1. <progress>标签 进度条
value:规定进程的当前值。默认为0
max:规定需要完成的值。
PS:这里没有最小值设置,或者说最小值一律为0
<progress max="50" value="20"></progress>
如果不设置当前值,进度条会来回跳动
<progress max="50"></progress>小案例:设置定时器,动态增加value值,让进度条动起来
<script>
// 这种动态持续访问元素最好不要使用querySelector
var progress = document.getElementById("progress")
// 判断值是数组类型还是字符串
console.log(typeof progress.value) //number
// 设置定时器
var timer = setInterval(function(){
// 因为value是数字类型,可以直接使用加法运算
progress.value++
// 判断进度条是否已满
if(progress.value >= 100){
//清除定时器
clearInterval(timer)
}
},50)
</script>2.<meter>标签:定义度量衡(状态条)
常用属性:min / low / high / max / optinum
这个标签主要用来展示当前值在值域区间的情况,比如:磁盘使用情况,查询结果的相关性等。
它有4个值作为参考的临界点,分别是最小值min,较小值low,较大值high,最大值max。
4个值将值域划分成3个区间:[min,low)、[low,high],(high,max]
还有个最佳值optinum.默认位于中间的区间
除了展示当前值的大小,还会当前值位于哪个区间,最佳值optinum在哪个区间来决定颜色
<!-- 基本使用 -->
<meter max="100" value="50" min="0" high="80" low="20"></meter>颜色规则:
我们暂且称 最佳值optinum 所在的区间为 最佳区间
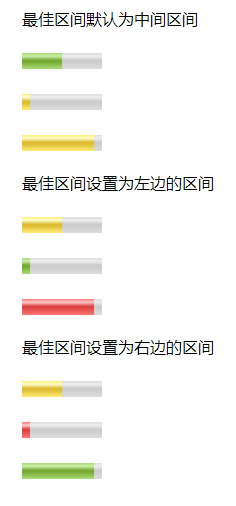
最佳区间默认为中间的区间,此时从左到右3个区间的颜色分别为 黄-绿-黄
如果设置了最佳区间不是中间的区间,则最佳区间为绿色,离最佳区间稍远的为黄色,最远的为红色
<body>
<p>最佳区间默认为中间区间</p>
<div>
<meter max="100" value="50" min="0" high="80" low="20"></meter>
</div>
<div>
<meter max="100" value="10" min="0" high="80" low="20"></meter>
</div>
<div>
<meter max="100" value="90" min="0" high="80" low="20"></meter>
</div>
<p>最佳区间设置为左边的区间</p>
<div>
<meter max="100" value="50" min="0" high="80" low="20" optimum="10"></meter>
</div>
<div>
<meter max="100" value="10" min="0" high="80" low="20" optimum="10"></meter>
</div>
<div>
<meter max="100" value="90" min="0" high="80" low="20" optimum="10"></meter>
</div>
<p>最佳区间设置为右边的区间</p>
<div>
<meter max="100" value="50" min="0" high="80" low="20" optimum="90"></meter>
</div>
<div>
<meter max="100" value="10" min="0" high="80" low="20" optimum="90"></meter>
</div>
<div>
<meter max="100" value="90" min="0" high="80" low="20" optimum="90"></meter>
</div>
</body>