图解微信小程序---添加tabBar底部菜单,添加已做好轮播图操作
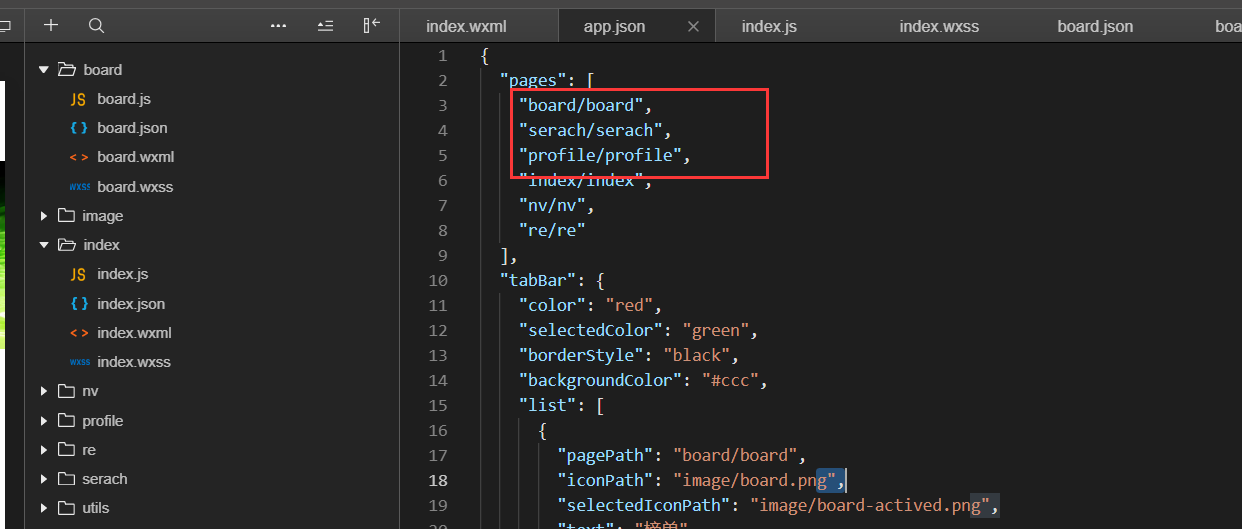
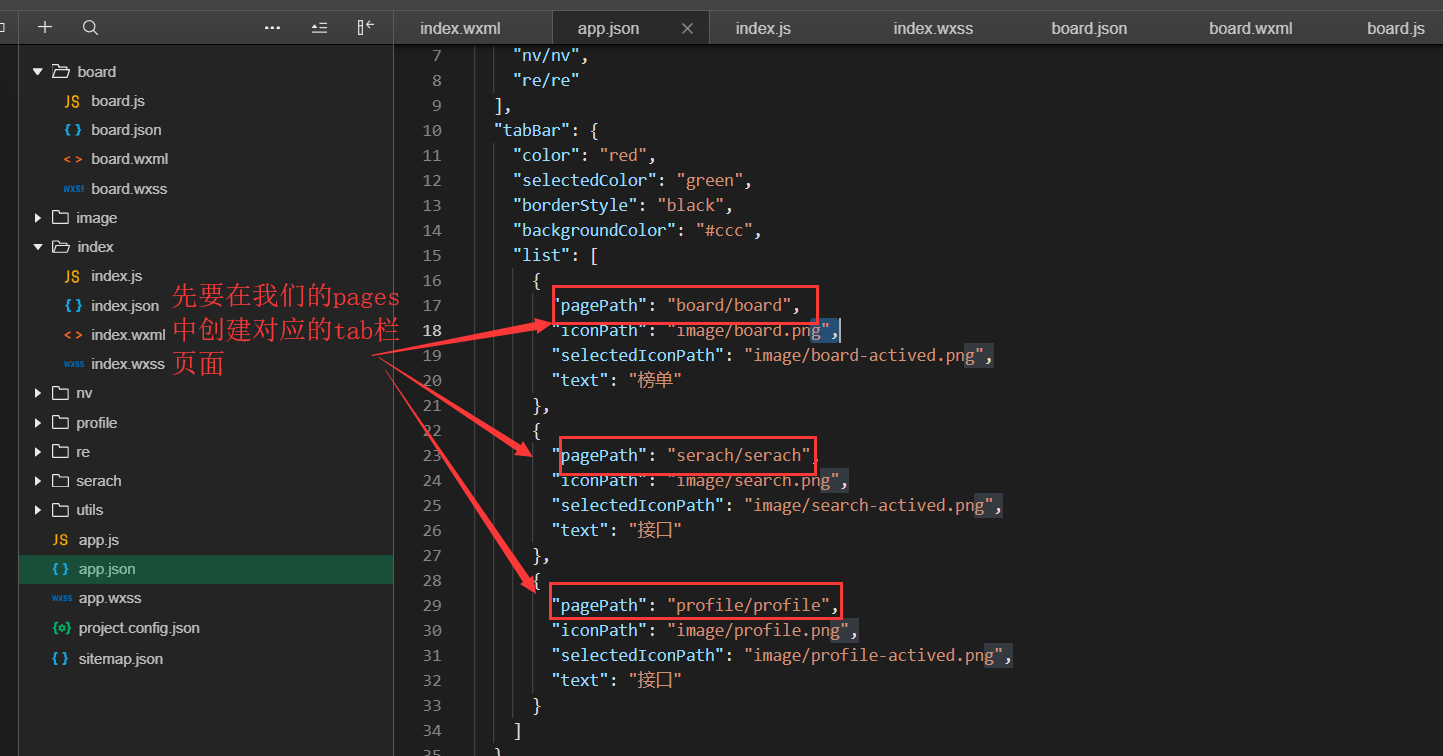
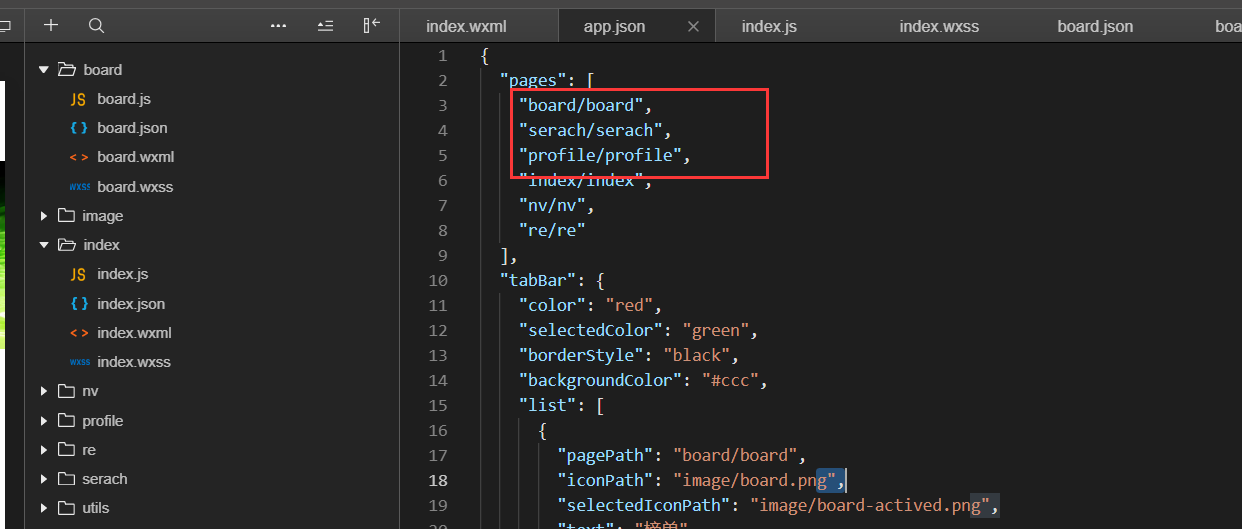
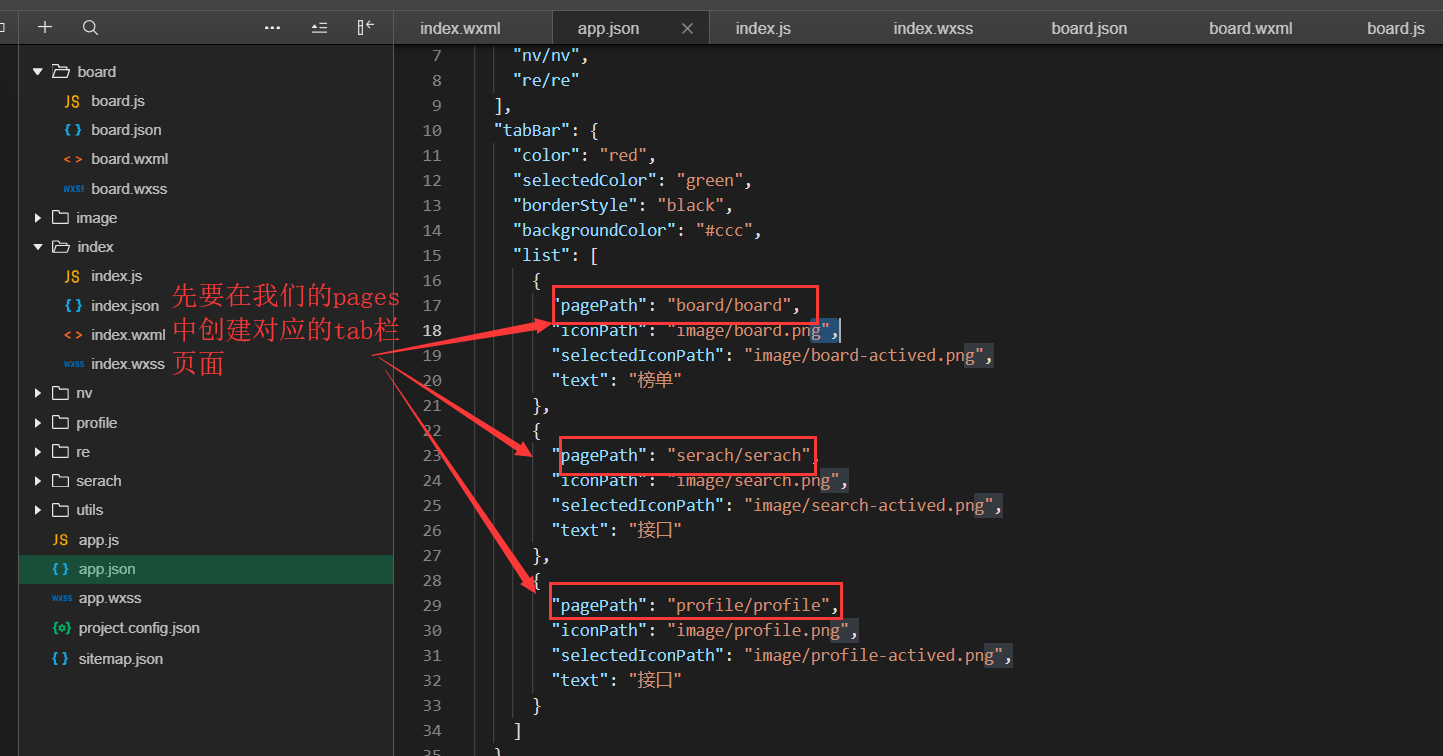
第一步:先在我们的pages中增加我们需要进行切换的页面

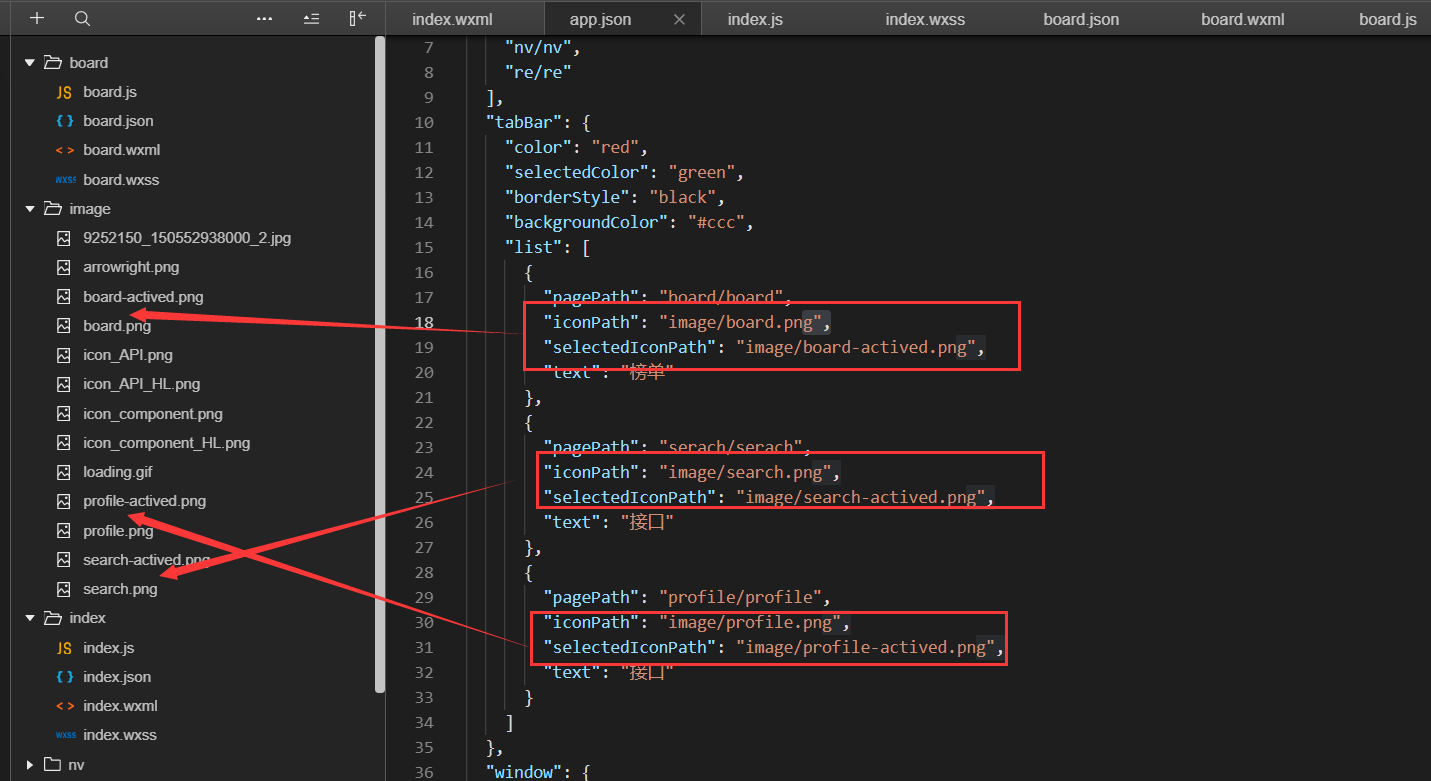
第二步:在我们的app.json全局配置文件中增加tabBar栏

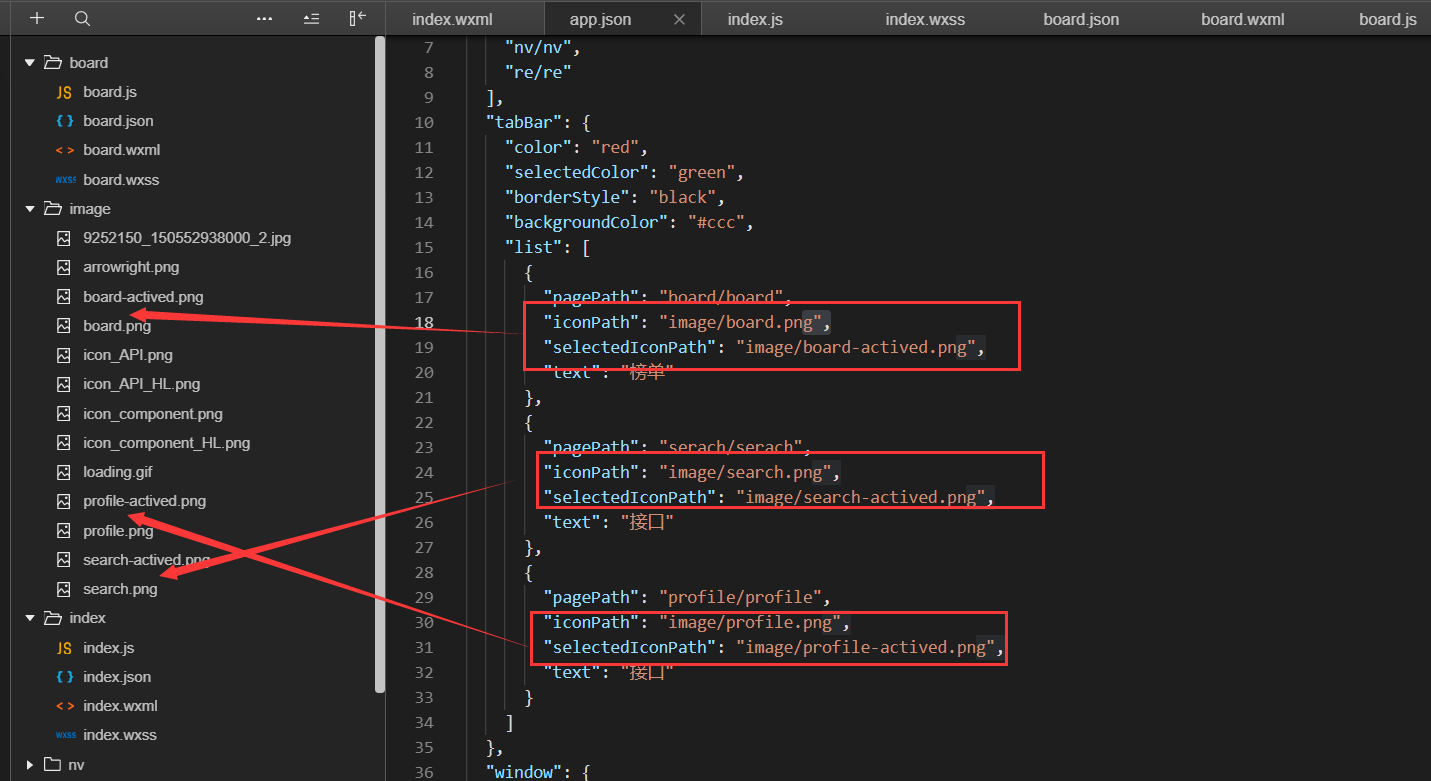
注意:我们的图片引用路径以及名称需要正确匹配

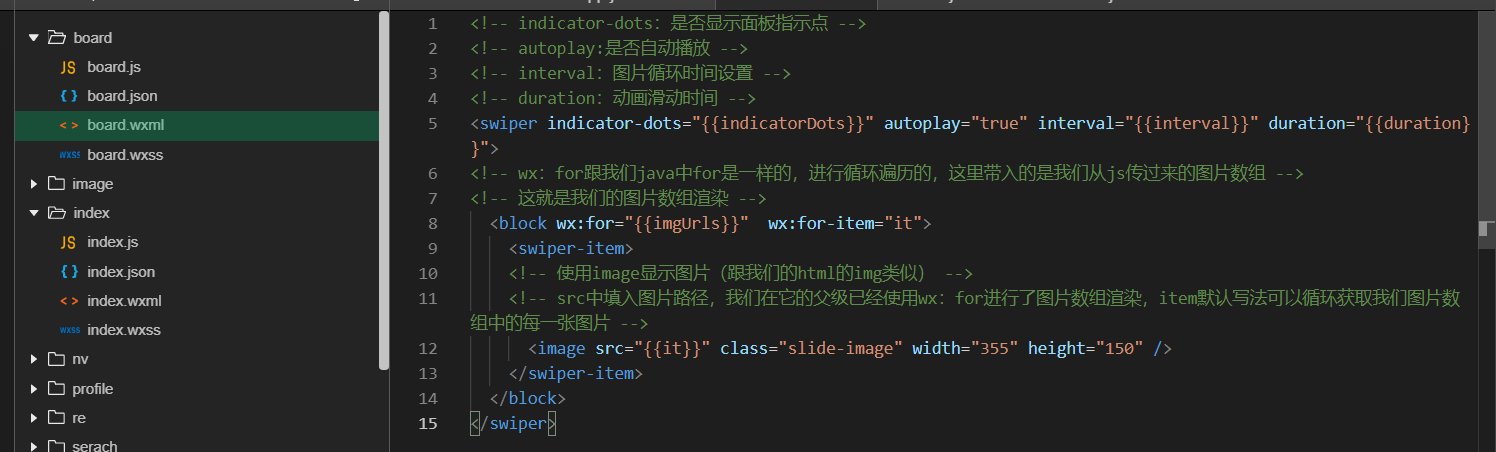
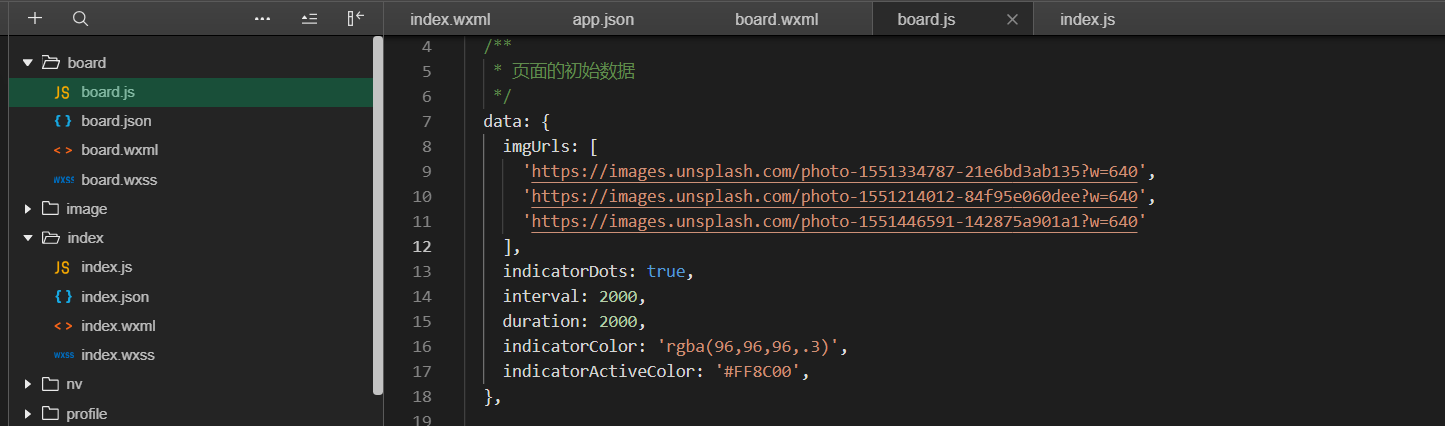
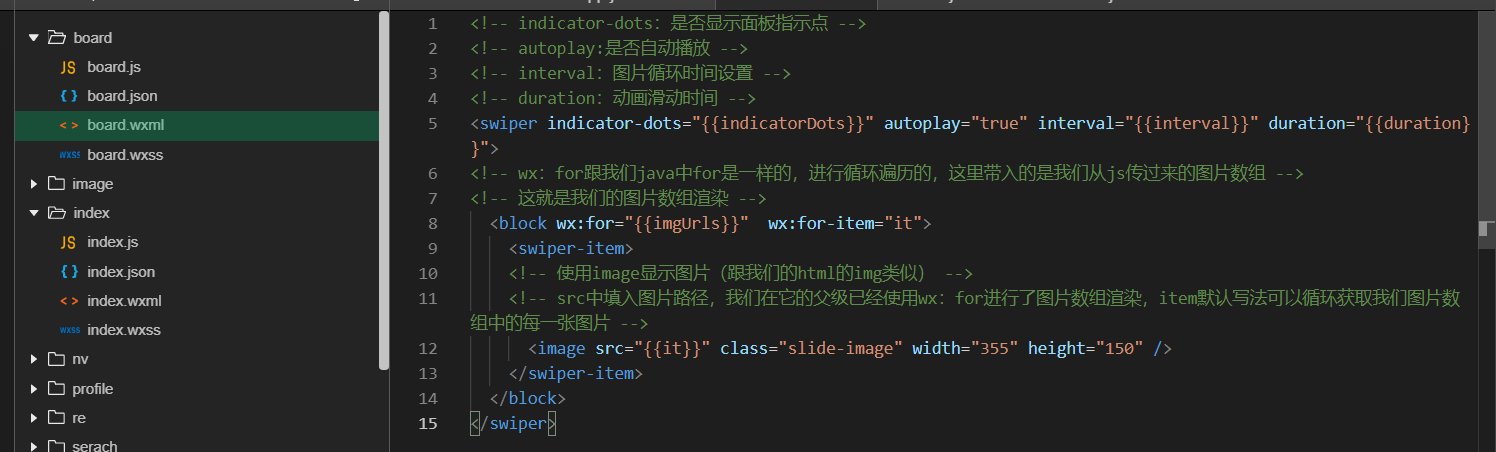
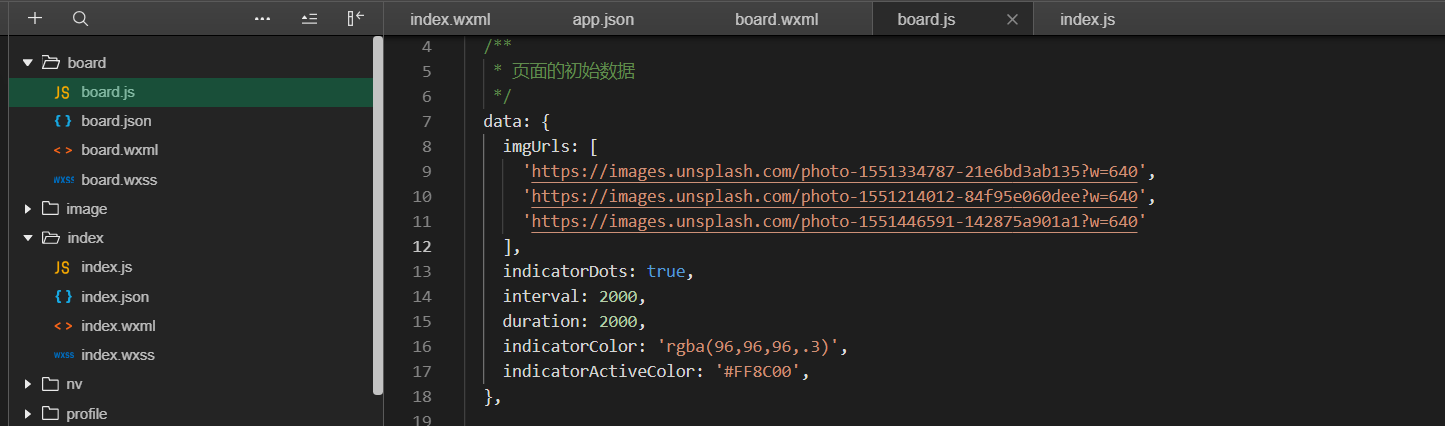
第四步:把我上篇所做示例的swiper轮播图的代码,复制到我们的board.wxml首页当中,紧接着,把我们swiper轮播图支持的js文件也复制到我们的board.js当中


第一步:先在我们的pages中增加我们需要进行切换的页面

第二步:在我们的app.json全局配置文件中增加tabBar栏

注意:我们的图片引用路径以及名称需要正确匹配

第四步:把我上篇所做示例的swiper轮播图的代码,复制到我们的board.wxml首页当中,紧接着,把我们swiper轮播图支持的js文件也复制到我们的board.js当中