版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
我写的demo是有关于订餐系统的注册页面以及管理页面。
按照官网的安装指南 安装leancloud 之后 https://leancloud.cn/docs/sdk_setup-js.html,在注册组件中进行初始化。
var AV = require("leancloud-storage");
var APP_ID = "qfY3HpQ64EBywXYaCDheuvtK-gzGzoHsz";
var APP_KEY = "3vMcilpnaq6tzq1oCF9I4xdi";
AV.init({
appId: APP_ID,
appKey: APP_KEY
});注册页面可以正常使用,云数据库。当我开始写我管理组件的时候,需要新添加一个商品数据表,最开始直接在script部分进行实例化,报如下错误,显示AV is not defined。

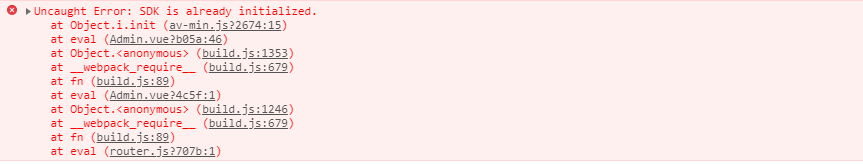
然后我就在管理页面添加上述初始化代码,它又出现了如下报错。

纠结了十分钟之后,灵机一动。把初始化代码单独抽离成一个js文件,然后引入相应需要的模块。然后就可以行得通了。具体原因我不清楚。以后慢慢深究。
单独js文件的代码如下:
export var AV = require("leancloud-storage");
var APP_ID = "qfY3HpQ64EBywXYaCDheuvtK-gzGzoHsz";
var APP_KEY = "3vMcilpnaq6tzq1oCF9I4xdi";
AV.init({
appId: APP_ID,
appKey: APP_KEY
});在相应组件import一下
import {AV} from '../data'