0,mpvue的快速上手教程
http://mpvue.com/mpvue/quickstart/
有一些特性是不支持的,比如vue-router,详细参考文档
在使用第三方库的时候也有时候会有问题,比如mint-ui。。。
如果只是想做小程序,那就不要先做好H5,然后再移植,直接开发就行,移植的坑真的挺多的
目前只有小程序的模板,所以选择类别的时候要注意,不要选游戏!!!
PS:
导入axios失败,出现编译错误
vue列表过渡动画无法生效
图片需要使用静态站点
1,注册
https://mp.weixin.qq.com/wxopen/waregister?action=step1
需要一个邮箱,注意gmail貌似无法注册,每个邮箱注册后只能创建一个小程序。。。
但多个邮箱可以绑定一个微信号和手机号
注意小程序一旦创建不能删除!!!
2,填写信息,选择个人开发者

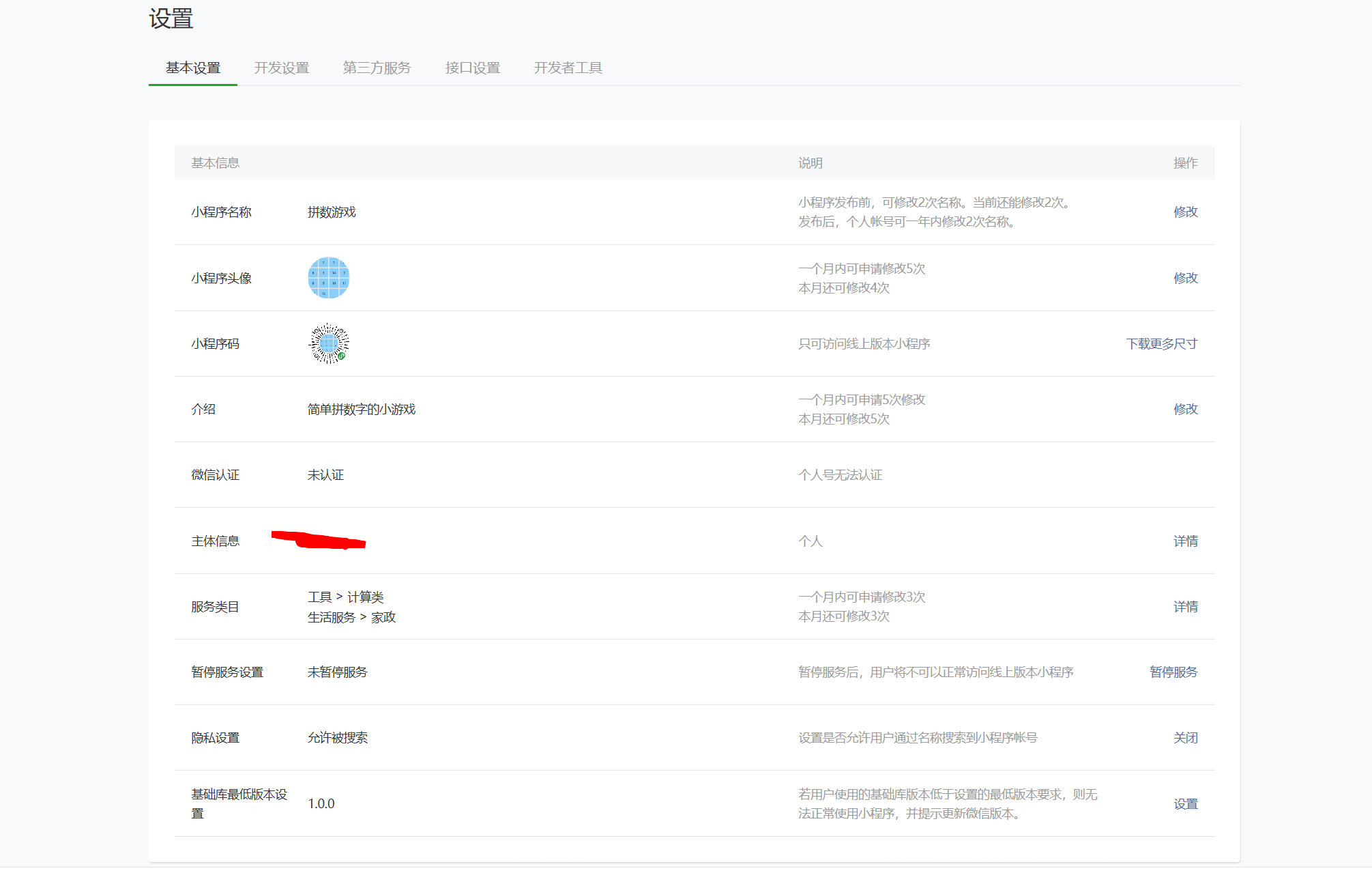
3,登录填写小程序信息
填写完毕后,如果需要修改的话,emmm你懂得
选择类别的时候不要选游戏,因为目前mpvue只有小程序的模板(有可能我孤陋寡闻?)
小程序的模板编译出来不能用于小游戏


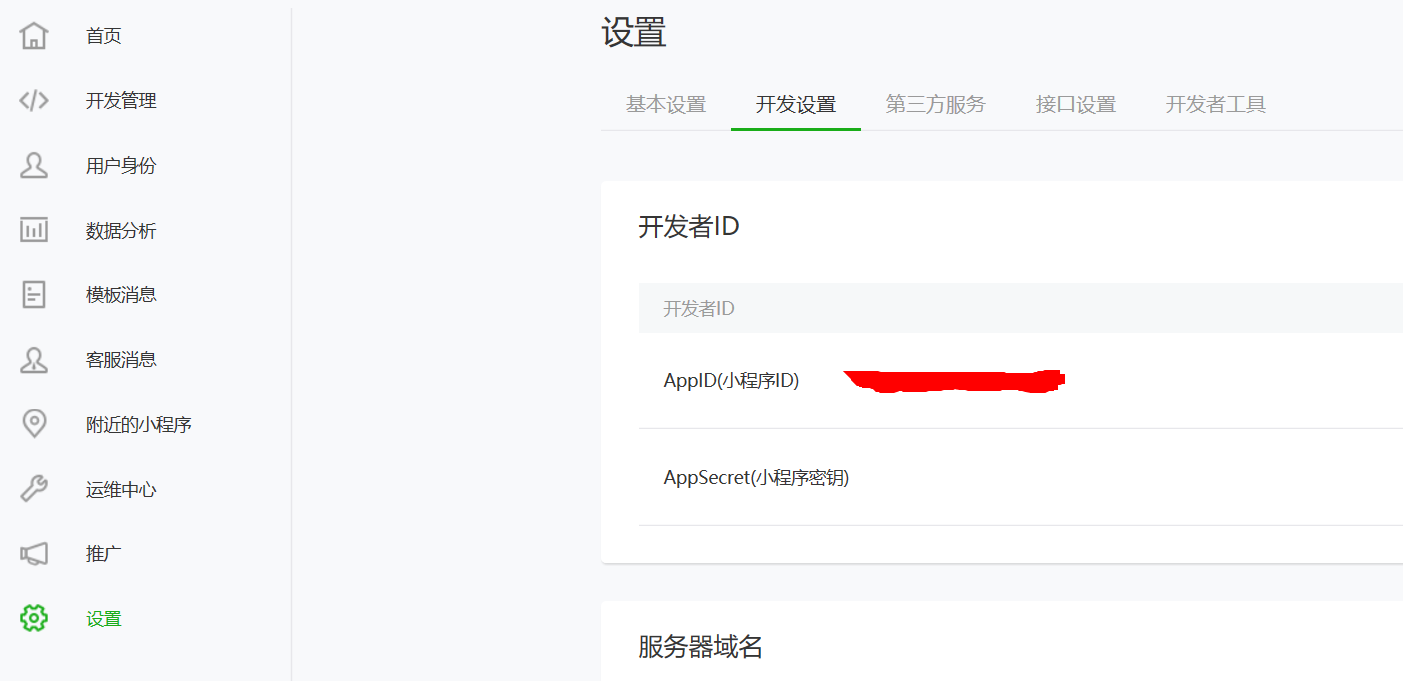
4, 开发设置
先找到自己 的AppID
下载安装微信的小程序开发工具箱,新建项目
项目路径选择dist文件夹


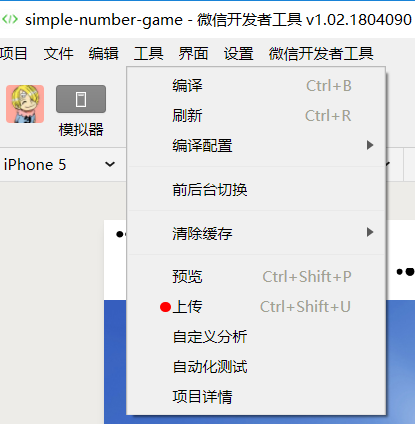
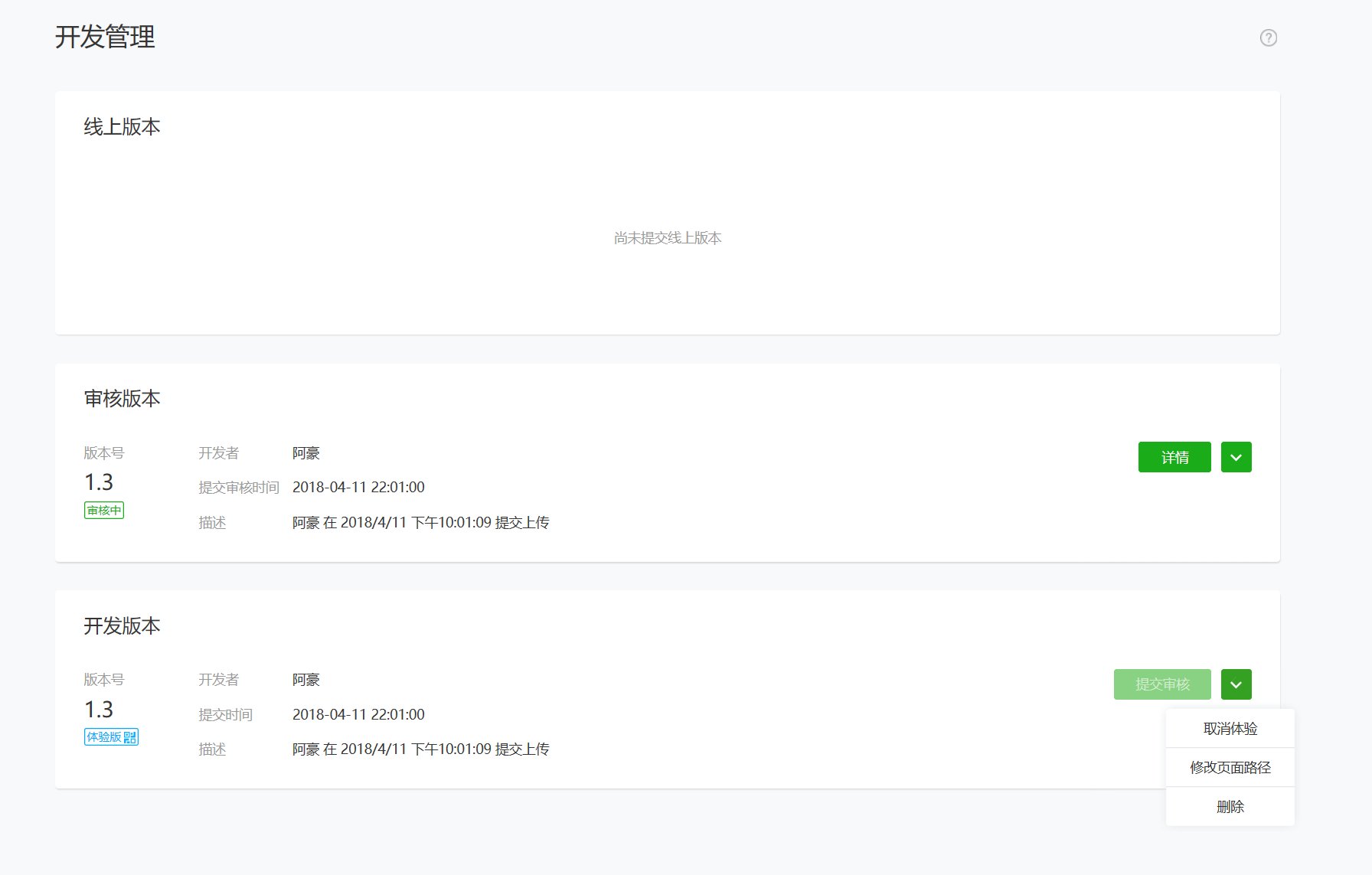
5,上传发布
开发完成后就可以设置版本号并上传了
如果要发布则必须先审核
或者先体验,在真实环境中看看有没有什么问题