版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
今天在写的时候遇到了一个红屏错误,就是标题里写的那个The development server returned response error code: 404。症状非常诡异:用cmd运行react-native run-android是没问题的,能够正常启动;但用webstorm的terminal运行就会红屏。而且,用webstorm运行过之后,用cmd也无法运行;但是重启电脑之后就恢复了。
Google一查,说是要把android/app/build.gradle里的
compile 'com.facebook.react:react-native:+'
改成
compile ('com.facebook.react:react-native:YOUR_REACT_NATIVE_VERSION_IN_PACKAGE_JSON'){ force = true }
但是我打开这个文件的时候,发现并没有这句话,取而代之的是implementation:
implementation 'com.facebook.react:react-native:+'
查了一下,据说implementation和compile一致,而且compile已经废弃了。那就改成implementation好了:
implementation ('com.facebook.react:react-native:0.61.0'){ force = true }
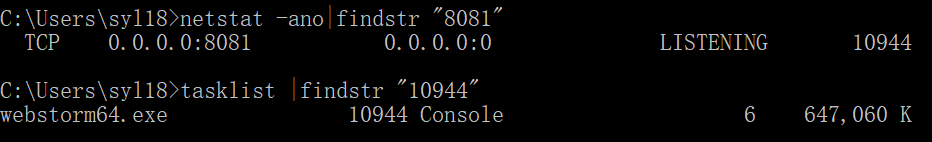
似乎并没有什么用。在反复重启中挣扎了半天,我突然想到了一个可能:会不会是端口占用?虽然我觉得不太可能,但我还是去cmd查了一下进程:

……原来是webstorm占用了8081端口,导致RN无法启动。这也太神秘了。
换成VSCode之后就正常了。