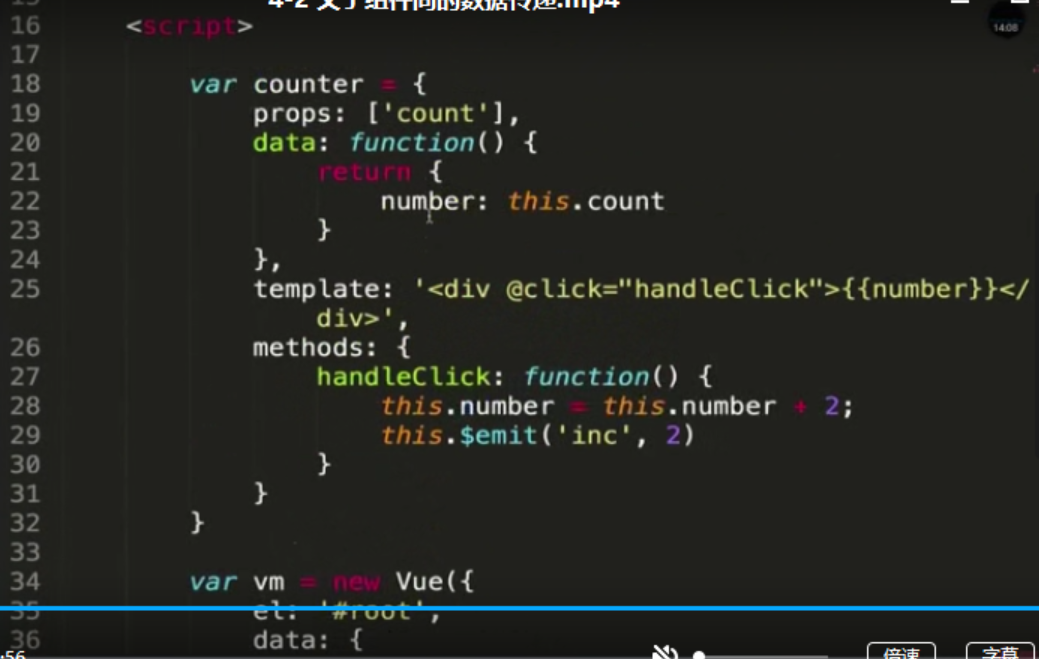
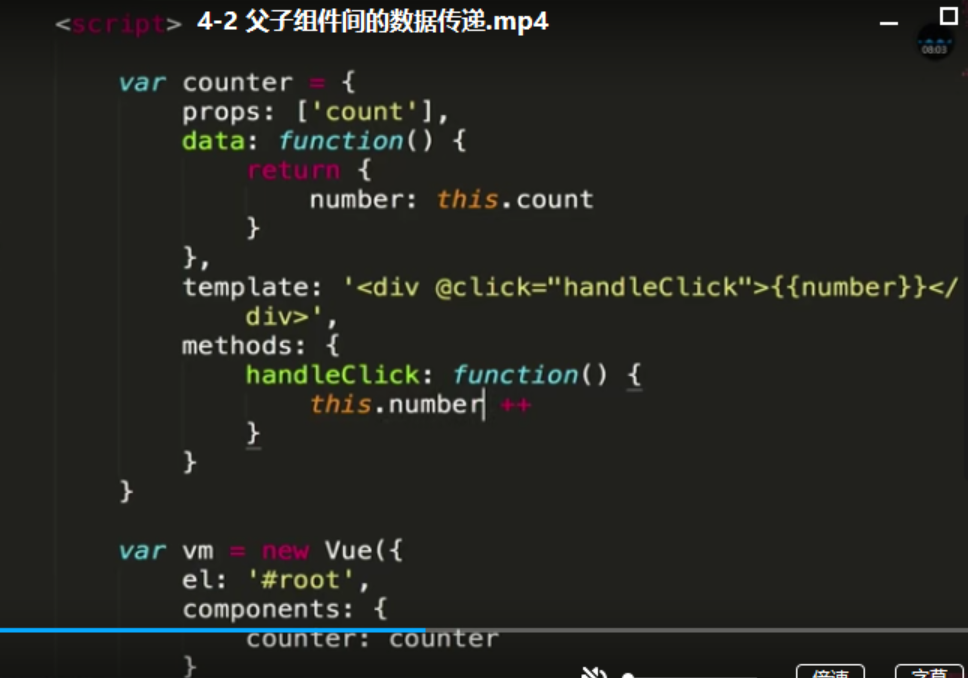
4-2 父子组件间的数据传递
父组件通过 属性 的形式向子组件传值, 子组件通过 事件触发 的形式向父组件传值
局部组件,父组件使用需要先注册

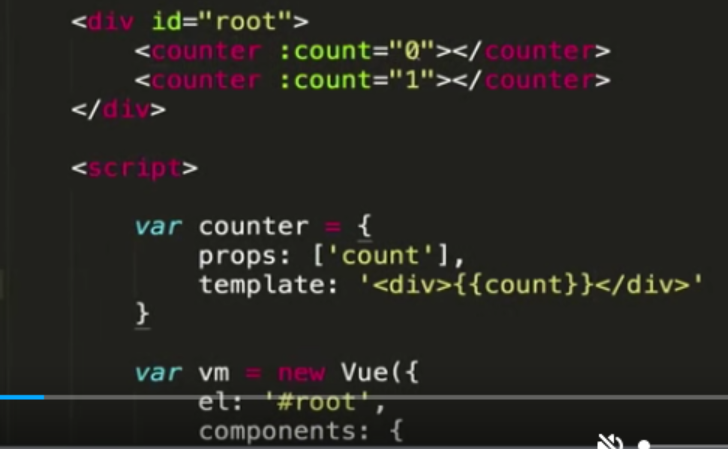
父组件向子组件传递数值:
i)通过属性的形式 :父组件 count ='0' 传递数字
子组件 props:承接父组件传递过来的属性

父组件可以向子组件传递参数(以属性的形式),传递过来的参数也可以任意修改,但是 子组件不能反过来修改父组件传递的参数,(只能去用)
单行数据流(子组件不能改变父组件传递的值)
变形: 克隆父组件传递过来的值

子组件向父组件传值
