1. 第一步循环 el-table-column
<el-table-column v-if="item.show" v-for="(item, index) in tableColumn" :key="index" :label="item.name" :prop="item.value" align="center" show-overflow-tooltip sortable="custom"
/>
// this.state.tableColumn:[{name: '客户名', value: 'cusName', show: true}, {name:'年龄', value: 'age', show: true}, {name:'手机号', value: 'phone', show: false}]
2. 第二步 点击按钮动态添加一个(手机号)表头
// 动态表头保存
handleSaveSetTable() {
this.$set(this.tableColumn , 2, { name:'手机号', value: 'phone', show: true })
this.flag = !this.flag
}
// 改变this.flag来触发重新做diff运算渲染dom,这样解决了一些固定表头可能出现错乱问题
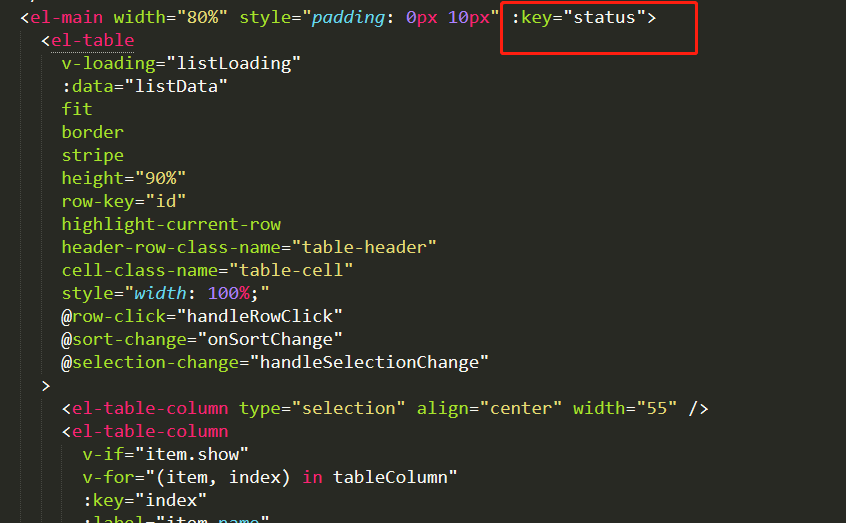
3.第三步,在表格最外层容器添加key