本次结对编程项目是基于我的搭档的个人项目。我负责UI前端编写以及服务器后端,我的搭档负责题目的生成部分的代码。
项目地址:https://github.com/qkuns/ATPGS
尽管结对项目花了一周的时间,事实上只有commit26次。
一开始我们决定完成一个移动应用,于是使用React-Native作为开发的框架(前端),后端使用php。
开发平台macOS,运行平台iOS。
一开始我先列出了项目所有的需求,大概构想出每个需求实现的顺序。然后着手写代码。
基于以前开发的经验,完成页面的速度很快。但是也有一些失误:
一开始我认为这个应用的数据在组件中通信不是很多,于是决定开组件的props和页面之间路由进行数据传递。但是到了前端的开发后期,发现组件之间的通信写了很多难以理解的代码。
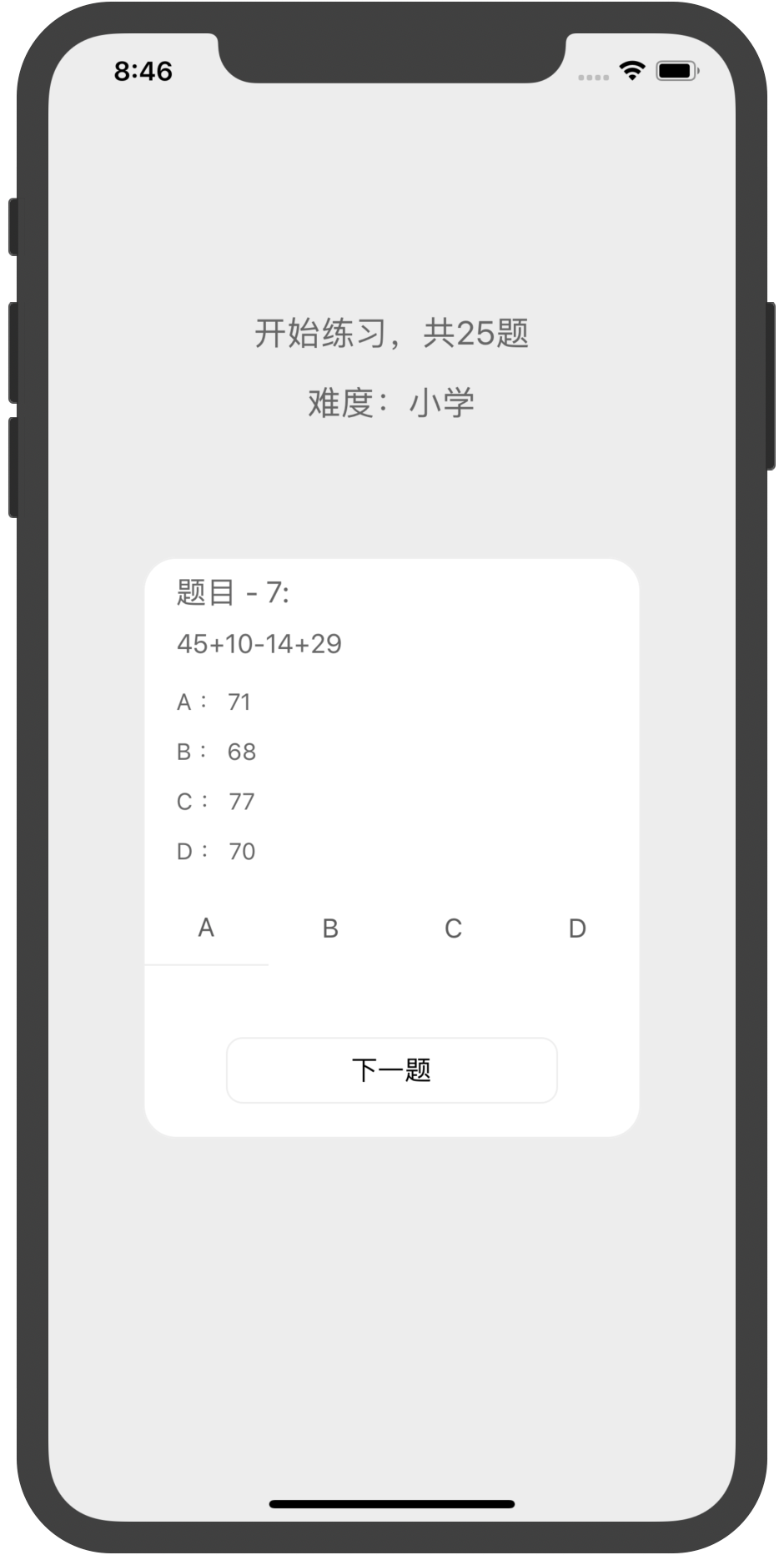
如下图,首页这个页面里有一个卡片,卡片上的Tab栏负责输入小学初中高中,下面的四个按钮和一个文本负责输入数量,生成试卷时需要从Tab中获取年级数据,还要从文本中获取数量,文本框的数据还要和按钮绑定……

写到一半就觉得代码冗余,一开始就应该选用redux进行数据管理的。
前端的基本没有其他问题了。
于是开始着手后端和部署服务器了。
先是简单的学习了一下运维知识,购买了阿里云服务器。熟悉了LAMP的服务器环境下,如何可以从外部访问,怎么部署一个网站。
然后学习了一点php知识,基本语法以及如何通过php操作数据库。写好了注册功能的后端代码后其他的就不难了。
后来在前后端对接的时候出现了一点问题。
前端通过axios传给后端的数据,后端接收不到,无论输入密码是否正确,后端总是返回succeed。
后来通过某搜索引擎解决了。axios传的数据类型是json,而php需要接收的是formData。
完成了这些之后,短信注册功能的验证码难住我了。
php的学习不够不会使用api以及后端存储session不知道怎么读取,最后也某搜索引擎解决了……
总结:
总的来说这次结对编程项目对我提升挺大的。
项目成果