语法
background-origin: padding-box|border-box|content-box;
background-Origin属性指定background-position属性应该是相对位置。
注意如果背景图像background-attachment是"固定",这个属性没有任何效果。
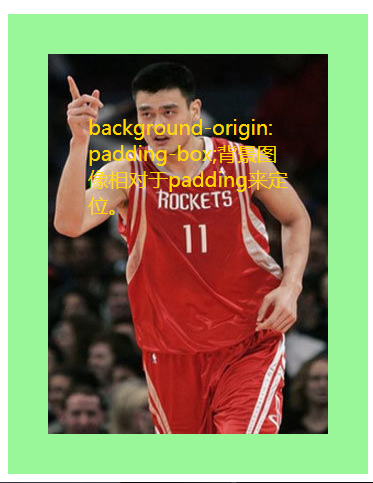
| padding-box | 背景图像填充框的相对位置 |
| border-box | 背景图像边界框的相对位置 |
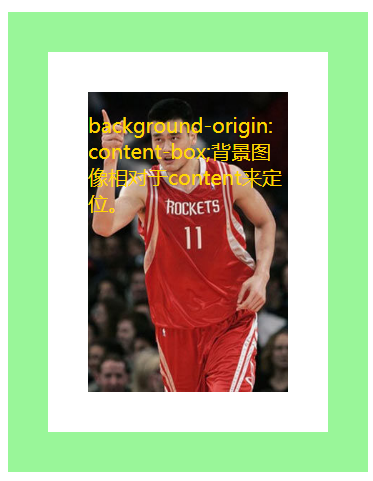
| content-box | 背景图像的相对位置的内容框 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图像定位</title> <style> div{ border:40px solid rgba(0,233,0,0.4); padding: 40px; background-image: url("ym.jpg"); background-repeat: no-repeat; /*background-position:left;*/ background-size:100% 100%; } .box1{ background-origin:border-box; width:200px; height:300px; } .box2{ background-origin:content-box; width: 200px; height: 300px; } .box3{ background-origin:padding-box; width:200px; height:300px; } p{ color:gold; font-size:20px; } </style> </head> <body> <div class="box1"> <p>background-origin: border-box;背景图像相对于border来定位。 </p> </div> <br><br> <div class="box2"> <p>background-origin: content-box;背景图像相对于content来定位。 </p> </div> <br><br> <div class="box3"> <p>background-origin: padding-box;背景图像相对于padding来定位。 </p> </div> </body>
border的定位:

根据content来定位:

根据padding定位: