背景
- Disqus需要翻墙才能正常使用
- 畅言有广告
- 2种评论系统都很难统一管理
优化
使用Gitalk评论插件 ,

- gitalk 使用 Github 帐号登录,界面干净整洁,支持 MarkDown语法。
Gitalk 是一个基于 GitHub Issue 和 Preact 开发的评论插件。
特性
- 使用 GitHub 登录
- 支持多语言 [en, zh-CN, zh-TW, es-ES, fr, ru]
- 支持个人或组织
- 无干扰模式(设置 distractionFreeMode 为 true 开启)
- 快捷键提交评论 (cmd|ctrl + enter)
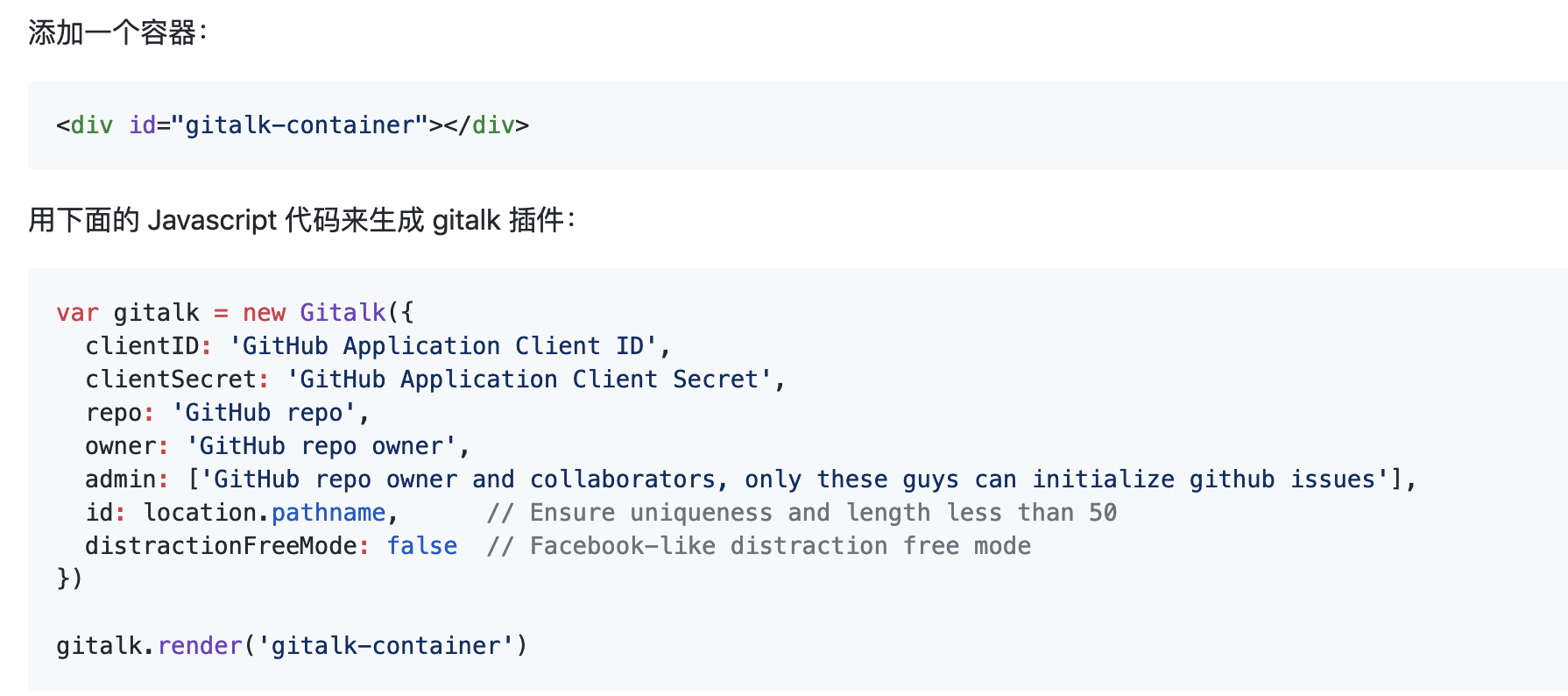
安装
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.css">
<script src="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.min.js"></script>

具体安装步骤 请参考官方文档 https://github.com/gitalk/gitalk/blob/master/readme-cn.md
效果


备注
- 值得一提的是issus的label限制不能大于50字符
id: decodeURI(location.pathname), // Ensure uniqueness and length less than 50