Set:
常用的方法有:add()、clear()、delete()、forEach()、has()
创建方式
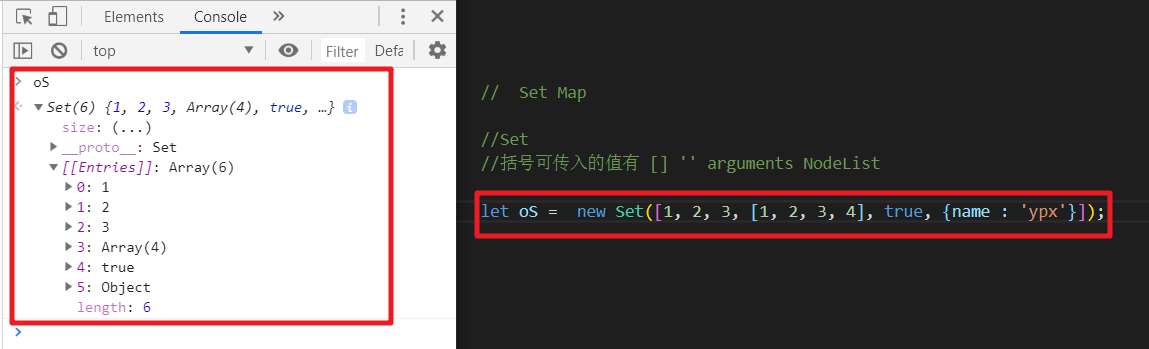
let oS = new Set();
括号里面可传入的值有:
括号可传入的值有 [] '' arguments NodeList

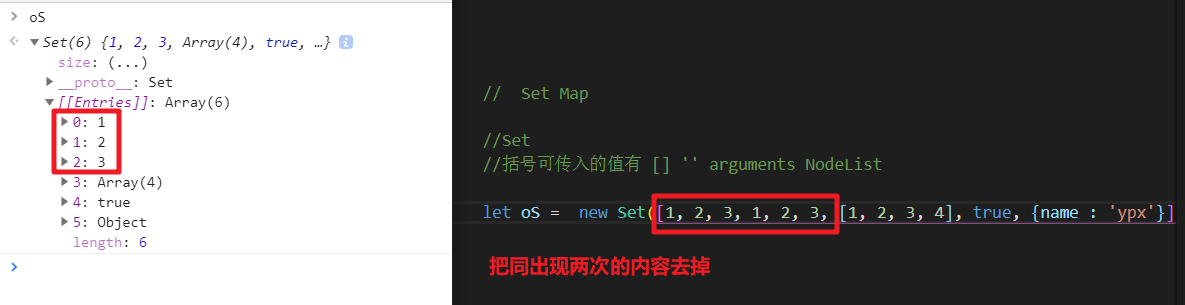
Set还有一个特殊的功能,就是可以去重。把传入括号里面的值相同的去掉

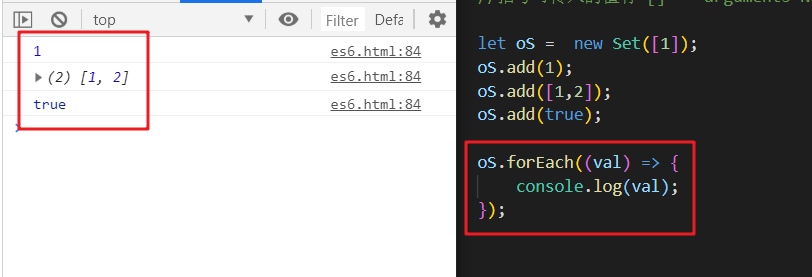
add() 往set里面添加

delete() 删除

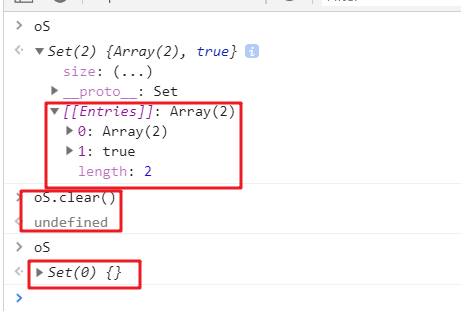
clear() 清空

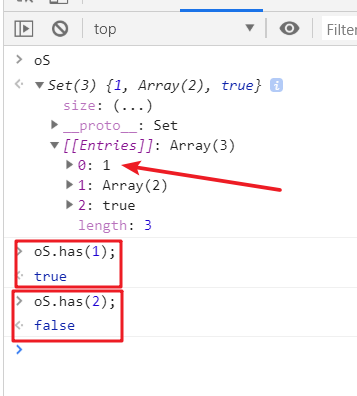
has() 判断你里面有没有我要的值,有就返回true,没有就返回flase

forEach ( ) 遍历set里面的值

ES6新增的循环 for of () 可以遍历里面的值

把数组转成Set

把Set转成数组

接下来我们来看看Set的应用
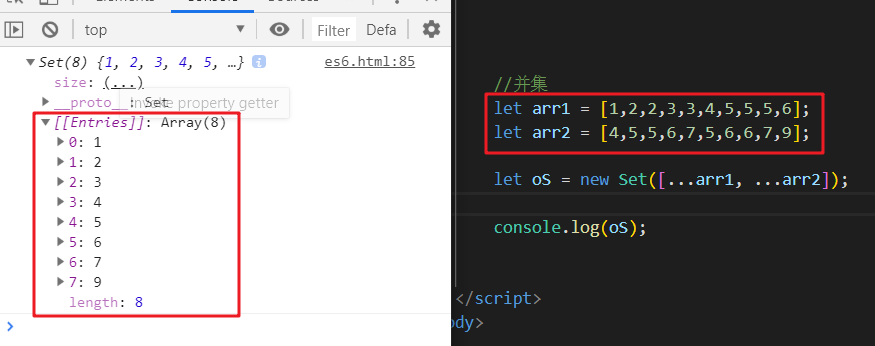
并集

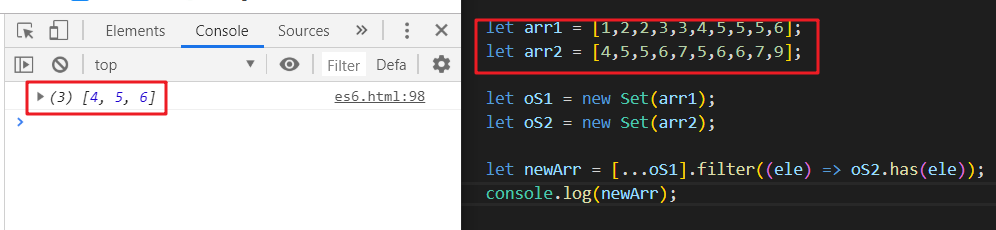
交集

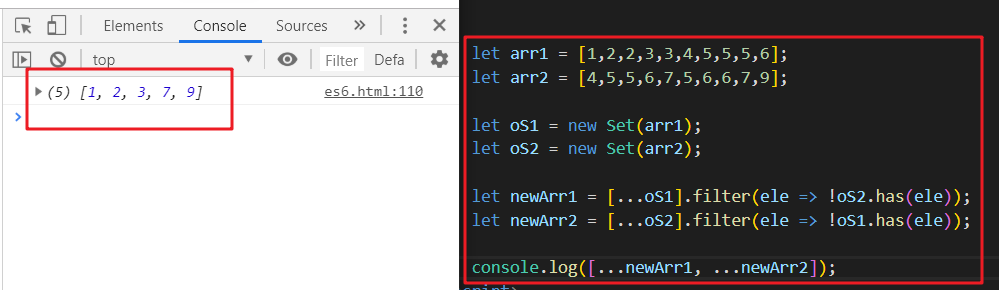
差集

Map
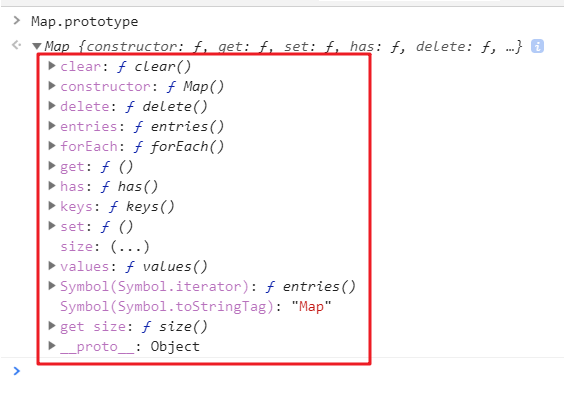
常用的方法可以在这里查找,这些方法都是可以用 . 来使用的

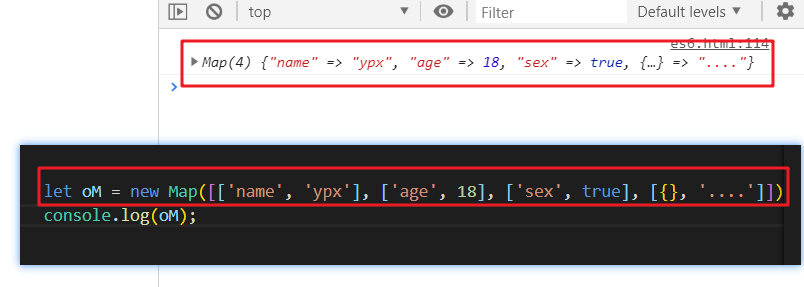
创建方式
let oM = new Map();
传入方式

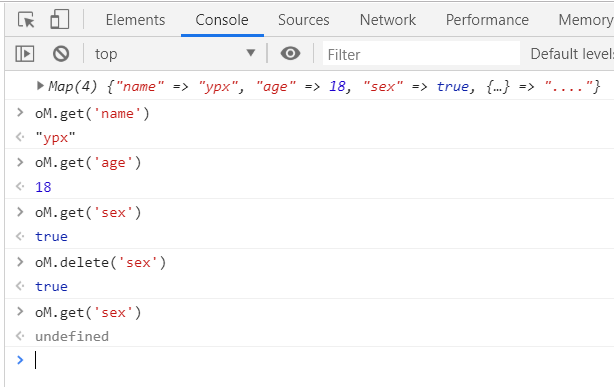
常用方法大概差不多就是这样,调用原型就可以查看方法了
在这里我就不带大家一个一个试了

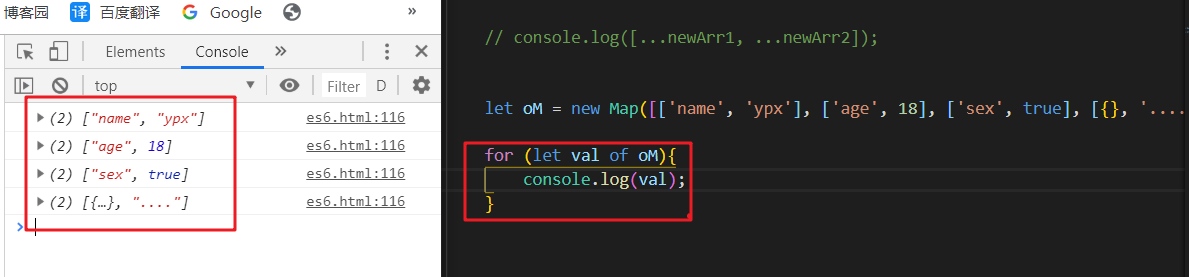
遍历方式

预了解更多,请移步至: http://es6.ruanyifeng.com/#docs/set-map