解决办法:
在idea中下载并在本项目依赖angular框架的library,让idea全面支持angular。
-
通过angularjs的仓库https://code.angularjs.org/,知道找到对应版本的URL。

-
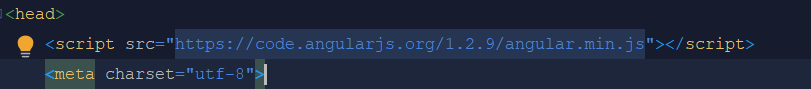
将连接地址引入HTML:

注:若有引入本地angular js,在library下载完成后,本script标签可以删除。 -
将光标移至script标签,使用快捷键alt+enter,选择download library:

-
选择指定的项目,OK:

-
支持其它项目angular提示 - 打开项目的任意一个HTML文件,鼠标右键 - 勾选angular:
idea已经下载angular library无需重复下载。
