版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
目前小程序分包大小有以下限制:
整个小程序所有分包大小不超过 8M
单个分包/主包大小不能超过 2M
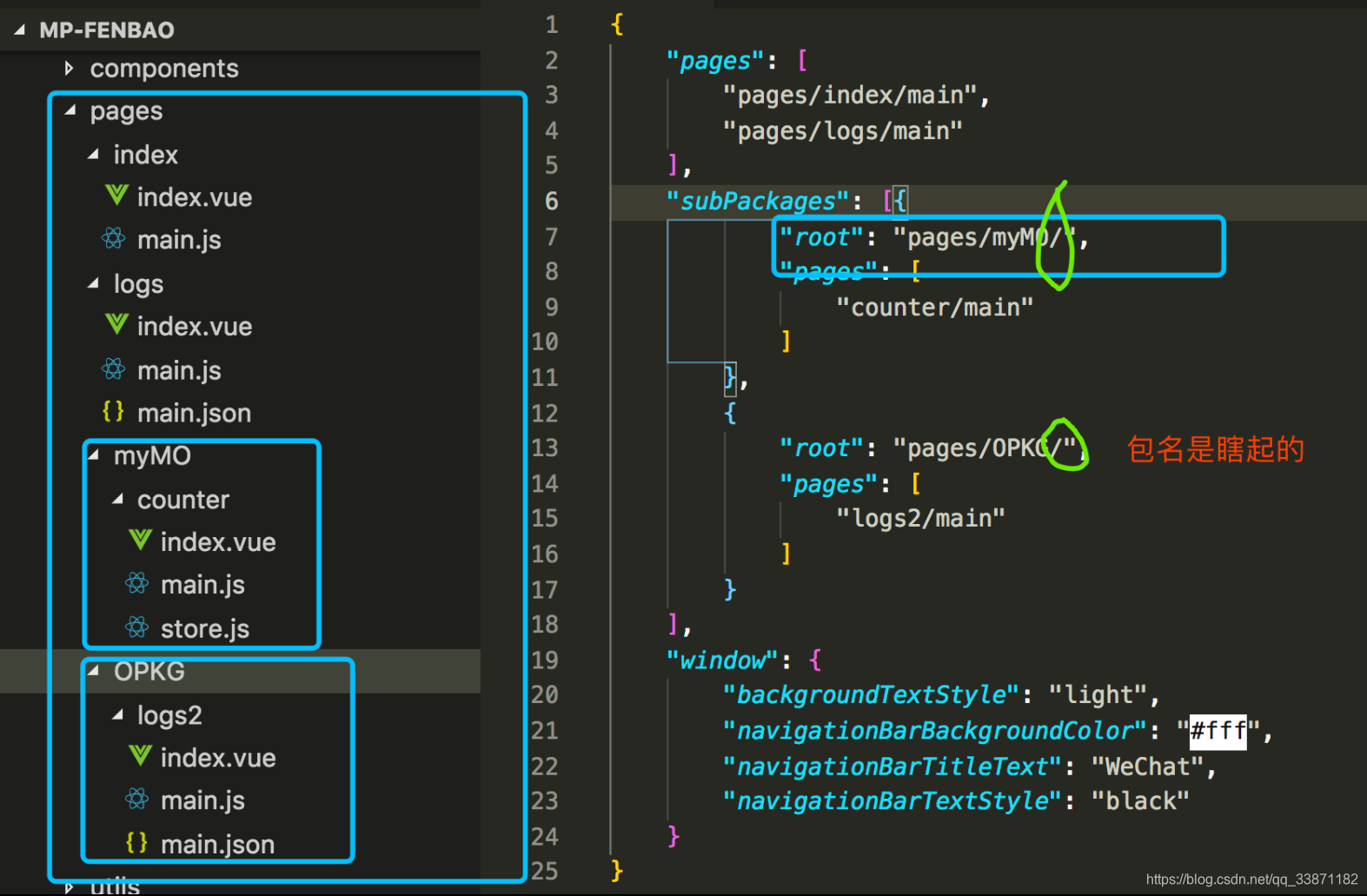
mpvue分包代码结构

几个注意的点
首先要把子包的目录建在src/pages/ 下,而不是官方的平级。
子包目录下还需要建一个pages/ 的目录,然后下面才是你的页面目录。
app.json中的配置如上图所示就可以了
到这里, 重启npm run dev 应该就能跑起你的项目了
示例
{
"pages": [
"pages/index/main",
"pages/logs/main"
],
"subPackages": [{
"root": "pages/myMO/",
"pages": [
"counter/main"
]
}],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
}
}
- 根目录的pages中,配置的是主包的页面(一般就是你的tabbar里面的页面)
- 分包配置 多个分包就在subPackages下建多个对象
- 最重要的一点: root对应的配置一定要是 “pages/myMO/” 。
- myMO就是你的分包名,随便取。 最后的 / 不能省略,否则会报 subPackages[0].root 必须为 目录 这个错
如果看到了一下图示结果,就表示分包没问题了。

注意: mpvue 启动了run dev后会动态编译,建议在调整目录结构以后,清理dist目录下的wx目录并重启npm run dev,以免旧的代码影响。