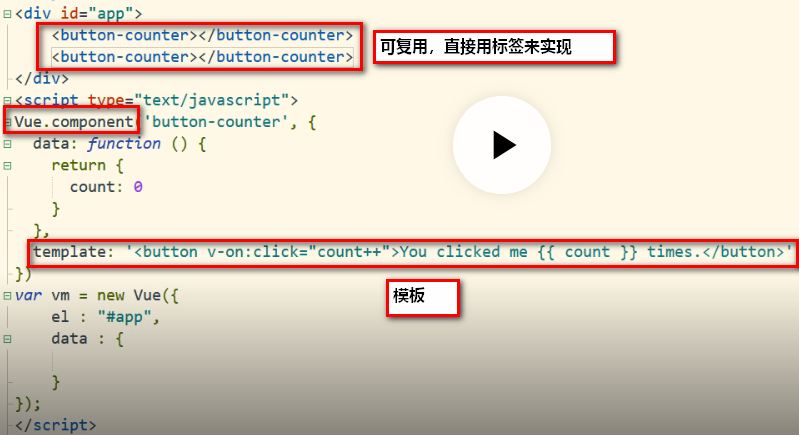
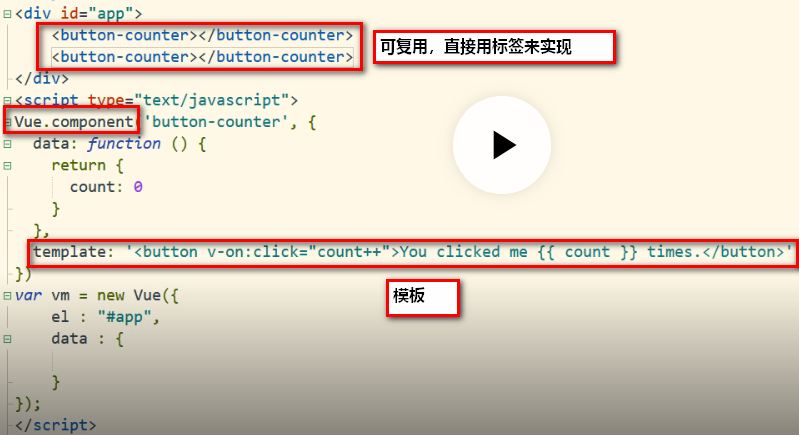
组件:可以复用的实例。使用 v-component来实现

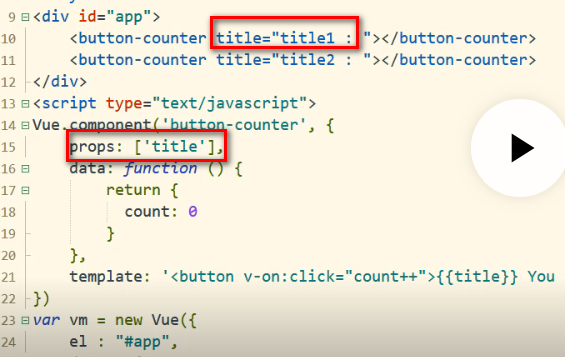
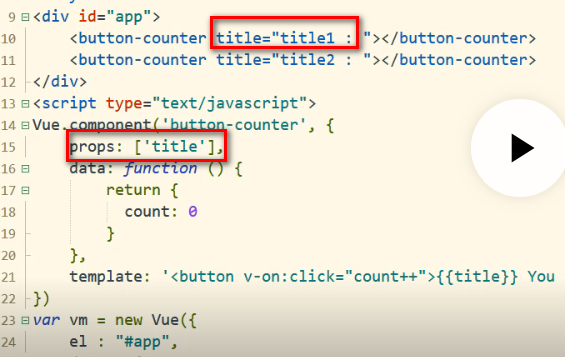
2.通过props属性添加相应的属性,并且在模板中渲染

当模板中包含多个组件时,则需要用一个div来包裹起来。如下:

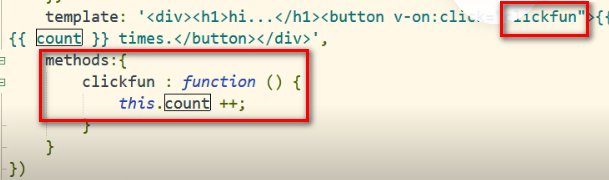
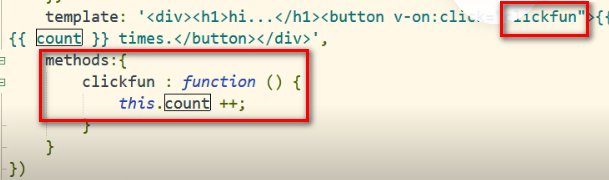
可以将原来的的点击事件,写成一个函数,这样可以执行更多的功能。

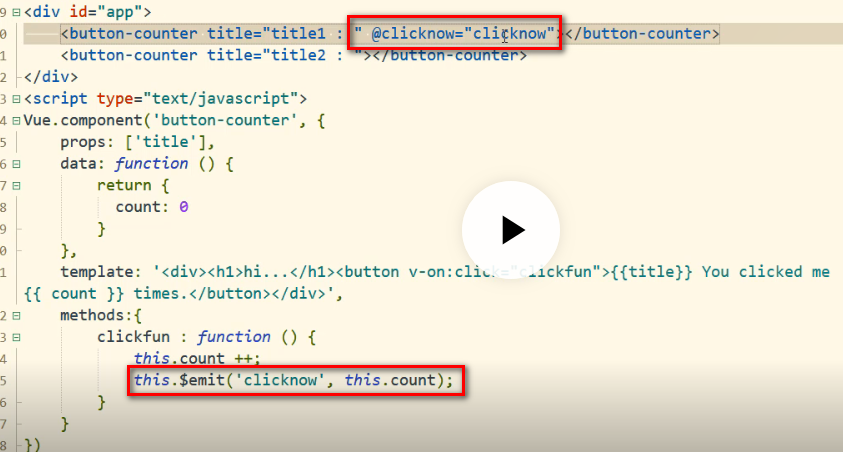
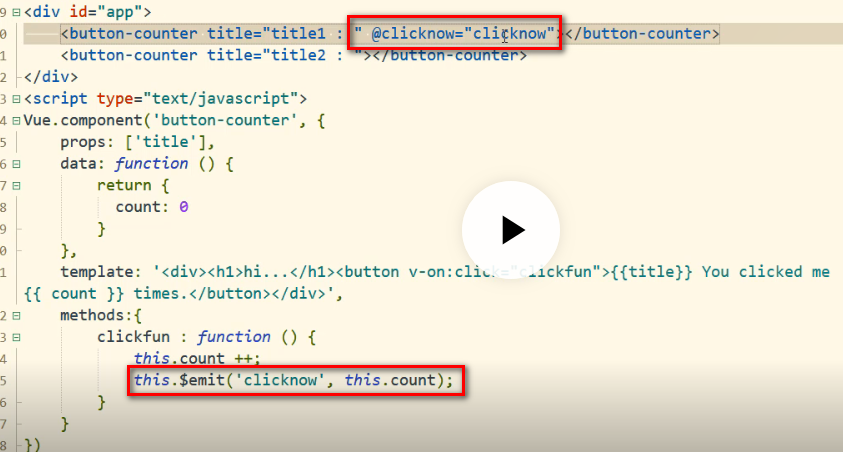
在子类中通过 emit来触发父类中的一个函数,如下:

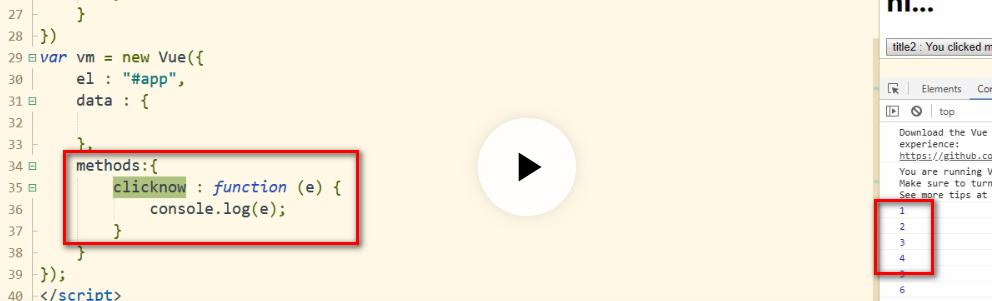
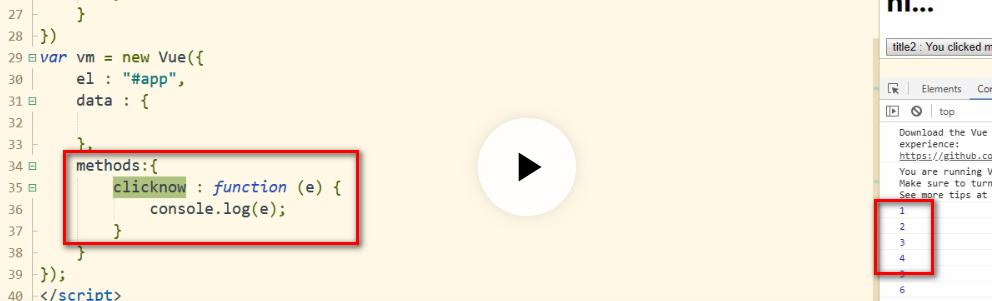
主程序vue中写clicknow函数:

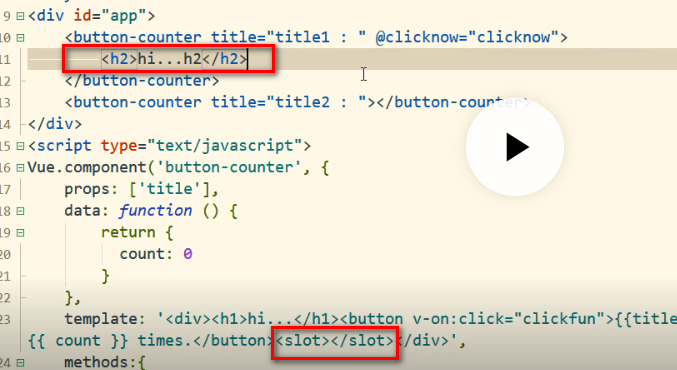
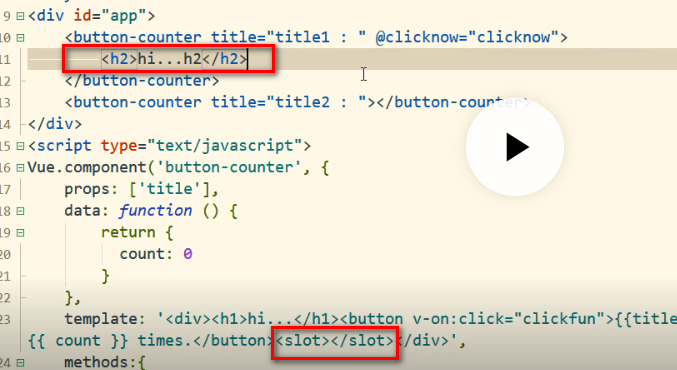
可以使用slot插槽写html代码,如下:

组件:可以复用的实例。使用 v-component来实现

2.通过props属性添加相应的属性,并且在模板中渲染

当模板中包含多个组件时,则需要用一个div来包裹起来。如下:

可以将原来的的点击事件,写成一个函数,这样可以执行更多的功能。

在子类中通过 emit来触发父类中的一个函数,如下:

主程序vue中写clicknow函数:

可以使用slot插槽写html代码,如下: