父传子数据 props
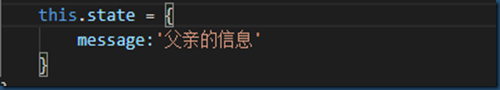
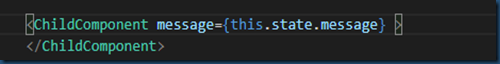
FatherComponent.jsx
ChildComponent.jsx
父传子方法 props
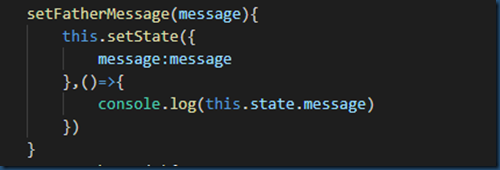
FatherComponent.jsx
ChildComponent.jsx
带参数的方法:
FatherComponent.jsx
ChildComponent.jsx
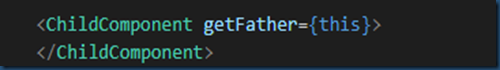
父组件将自身传给子组件 props
FatherComponent.jsx
ChildComponent.jsx
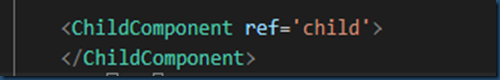
父组件获取子组件的数据 refs
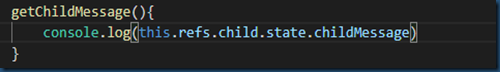
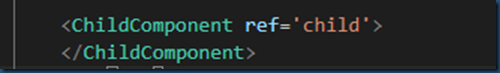
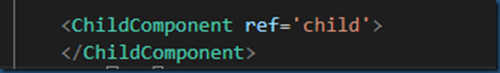
FatherComponent.jsx
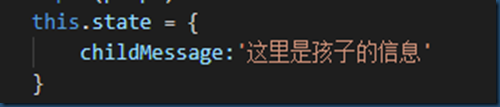
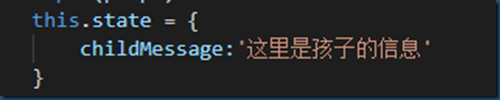
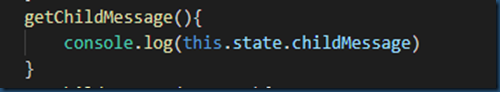
ChildComponent.jsx
父组件获取子组件的方法 refs
FatherComponent.jsx
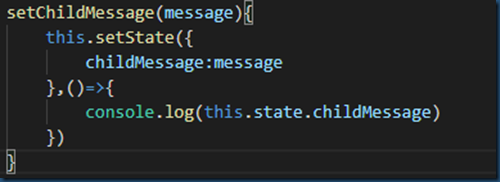
ChildComponent.jsx
带有参数的方法:
FatherComponent.jsx
ChildComponent.jsx
组件的defaultProps和propTypes
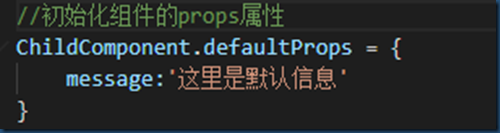
defaultProps:用来初始化组件的props属性
ChildComponent.jsx
当父组件FatherComponent没有给子组件ChildComponent的props属性传递message参数值时,会使用default值 => message:’这里是默认信息’
如果有传,则会覆盖掉default值。
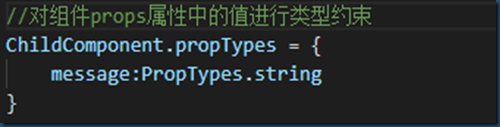
propTypes:对组件props属性中的值进行类型约束 (is propTypes no prototype)
ChildComponent.jsx
先导入react的依赖模块prop-types
这里对子组件ChildComponent的props属性中的message进行类型约束,message必须是个string,如果不是string则会报错