需求描述
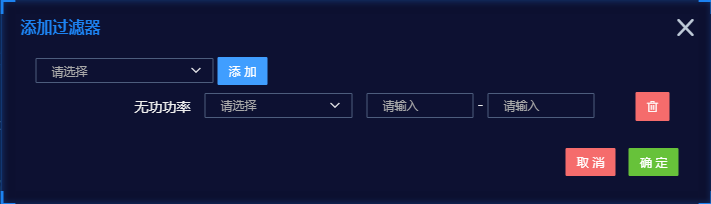
在vue搭建的项目中,有动态添加dom的需求,具体如图:

点添加的时候就添一行,我刚开始的思路:
1.用jquery来实现dom添加,然后append,但是由于下拉框是element-ui组件里的,用jq直接写的话,是添加不上的,因为需要有vue的解析器,此处解析不了。
2.用jquery的dom复制,$(dom).clone(true);写完发现dom节点可以创建,但是没有事件,可能也是因为由于vue解析器吧
解决方案
可能事jquery用多了,思路没有转换过来。查了好多资料,终于找到办法
直接定义变量来循环行就好,至于每次添加的就通过更改变量值就好,毕竟vue的核心就是数据驱动
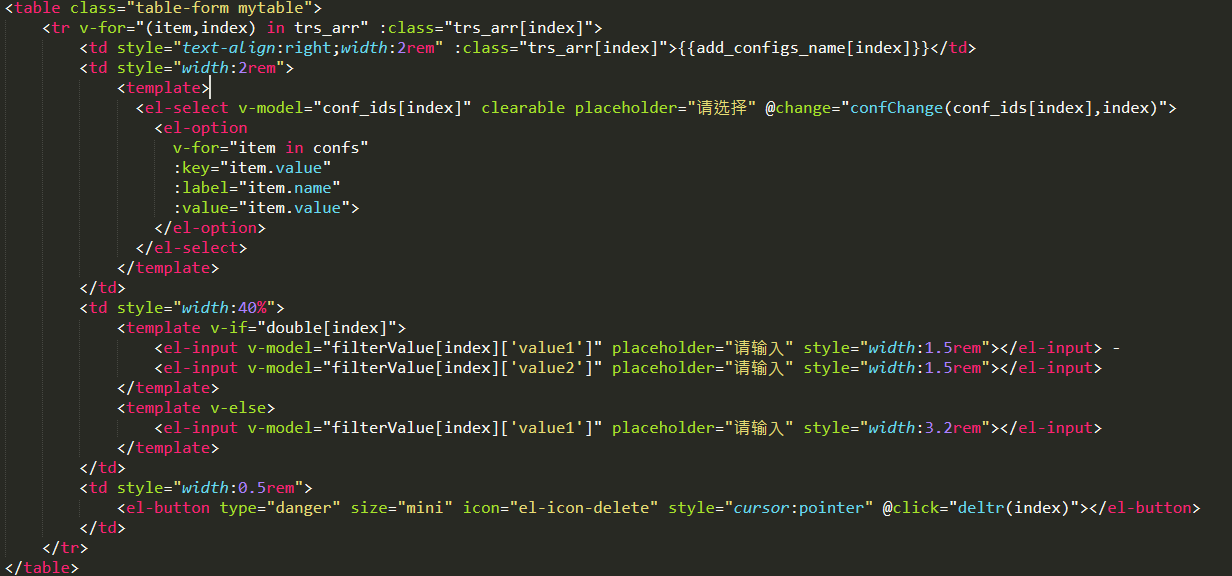
贴上代码

至于v-modle的动态绑定,就直接绑数组就好,index代表每一项。