对于overflow的使用不是特别清楚
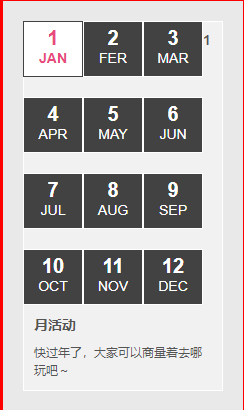
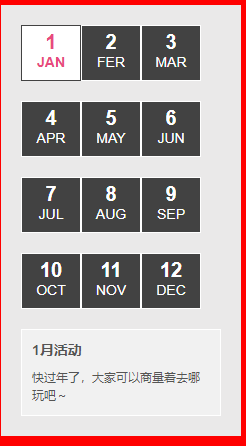
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>JavaScript的简易日历</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" href="style.css"/> </head> <body> <div id="tab" class="calendar"> <ul> <li class="active"><h2>1</h2><p>JAN</p></li> <li><h2>2</h2><p>FER</p></li> <li><h2>3</h2><p>MAR</p></li> <li><h2>4</h2><p>APR</p></li> <li><h2>5</h2><p>MAY</p></li> <li><h2>6</h2><p>JUN</p></li> <li><h2>7</h2><p>JUL</p></li> <li><h2>8</h2><p>AUG</p></li> <li><h2>9</h2><p>SEP</p></li> <li><h2>10</h2><p>OCT</p></li> <li><h2>11</h2><p>NOV</p></li> <li><h2>12</h2><p>DEC</p></li> </ul> <div class="text"> <h2>1月活动</h2> <p>快过年了,大家可以商量着去哪玩吧~</p> </div> </div> </body> </html>
*{
padding:0;
margin:0;
}
li{
list-style:none;
}
body{
background:red;
font-family:arial;
}
.calendar{
width: 210px;
margin:50px auto 0 ;
padding:10px 10px 20px 20px;
background: #eae9e9;
}
.calendar ul{
width: 210px;
overflow:hidden;
padding-bottom:10px;
}
.calendar li{
float:left;
width: 58px;
height: 54px;
margin:10px 0;
border:1px solid #fff;
background:#424242;
color:#fff;
text-align:center;
cursor:pointer;
}
.calendar li h2{
font-size:20px;
padding-top:5px;
}
.calendar li p{
font-size:14px;
}
.calendar .active{
border:1px solid #424242;
background:#fff;
color: #e84a7e;
}
.calendar .active h2 {}
.calendar .active p {
font-weight: bold;
}
.calendar .text {
width: 178px;
padding: 0 10px 10px;
border: 1px solid #fff;
padding-top: 10px;
background: #f1f1f1;
color: #555;
}
.calendar .text h2 {
font-size: 14px;
margin-bottom: 10px;
}
.calendar .text p {
font-size: 12px;
line-height: 18px;
}
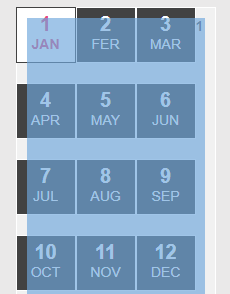
1、清除浮动带来的影响
使用了float属性的元素或者position:absolute的元素会脱离原有的文档流,使得布局发生异常
Q:1、 li浮动了不占位置了 为什么不是从头写入而是在最后面??