筛选器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.header{
background-color: black;
color: white;
}
.content{
min-height: 50px;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div style="height: 400px;width: 200px; border: 1px solid #dddddd">
<div class="item">
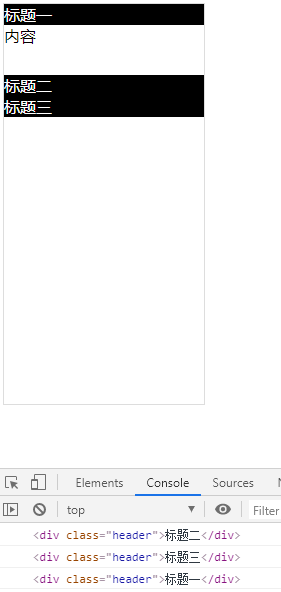
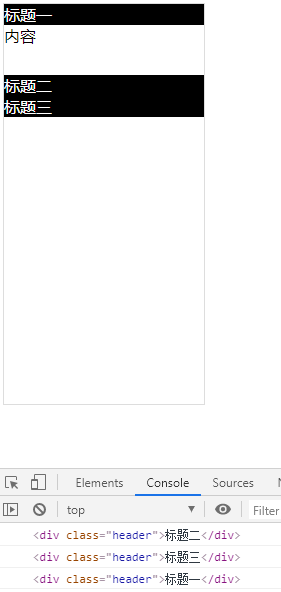
<div class="header">标题一</div>
<div class="content">内容</div>
</div>
<div class="item">
<div class="header">标题二</div>
<div class="content hide">内容</div>
</div>
<div class="item">
<div class="header">标题三</div>
<div class="content hide">内容</div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
//关联所有header标签,全部绑定click事件。 当触发click事件后触发匿名函数function。
$('.header').click(function () {
console.log(this); //this表示当前点击的标题dom对象
})
</script>
</div>
</body>
</html>