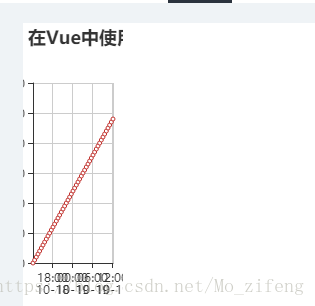
在vue项目中遇到了DOM动态渲染后echarts失真的问题,如图:
想了一下是canvas渲染的时候没有获取到dom元素的宽度,导致了canvas采用了默认的100px的宽度。解决这个问题的方法在于需要监听dom元素加载,等其加载后再执行canvas的渲染。本来想用钩子函数,但是我在项目是需要点击之后再加载,所以只能用别的办法,在网上找了之后,发现vue有一个$nextTick方法:
this.$nextTick(function () {
// 要执行的代码
})我把echarts渲染的代码放到里面就解决了我的问题,同理,其他类似的问题也可以用到这个方法。