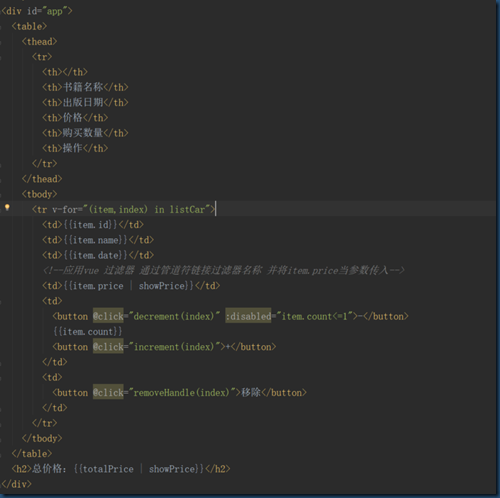
filters过滤器可以通过管道符”|”绑定进属性或者差值表达式中
v-bind:value | filterName
{{message | filterName}}
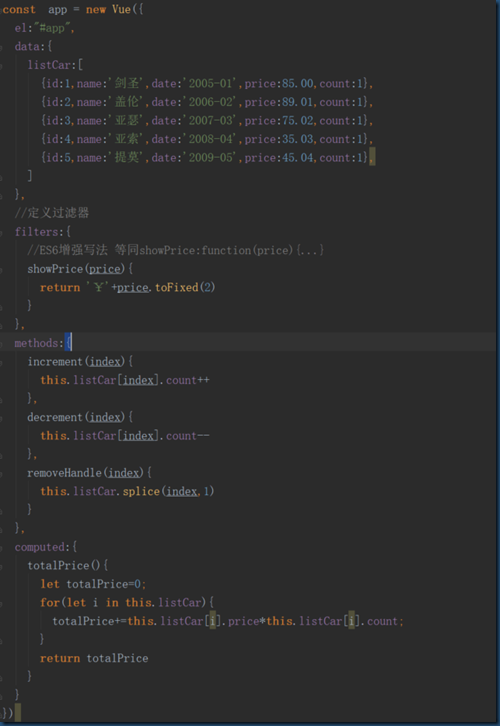
过滤器用于对数据进行有规律的变形,上述的代码用过滤器来给价格数据增加”¥”符号,和保留两位小数。通过 return 将过滤结果返回。
定义方法:
filters:{
//ES6增强写法 等同showPrice:function(price){...}
showPrice(price){
return '¥'+price.toFixed(2)
}
}