描述具体问题
需求
- 业务系统通常需要登录才能访问受限资源,在用户未登录情况下访问受限资源需要重定向到登录页面;
- 多个业务系统之间要实现单点登录,即在一个系统或应用已登录的情况下,再访问另一个系统时不需要重复登录;
- 在登录过期或失效时,需要重定向到登录页面;
- 用户登录后,需对改用户拥有的权限进行功能和UI适配,如页面、按钮、链接、展示信息的控制;


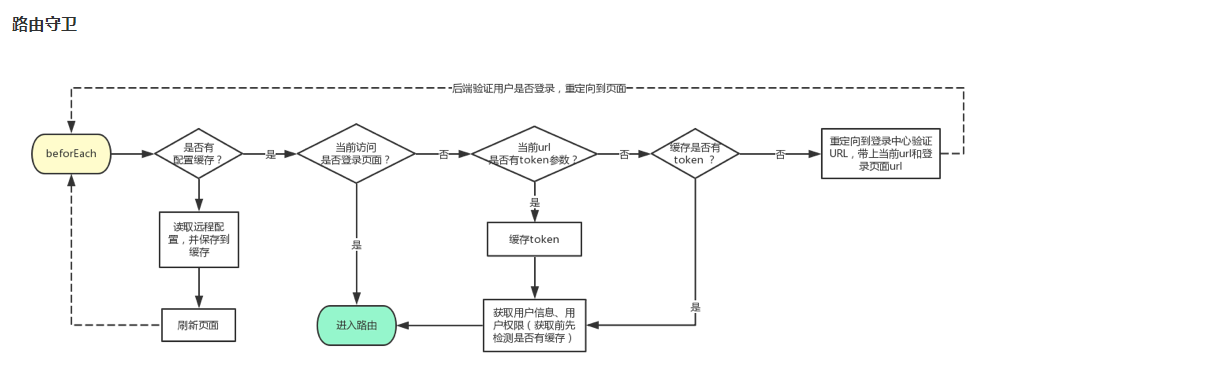
路由导航守卫
vue-router 提供对应全局前置和后置回调函数,可以加入业务逻辑控制路由跳转或或取消导航。

请求拦截
前端框架使用 axios 类库作http请求,支持全局对请求发送前(request)与 响应后(response)进行注入拦截逻辑。可对发送数据与响应数据进行适配。
1 import axios from '../utils/axios' 2 3 /** 4 * 在请求发送数据之前,对发送数据进行转换 5 */ 6 axios.interceptors.request.use(function (config) { 7 // 在这里实现对请求前的处理 8 return config 9 }) 10 11 /** 12 * 在ajax接收响应数据之前,进行判断是否响应未登录、如果未登录重定向到登录页面 13 */ 14 axios.interceptors.response.use(function (res) { 15 // 在这里实现响应后的处理 16 return res 17 })