版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
刚开始不需要兼容ie,后来加了需求,说要兼容ie低版本,低版本打开项目是空白,碰到这样的事情是不是很头疼,需改如下
1,vue,react项目中引用babel.js,原理是把es6语法转成es5,jquery项目,下载babel.min.js,这样ie9及以上就可以兼容了,vue,react就直接去安装就好了,jquery项目使用如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>babel</title>
</head>
<body>
<script type="text/babel">
var arr1 = [1,2,3]
var arr2 = [4,5,6]
var arr3 = [...arr1,...arr2]
var arr4 = arr1.map((i)=>{
return i+1
})
console.log(arr4)
console.log(arr3)
</script>
<script src="./babel.min.js"></script>
</body>
</html>2,这时你的网站可能是可以打开了,但是布局上可能会有混乱,原因是有一些css没有生效,
排查:可能使用了flex布局,你可以去这里输入对应的css看一下兼容问题,找到原因后
修改:1,把项目中用到的flex布局改成传统的tabel布局,float布局,响应式布局。
2,在不兼容的固定css3加上前缀,每个编辑器都有对应的插件(vscode可以用autoprefixer),这样你的css基本就可以兼容ie9了。
3,ie9以下的版本怎么处理
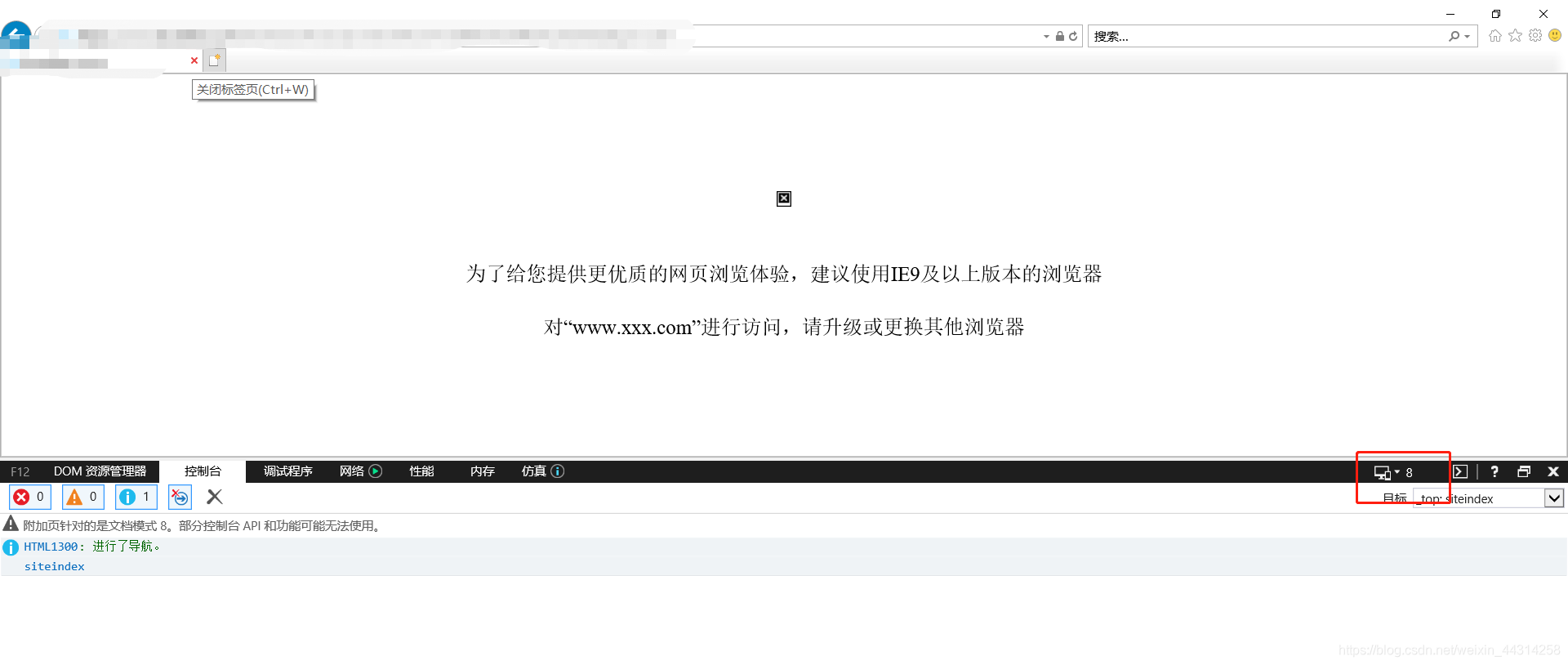
其实现在已经很少去兼容ie9以下了,不像百度淘宝,人家ie5都能玩,所以咱们可以给他一提示,效果如下

在网站首次进入的地方添加(本网站用的vue,在index.html里面加的)代码如下:
<script>
window.AESKey = '';
// 判断浏览器是否支持placeholder属性
function isSupportPlaceholder() {
var input = document.createElement('input');
return 'placeholder' in input;
};
(function () {
//判断是否是IE浏览器,包括Edge浏览器
function IEVersion() {
//取得浏览器的userAgent字符串
var userAgent = navigator.userAgent;
//判断是否IE浏览器
var isIE = userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1;
if (isIE) {
var reIE = new RegExp("MSIE (\\d+\\.\\d+);");
reIE.test(userAgent);
var fIEVersion = parseFloat(RegExp["$1"]);
if (fIEVersion < 9 || !isSupportPlaceholder()) {
return true;
}
} else {
return false;
}
}
var tpl = [
"<div class="browser-tips" style="margin:0 auto;text-align: center;"><img style="display: inline-block;margin:100px 0 20px 0;" src="error.png"><p style="font-size: 20px;color:#000;line-height: 32px;">为了给您提供更优质的网页浏览体验,建议使用IE9及以上版本的浏览器</p><p style="font-size: 20px;color:#000;line-height: 32px;">对“www.xxx.com”进行访问,请升级或更换其他浏览器</p></div>"
].join('');
window.onload = function () {
if (IEVersion()) {
document.write(tpl);
}
};
})();
</script>总结:单个方法可以去babel.js官网去单个转,vue,react不会引入的自行百度,谢谢