版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
(1)粘贴复制一个页面文件夹,只需要改文件夹名- 文件名不需要改,main.js里的东西不用动。export default里更改局部顶部栏配置。
(2)需要写json的要新建一个main.json
index.vue
<template>
<div class="container">
//编写内容(html)
</div>
</template>
<script>
export default {
data () {
return {
}
},
components: {
},
methods: {
},
created () {
}
}
</script>
<style scoped>
//编写样式
</style>
main.js
import Vue from 'vue'
import App from './index'
const app = new Vue(App)
app.$mount()
注:创建页面的时候必须暴露,否则可能会卡死
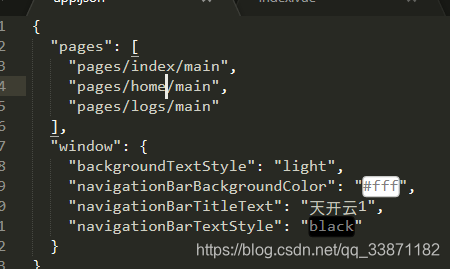
配置pages

重启