版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
HTML常用标签-图片img
一.图片标签img
在 HTML 中,图像由<img> 标签定义。
<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src 指 “source”。源属性的值是图像的 URL 地址。
二.相对路径和绝对路径
HTML相对路径(Relative Path)和绝对路径(Absolute Path)
HTML初学者会经常遇到这样一个问题,如何正确引用一个文件。比如,怎样在一个HTML网页中引用另外一个HTML网页作为超链接(hyperlink)?怎样在一个网页中插入一张图片?
如果你在引用文件时(如加入超链接,或者插入图片等),使用了错误的文件路径,就会导致引用失效(无法浏览链接文件,或无法显示插入的图片等)。
为了避免这些错误,正确地引用文件,我们需要学习一下HTML路径。
HTML有2种路径的写法:相对路径和绝对路径。
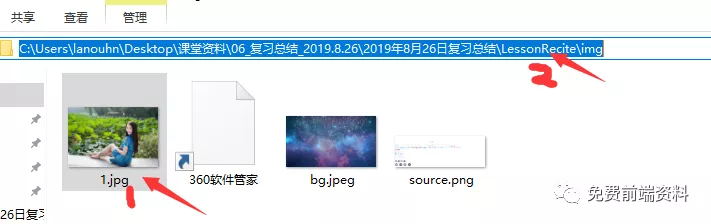
1.绝对路径
点击图片后上边显示的路径就是绝对路径,粘贴在src后边就可以用

2.相对路径
相对路径首先是相对两个字,是相对与程序所在的位置.
2.1在所写程序之后
图片在img中,html文件和img在一个文件夹,所以地址写
img/baidu.png(图片名字)
2.2图片在html程序之前的文件夹(前边加…/)
<img src="../演示2/img/baidu.png" alt="">