不同与通讯,访问则是直接进入父组件或者子组件中获取数据或调用方法,而不是通过传值的方式调用
父访问子
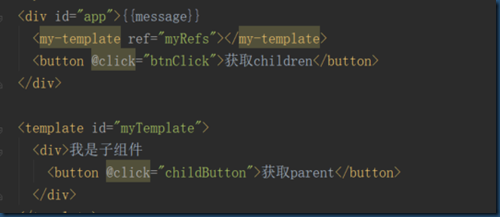
$children和$refs
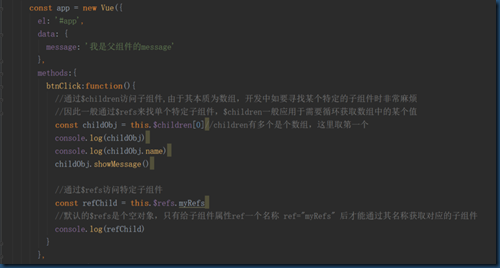
$children
const childObj = this.$children[0]//children有多个是个数组,这里取第一个
注意:通过$children访问子组件,由于其本质为数组,开发中如要寻找某个特定的子组件时非常麻烦。因此一般通过$refs来找单个特定子组件,$children一般应用于需要循环获取数组中的某个值
$refs
const refChild = this.$refs.myRefs
一般子组件中的$refs是空对象,因此需先给子组件自定义属性ref="myRefs",当需要找哪个子组件时,直接从$refs对象中找对应的名称即可
子访问父
$parent和$root
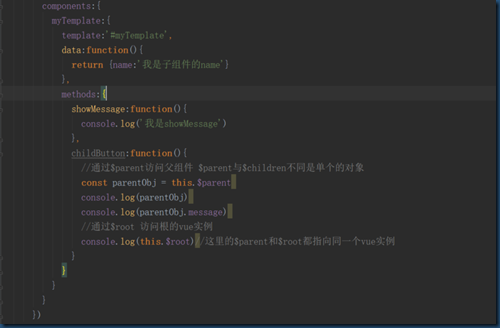
$parent
const parentObj = this.$parent
$parent与$children不同,是单个的对象。而$children是数组
$root
const rootObj = this.$root
$root指向的是具有根性质的vue实例对象