实例文件目录:

index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>webpack01</title>
</head>
<body>
<p>原网页</p>
<script src="js/index.js" type="module"></script>
</body>
</html>
index.js:
import {createContent} from "./content.js"
import {createHeader} from "./header.js"
import {createSilder} from "./silder.js"
let root = document.querySelector("body");
createHeader(root)
createSilder(root)
createContent(root)
header.js
export function createHeader(root){
let elHeader = document.createElement("h3");
elHeader.innerText = "网页头部内容";
root.appendChild(elHeader)
}
silder.js
export function createSilder(root){
let elSilder = document.createElement("div");
elSilder.innerText = "网页侧边栏1";
root.appendChild(elSilder)
}
content.js
export function createContent(root){
let elContent = document.createElement("div");
elContent.innerText = "网页内容ti";
root.appendChild(elContent)
}
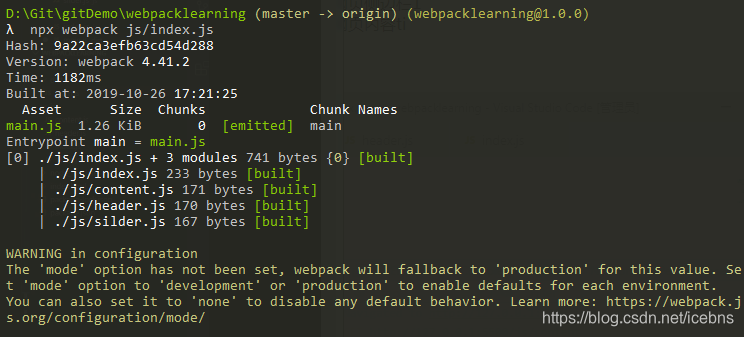
命令行执行语句 npx webpack js/index.js

最后修改index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>webpack01</title>
</head>
<body>
<p>原网页</p>
<script src="dist/main.js" type="module"></script>
</body>
</html>
简单的打包就完成了。
如果此时再修改silder.js文件内容,网页不会修改。
再次命令行输入npx webpack js/index.js。网页成功修改更新为新版本。
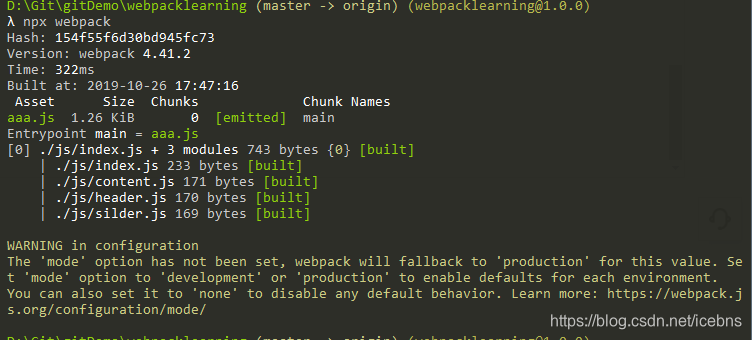
新建webpack.config.js(配置文件)在根目录下
let path = require("path");
//es5写法,等同import
module.exports={
entry:"./js/index.js",
output:{
filename:"aaa.js",
path:path.resolve(__dirname,"bunble")
}
}
在index.html页面 进行修改路径为新写路径

命令行执行npx webpack