版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
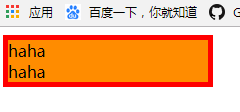
如下结构中div1下包含了div2
div1的宽度随子元素div2改变而改变

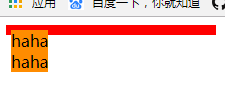
这时若给子元素添加浮动 float:left;
<body>
<div class="div1">
<div class="div2">
haha</br>haha
</div>
</div>
</body>
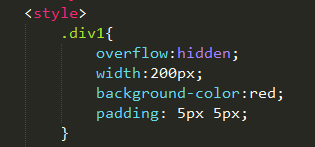
<style>
.div1{
width:200px;
background-color:red;
padding: 5px 5px;
}
.div2{
float:left;
background-color:darkorange;
}
</style>

可以发现子元素设置了浮动使其脱离了文档流
当父div没有规定height值便撑不开元素高度包裹住子元素
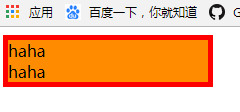
可以给父元素添加overflower:hidden来清除浮动带来的影响。

效果如下

因此
当父元素的高度是靠子元素撑开时,子元素浮动时,则在父元素使用overflow: hidden可以清除浮动,使得父元素的高度依旧靠子元素撑开。
当父元素自身设置了height属性值,则在父元素使用overflow: hidden可以使子元素超出父元素的那部分隐藏。