版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
一、创建一个输入框
<div class="mui-content" style="margin-top: 5px;">
<div class="mui-input-row mui-search mui-plus-visible" id="searchDiv">
<input id="search" type="search" class="mui-input-speech mui-input-clear" placeholder="搜索设备信息">
</div>
</div>二、监听事件的创建
软键盘的确认监听采取监听手势:keypress
document.getElementById("search").addEventListener('keypress',function(){
console.log("keypress-->"+this.value);
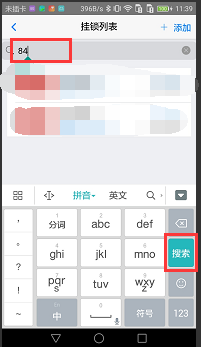
})三、测试

![]()