目录
一、文本格式化标签
1.字体加粗
<b>这是粗体字</b>

其中<strong>标签的功能是把文本定义为语气更强的强调内容,也是实现字体加粗的效果
2.倾斜字体
<em>这是倾斜字体</em>

<em>和<i>标签都是实现斜体效果
3.上标、下标文本
<sub>下标文本</sub>
<sup>上标文本</sup>
<sub> 标签可定义下标文本。<sup>标签可定义上标文本。

二、预格式文本标签
1.<per>标签
<pre>
这是 保留了
格式的文本
格式
</pre>
<pre>标签保留了元素的预格式,很适合显示计算机代码

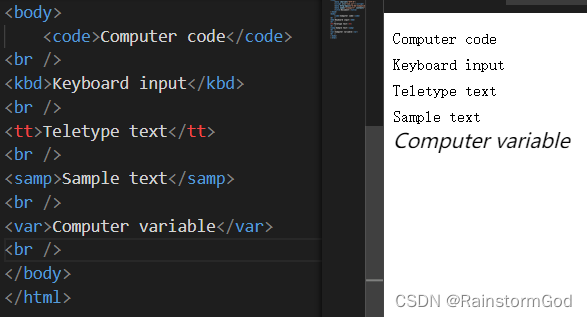
三、“计算机输出”标签
以下标签常用于显示计算机/编程代码。
| 标签 | 功能 |
| <code> | 定义计算机代码文本 |
| <kbd> | 定义键盘文本。表示文本是从键盘上键入的。 |
| <tt> | 与<code>和<kbd>标签一样,但是在HTML5中不支持了 |
| <samp> | 定义样本文本 |
| <var> | 定义变量。 |
可以看到在HTML5中<tt>标签标红了,说明它不支持

四、地址标签
<address>地址标签
<address>标签定义文档或文章的作者/拥有者的联系信息
<address>元素中的文本通常呈现为斜体。
<address>
Written by <a href="mailto:[email protected]">Donald Duck</a>.<br>
Visit us at:<br>
Example.com<br>
李三 564, Disneyland<br>
CN
</address> 
五、缩写、首字母缩写标签
1.<abbr>标签
指示简称或缩写,比如:"CNSA"或"WTO"
通过对缩写进行标记,能够为浏览器、拼写检查和搜索引擎提供有用的信息。
<body>
The
<abbr title="China National
Space Administration">CNSA</abbr>
is importance departmen.
</body>
2.<acronym>标签
因为再HTML5中不支持,这里简单介绍以下,是用于定义首字母缩写词、
六、文字方向标签
<bdo>标签可覆盖默认的文本方向
<bdo dir="rtl">从右到左输出(倒序)
<bdo dir="ltr">从左到右输出(正序)

七、块引用
1.<blockquote>标签
<blockquote> 标签定义块引用。
<blockquote> 与 </blockquote> 之间的所有文本都会从常规文本中分离出来,经常会在左、右两边进行缩进(增加外边距),而且有时会使用斜体。也就是说,块引用拥有它们自己的空间。

2.<q>标签
<q> 标签定义短的引用。
浏览器经常在引用的内容周围添加引号。

八、删除字效果和插入字效果标签
1.<del>标签
定义文档中已被删除的文本。

2.<ins>标签
标记下划线