1.生成自签名ssl证书
mkdir /ssl
创建个文件夹放ssl证书
openssl genrsa -des3 -out domain.key 1024
#生成RSA密钥(过程需要设置一个密码,记住这个密码)
openssl rsa -in ylc520.key -out ylc520_nopass.key
#拷贝一个不需要输入密码的密钥文件
openssl req -new -key domain.key -out domain.csr
#生成一个证书请求
这里会提示输入国家,地区组织,email等信息.最重要的一个是"common name",需要与网站域名相同.
Enter pass phrase for domain.key: # 之前设置的密码
Country Name (2 letter code) [XX]:CN # 国家
State or Province Name (full name) []:Jilin # 地区或省份
Locality Name (eg, city) [Default City]:Changchun # 地区局部名
Organization Name (eg, company) [Default Company Ltd]:Python # 机构名称
Organizational Unit Name (eg, section) []:Python # 组织单位名称
Common Name (eg, your name or your server's hostname) []:ylc520.f3322.net # 网站域名
Email Address []:[email protected] # 邮箱
A challenge password []: # 私钥保护密码,可直接回车
An optional company name []: # 一个可选公司名称,可直接回车
输入完这些就会生成一个ylc520.csr文件,提交给ssl提供商的时候就是这个csr文件.当然这里并没有向任何证书提供商申请,而是自己签发证书.
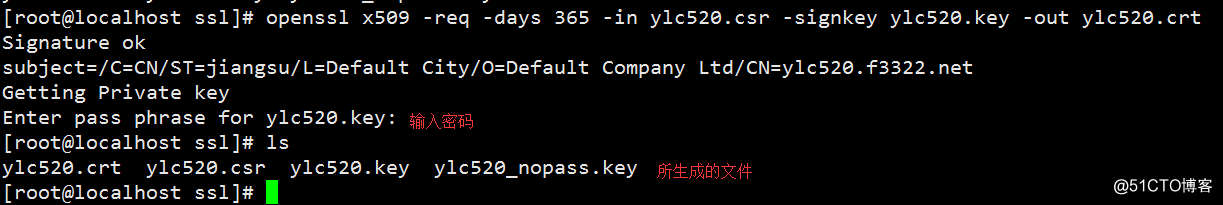
openssl x509 -req -days 365 -in ylc520.csr -signkey ylc520.key -out ylc520.crt
#使用上面的密钥和CSR对证书签名
2.修改nginx的代码
server {
listen 80 ;
listen 443 ssl;
#新增一个监听端口给ssl 用
server_name ylc520.f3322.net;
#你的域名
root /usr/share/nginx/html;
include /etc/nginx/default.d/*.conf;
ssl_certificate /ssl/ylc520.crt;
ssl_certificate_key /ssl/ylc520_nopass.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
# 协议优化(可选,优化https协议,增强安全性)
if ($server_port = 80) {
rewrite ^(.*)$ https://$host$1 permanent;
}
# url重新,以80端口访问进来的转到https 访问3.访问

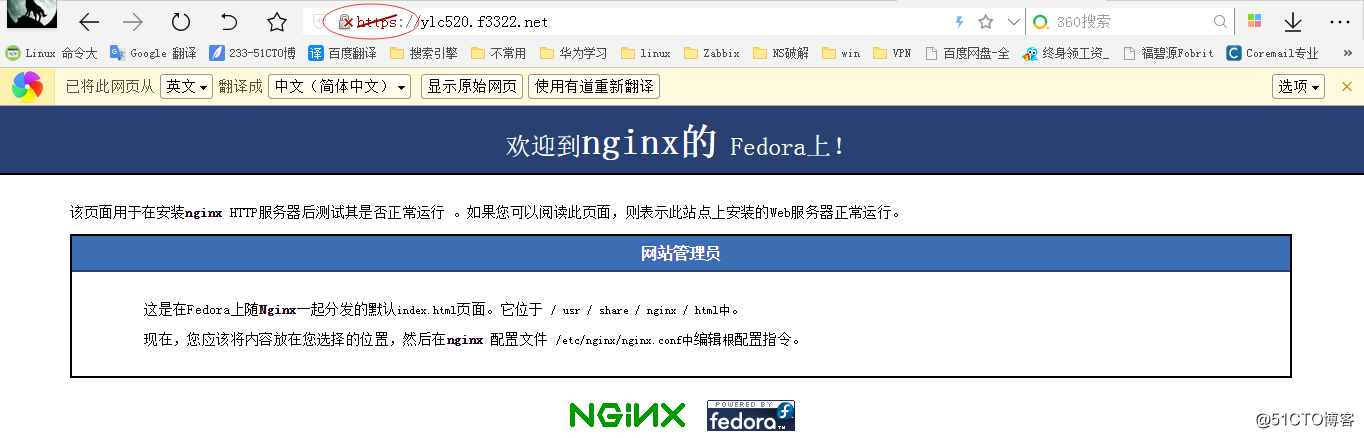
敲上域名,自动被定位到https访问了