标准开头
| Items | Answers |
|---|---|
| 所属课程 | 《系统分析与设计》 |
| 作业要求 | 转到作业要求 |
| 作业目标 | 了解原型设计,熟悉原型设计工具 |
0.需求分析
待完成
1 墨刀

对于阅读英文有困难的同学来说,墨刀是个不错的工具,功能也挺全面。制作起来也相对简单, 主要体现在页面的层级结构清晰和页面之间的跳转的便捷, 以及页面之间建立联系操作简单等方面.此外它还能直接保存demo, 生成链接供其他人访问浏览.
不过再厉害的软件也有缺陷: 首先用户自定义图片素材入口很难找,而且当首次添加完素材以后想要再次添加素材时需要重新建立一个素材文件夹,很不方便。(下图为:找不到上传素材的入口,,,,)

其次, 编辑UI元素时, 选中某一个元素很不方便,右键出现的第一级子菜单如果包含子菜单, 鼠标则只能悬浮不能点击,否则一级子话菜单就会消失; 然后就是在编辑UI组件的时候对齐功能不是特别好, 几乎全靠手动, 很影响使用效果. 建议实现磁性贴边对齐效果,.
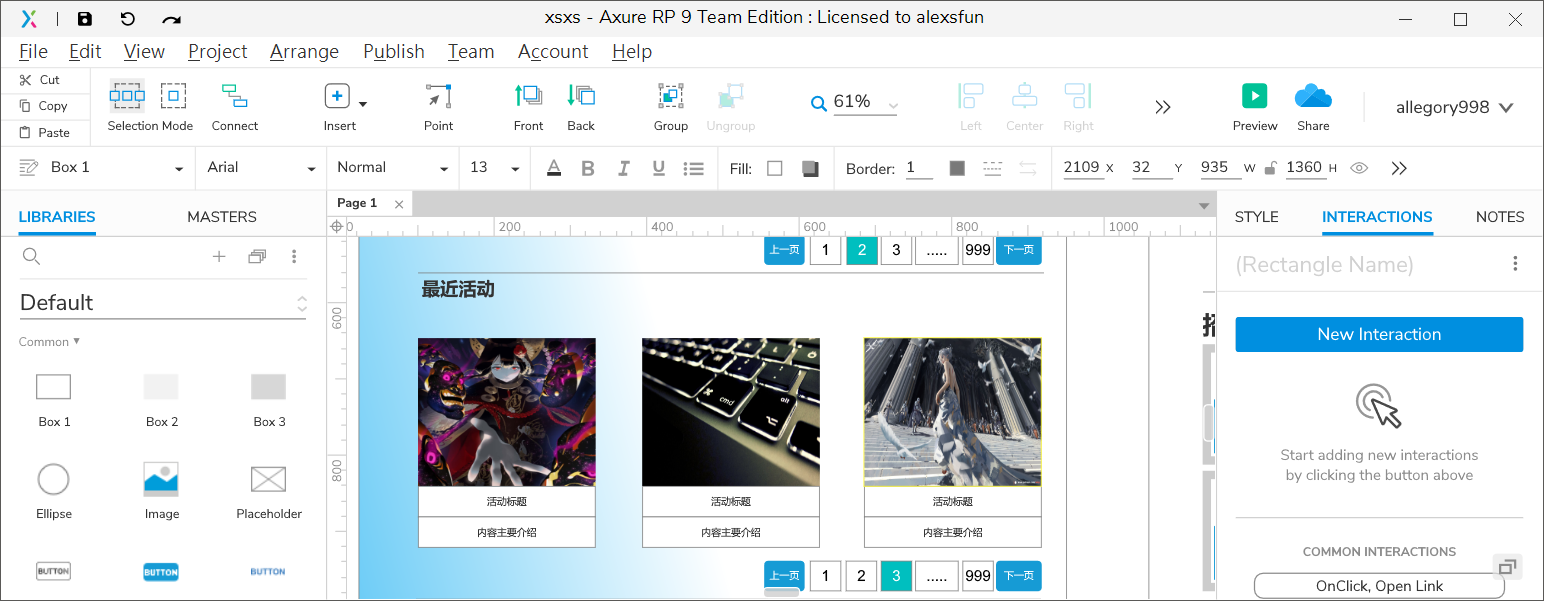
2. Axure RP

这一款我也有用到, 总体来说,个人感觉要比墨刀好用一点, 至少在选择元素的时候没有那么不方便. 此行贴边对齐, 移动或缩放调整元素的时候会有宽高位置四个提示, 怎么说, 真的很方便. 另外也可以实现像墨刀那样的很方便的跳转到另一个页面.
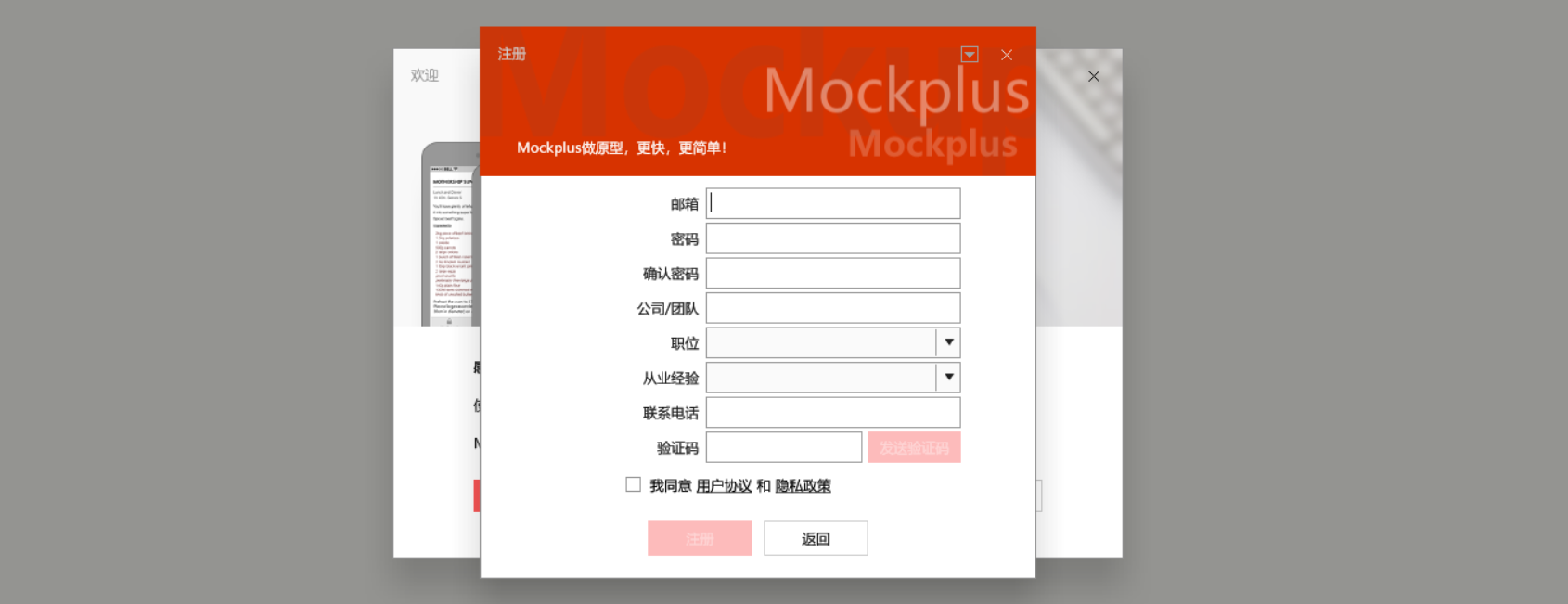
3. Mockplus
讲真的这种一上来就要用户注册才能使用而且要填写那么多信息( 尤其是电话) 的软件真的不讨人喜欢.

没办法, 还是试试吧. 于是随便创建了一个应用, 感觉用起来比墨刀方便, 但UI不如墨刀. 许多地方很模糊. 优点是简单, 上手容易. 但想做高级一点就要去网上找教程了. 总之体验还可以. 个人感觉比墨刀好, 但稍逊于Axure RP

4. 对比
从短暂的体验来看, Axure似乎是三个中较好的一款, 它提供的控件的名称基本上都和H5的元素相吻合, 另外控件的一些样式跟CSS是相吻合的, 这样对于有些许前端经验的使用者来说更加容易上手, 使用起来也能够触类旁通. 也就是说Axure从某些方面上看并不是一个特别新特别陌生的定西.
墨刀, UI好看, 功能基本上也挺全面. 使用起来尽管有些不顺手, 但并不影响它是一款好软件. 我认为它最大的特点就是能够随时同步, 随时查看效果, 也能和别人分享自己设计的原型.
MockPlus, UI 不如墨刀和Axure RP, 但是使用起来简单. 自带的控件数量已经涵盖我们日常使用到的大部分了. 所以会比较轻松, 不需要用户对UI控件进行二次设计. 另外还包含了常用的动画效果.
最后总结一句, 工具的好坏其实取决于自己愿意花费多少时间来折腾它们.
5. 看法
1、原型设计能够初步构建一个软件或系统的雏形, 为后期开发提供直观的参照和开发的大方向.
2、原型设计成本小, 当发现一些设计上的弊端, 并且因为这些弊端和不足而导致反工时, 团队付出的代价小.
3、原型设计有利于开发者对项目或软件系统有一个清晰的认实, 比如模块之间的逻辑联系以及软件系统的业务流程
4、个人觉得原型设计对于小的软件系统是不必要或甚至是多余的.
6. 部分结果展示

7. 查看完整原型设计demo:
第一次使用这些工具,做的真的很菜,希望看官们不要太严格

| 小程序端 | web端 |
|---|---|
| 前往 | 前往 |
标准结尾