版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
在学习mobx状态管理工具的时候遇到了编译过程@装饰器无法通过编译的错误Support for the experimental syntax 'decorators-legacy' isn't currently enabled
试了各种方法安装修饰器依赖都没有成功,后面去修改了babel-preset-react-app这个依赖包的源码终于解决了这个问题
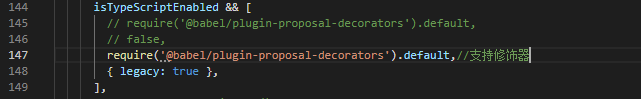
在node_modules文件夹中找到babel-preset-react-app里面的create.js找到下面这段代码将之前的false改成{legacy:true}

安装修饰器依赖npm i --save-dev babel-plugin-transform-decorators-legacy配置babelrc
{
"presets": ["react", "env", "stage-0"],
"plugins": ["transform-runtime", "transform-decorators-legacy"]
}重启将项目跑起来。