图片与行内元素并排:
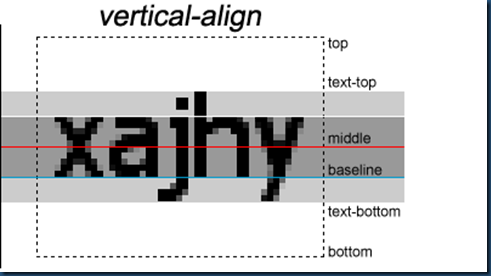
出现与行内元素并排时候图片会与文字错开一定位置,这是浏览器设置的默认对齐方式造成的
默认是baseline的对齐方式,只要给图片添加属性vertical- align:middle即可解决
多个图片并排造成左右边距:
多个图片之间存在着间隔。
<img src="blog.jpg">
<img src="blog.jpg">
<img src="blog.jpg">
有时候不想让这个间隔存在。
四种方法:
1、多个标签写在一行。
<img src="blog.jpg"><img src="blog.jpg">
<img src="blog.jpg">
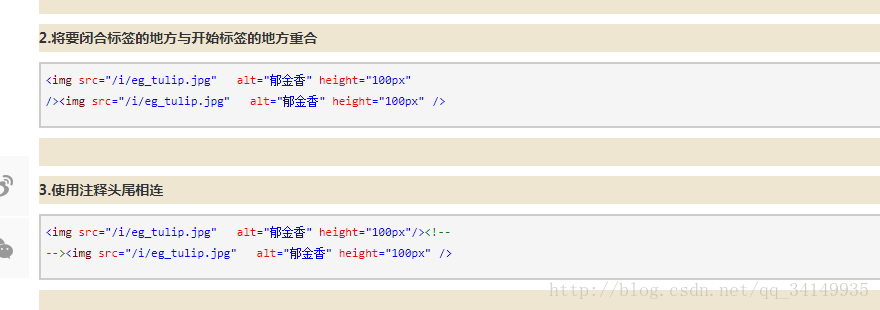
将要闭合标签的地方与开始标签的地方重合方法和使用注释头尾相连方法感觉与此类是一种方法
2、在img标签的父级上写:font-size:0;
<div style="font-size:0">
<img src="blog.jpg">
<img src="blog.jpg">
<img src="blog.jpg">
</div>
3、使用display:block(img是内联元素)
<img src="blog.jpg" style="display:block">
<img src="blog.jpg" style="display:block">
<img src="blog.jpg" style="display:block">
4、使用letter-spacing属性
<div style="letter-spacing:-1000px">
//letter-spacing的值无论是负多少都不会产生重叠
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
</div>
版权声明:本文为CSDN博主「1091214370的博客」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_34149935/article/details/75137939