简单实现elementui的el-container布满全屏
简单实现elementui的el-container布满全屏
在使用elementui的布局元素的时候,会遇到一个问题,那就是照着官方文档弄出来的布局元素不能实现满屏。
我们从官方文档拷贝实现的效果如图:

很显然,这不是我们想要的效果,我们要把它布满全屏.
经过我的多次尝试,我找到了一种解决办法,解决代码如下
<style type="text/css">
/*
找到html标签、body标签,和挂载的标签
都给他们统一设置样式
*/
html,body,#app,.el-container{
/*设置内部填充为0,几个布局元素之间没有间距*/
padding: 0px;
/*外部间距也是如此设置*/
margin: 0px;
/*统一设置高度为100%*/
height: 100%;
}
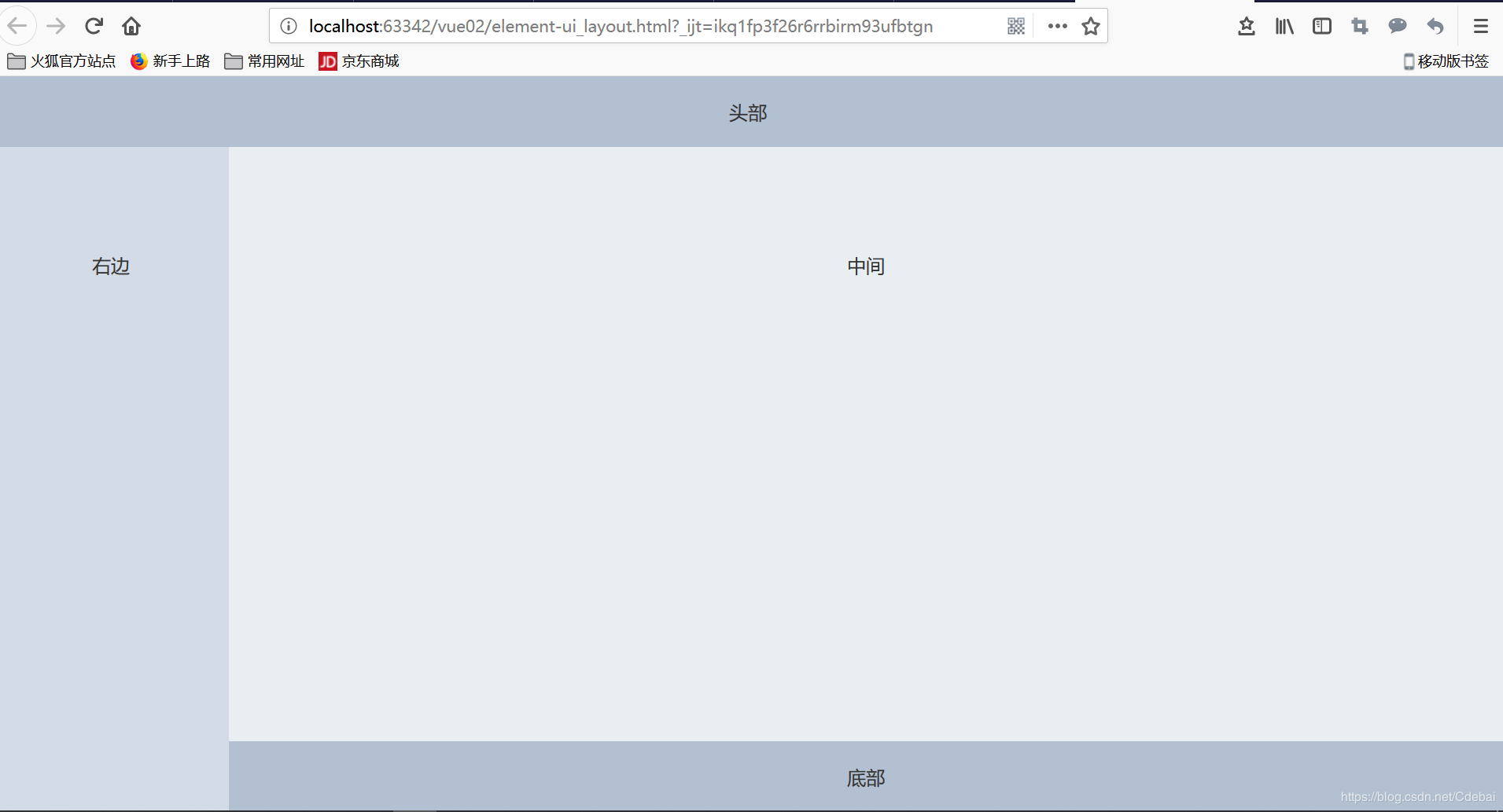
</style>实现之后的效果图如图:

– 至此,恭喜你已经实现了el-container布满全屏窗体了。
————————————————
版权声明:本文为CSDN博主「如果只是如果——」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/Cdebai/article/details/90324070