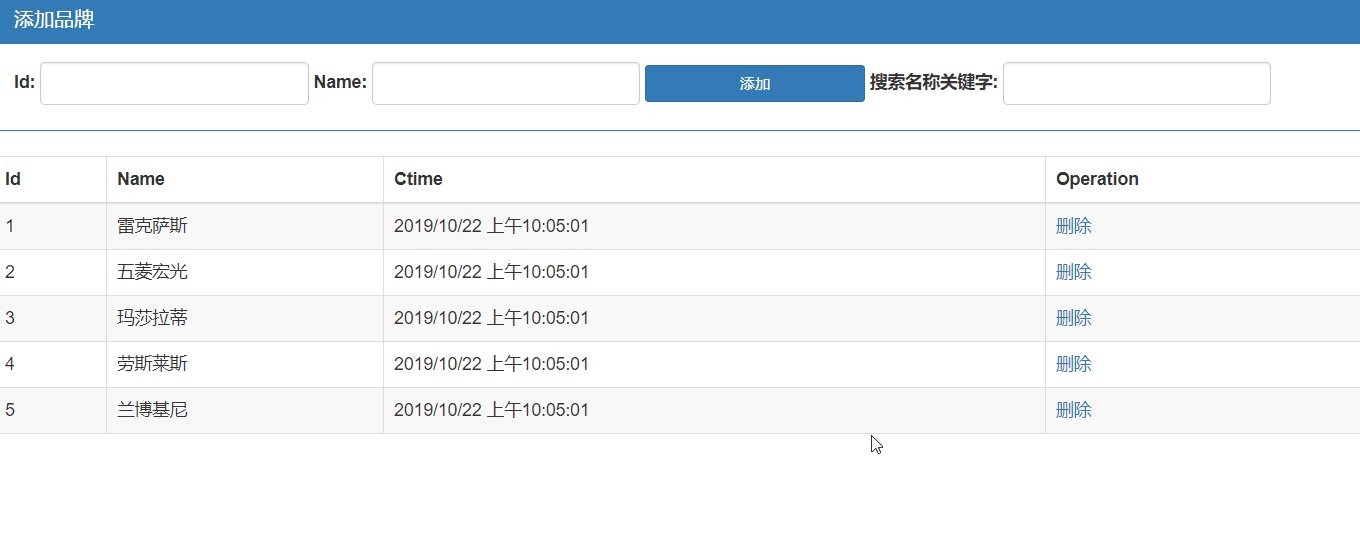
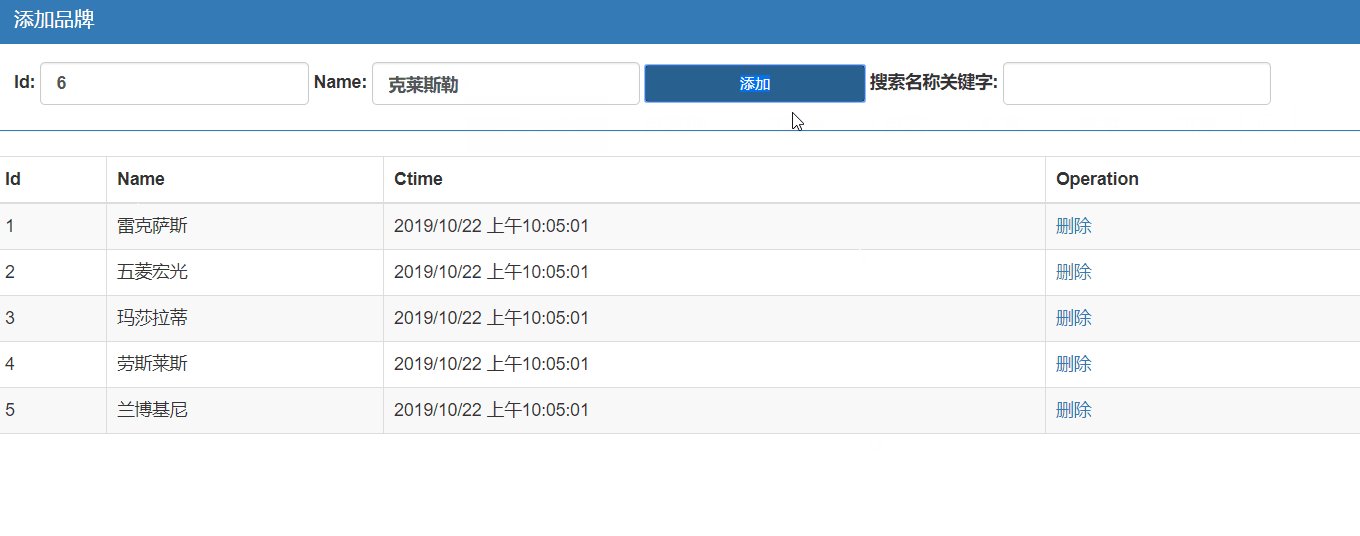
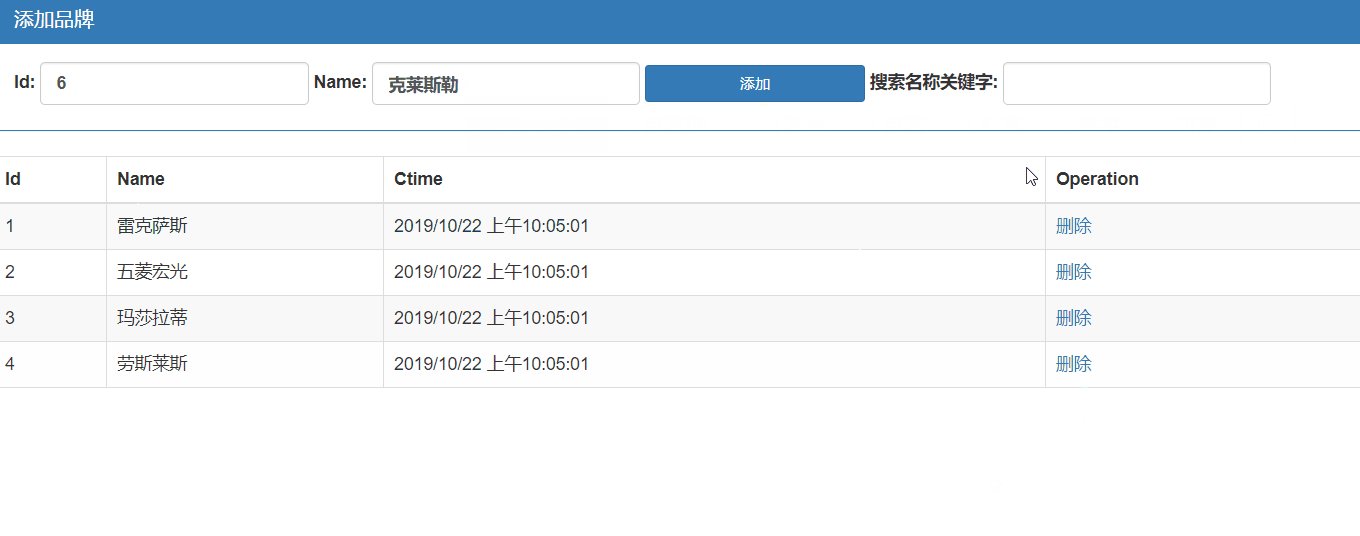
先看成品图就完事儿了
功能有:增、删、查

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="../bootstrap-3.3.7-dist/css/bootstrap.css">
</head>
<body>
<div id="app">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">添加品牌</h3>
</div>
<div class="panel-body form-inline">
<label>
Id:
<input type="text" class="form-control" v-model='id'>
</label>
<label>
Name:
<input type="text" class="form-control" v-model='name'>
</label>
<input type="butoon" value="添加" class="btn btn-primary btn-sm" @click='add'>
<label>
搜索名称关键字:
<input type="text" class="form-control" v-model='keywords'>
</label>
</div>
</div>
<table class="table table-bordered table-hover table-striped">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Ctime</th>
<th>Operation</th>
</tr>
</thead>
<tbody>
<tr v-for='item in search(keywords)' :key='item.id'>
<td v-cloak> {{ item.id }} </td>
<td> {{ item.name }} </td>
<td> {{ item.ctime.toLocaleString() }} </td>
<td>
<a href="" @click.prevent='del(item.id)'>删除</a>
</td>
</tr>
</tbody>
</table>
</div>
<script src="../vue/vue.js"></script>
<script src="../jq/jquery.js"></script>
<script src="../vue/bootstrap.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
id: '',
name: '',
keywords: '',
list: [{
id: 1,
name: '雷克萨斯',
ctime: new Date()
},
{
id: 2,
name: '五菱宏光',
ctime: new Date()
},
{
id: 3,
name: '玛莎拉蒂',
ctime: new Date()
},
{
id: 4,
name: '劳斯莱斯',
ctime: new Date()
},
{
id: 5,
name: '兰博基尼',
ctime: new Date()
}
]
},
methods: {
add() { //添加
this.list.push({
id: this.id,
name: this.name,
ctime: new Date()
})
},
del(id) { //删除
this.list.some((item, i) => {
if (item.id == id) {
this.list.splice(i, 1);
return true;
}
})
},
search(keywords) { //筛选过滤出新的数组
return this.list.filter(item => {
if (item.name.includes(keywords)) {
return item
}
})
}
}
})
</script>
</body>
</html>