这个现在不大常用了,就是object在页面中显示的优先级最高,其他层想覆盖在其上面,设置的z-index再高都不管用,解决办法是在层中加一个iframe。不多说了,直接记录下代码吧,估计以后用到的机率也比较低。
页面中有一个object视频,然后需要一个div显示在视频上方,
<object class="obj" type="video/x-ms-asf" url="3d.wmv" data="3d.wmv" classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6"> <param name="url" value="3d.wmv"> <param name="filename" value="3d.wmv"> <param name="autostart" value="1"> <param name="uiMode" value="full" /> <param name="autosize" value="1"> <param name="playcount" value="1"> <embed type="application/x-mplayer2" src="3d.wmv" width="100%" height="100%" autostart="true" showcontrols="true" pluginspage="http://www.microsoft.com/Windows/MediaPlayer/"></embed> </object> <div class="box"> 需要显示在object上方的div </div>
<style> body{margin: 0;} .obj{display: block; width: 500px;height: 500px;background: #0078A8;margin: 100px 0 0 100px;} .box{width: 400px;height: 400px;position: absolute;left: 20px;top: 20px;z-index: 1000;background: #2486FF;color: #fff;} </style>
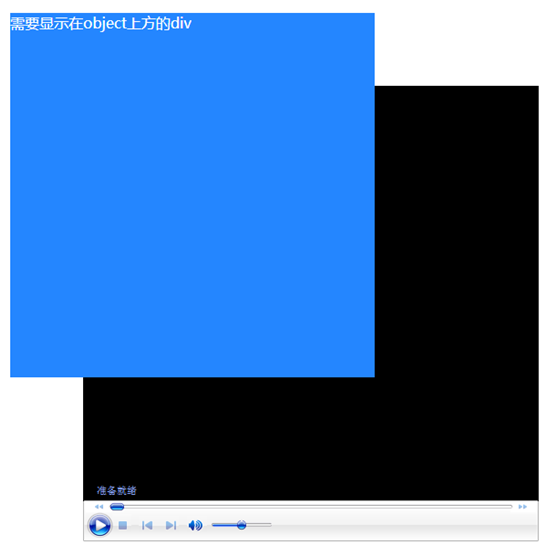
可以看到,加了z-index: 1000 是不起作用的:

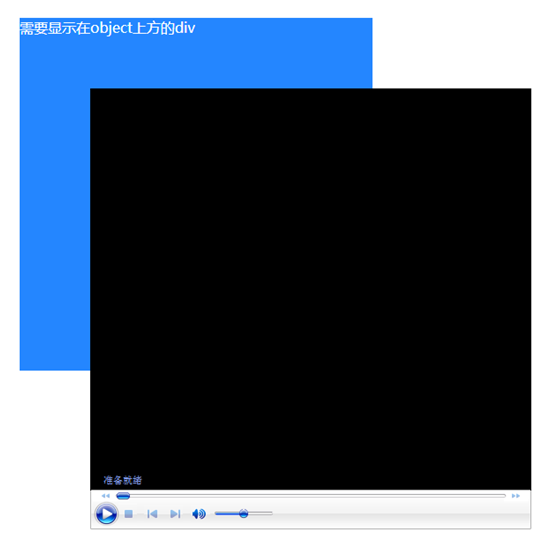
于是添加一个iframe:
<div class="box"> <iframe style="position:absolute;left:0;top:0;z-index:-1;width:100%;height:100%;border: none;"></iframe> 需要显示在object上方的div </div>