一.三种多对多关系表创建方式
1.全自动创建
优势:全自动建立第三张表
劣势:无法对第三张表的字段进行拓展
class Book(models.Model):
title = models.CharField(max_length=32)
price = models.DecimalField(max_digits=8,decimal_places=2)
authors = models.ManyToManyField(to='Author')
class Author(models.Model):
name = models.CharField(max_length=32)
2.纯手动创建
优势:第三张关系表的字段可任意拓展
劣势:ORM查询不方便
class Book(models.Model):
title = models.CharField(max_length=32)
price = models.DecimalField(max_digits=8,decimal_places=2)
class Author(models.Model):
name = models.CharField(max_length=32)
class Book2Author(models.Model):
book = models.ForeignKey(to='Book')
author = models.ForeignKey(to='Author')
create_time = models.DateField(auto_now_add=True)3.半自动化创建
优势:可以拓展字段
劣势:暂不明显
class Book(models.Model):
title = models.CharField(max_length=32)
price = models.DecimalField(max_digits=8,decimal_places=2)
authors = models.ManyToManyField(to='Author',through='Book2Author',through_fields= ('book','author'))
# through 告诉django orm 书籍表和作者表的多对多关系是通过Book2Author来记录的
# through_fields 告诉django orm记录关系时用过Book2Author表中的book字段和author字段来记录的
class Author(models.Model):
name = models.CharField(max_length=32)
class Book2Author(models.Model):
book = models.ForeignKey(to='Book')
author = models.ForeignKey(to='Author')
create_time = models.DateField(auto_now_add=True)
"""
多对多字段的
add
set
remove
clear不支持
"""
二.forms组件
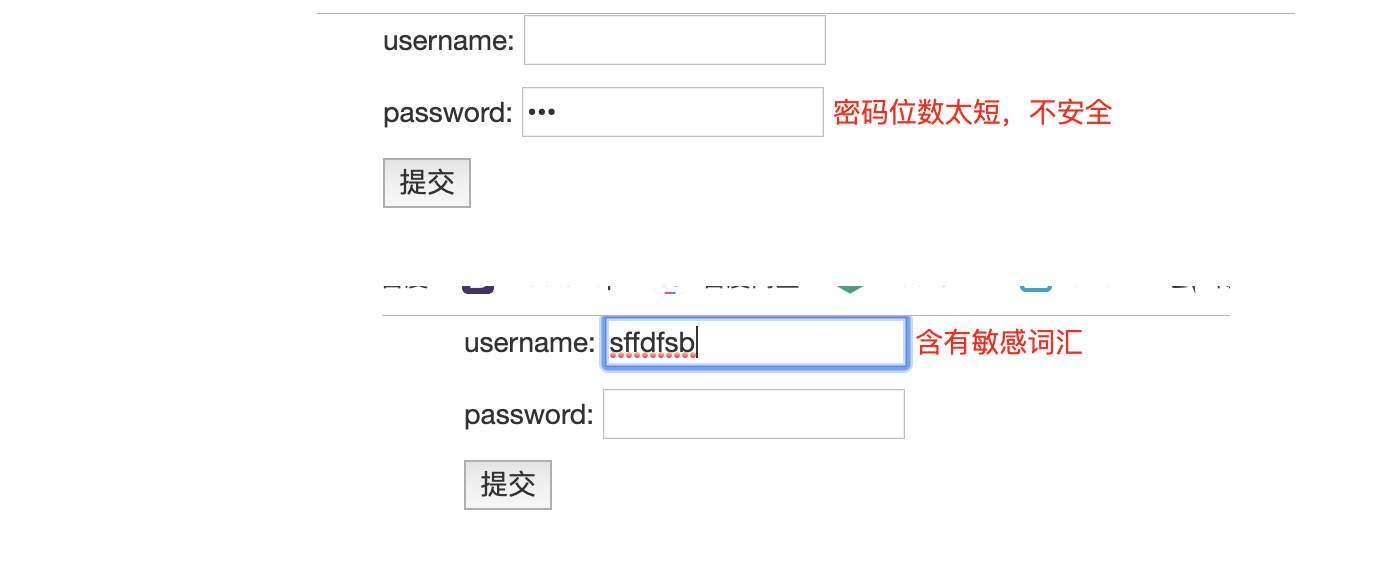
举例:手动撸一个注册功能
需求:1.当用户名中含有“sb”字段,提示含有敏感词汇
2.当密码位数少于三位,提示密码位数太短,不安全
实现思路:
1.搭建前端页面
2.将数据传输到后端做校验
3.展示错误信息
#在后端视图层代码
def register(request):
errors = {"username":"","password":""}
if request.method == "POST":
username = request.POST.get("username")
password = request.POST.get("password")
if "sb" in username:
errors["username"] = "含有敏感词汇"
if len(password) <= 3 :
errors["password"] = "密码位数太短,不安全"
return render(request,"register.html",locals())
#在后端URL层代码
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^register/', register),
]//在前端代码
<div class="container">
<div class="row">
<form action="" method="post">
<p>username:
<input type="text" name="username">
<span style="color: red">{{ errors.username }}</span>
</p>
<p>password:
<input type="password" name="password">
<span style="color: red">{{ errors.password }}</span>
</p>
<input type="submit">
</form>
最后实现:

接下来基于Django的form组件来限制输入框内容
需求:
1.用户名输入位数最大是八位,且不得小于三位,且不能为空,也不含有敏感词汇
2.密码输入最大是八位,且不得小于六位,且全为数字,且不能为空
3.二次验证密码
#先定义个类
class RegisterForm(forms.Form):
#用户名最长八位,最短3位
username = forms.CharField(max_length=8,
min_length=3,
label="用户名",
error_messages={
"max_length":"用户名最大是八位",
"min_length":"用户名最小是三位",
"required":"用户名不能为空"
},
widget=widgets.TextInput()
)
#密码最长8位,最短6位
password = forms.CharField(max_length=8,
min_length=6,
label="密码",
error_messages={
"max_length":"密码最大是八位",
"min_length":"密码最小是6位",
"required": "用户名不能为空",
},
widget=widgets.PasswordInput(attrs={"class":"from-control"})
)
confirm_password = forms.CharField(max_length=8,
min_length=5,
label='确认密码',
error_messages={
'max_length': '确认密码最大八位',
'min_length': '确认密码最小五位',
'required': '确认密码不能为空'},
required=False,
validators=[
RegexValidator(r'^[0-9]+$', '请输入数字'),
])
def clean_username(self):
username = self.cleaned_data.get('username')
if 'sb' in username:
self.add_error('username', '不能含有敏感词汇')
return username
# 全局钩子(针对多个字段做额外的校验) 校验用户两次密码是否一致
def clean(self):
password = self.cleaned_data.get('password')
confirm_password = self.cleaned_data.get('confirm_password')
if not password == confirm_password:
self.add_error('confirm_password', '两次密码不一致')
return self.cleaned_data
#在后端的视图层
def register(request):
#首先生成一个空的自定义对象
form_obj = RegisterForm()
#将对象传递给前端
if request.method == "POST":
#获取前端post请求提交的数据
form_obj = RegisterForm(request.POST)
#校验数据
if form_obj.is_valid():
#如果数据全部符合,将写入数据库
pass
return render(request,"register.html",locals())
//前端代码
<div class="container">
<div class="row">
<form action="" method="post" novalidate>
{% for foo in form_obj %}
<p>{{ foo.label }}:{{ foo }}
<span>{{ foo.errors.0 }}</span>
</p>
{% endfor %}
<input type="submit">
</form>
</div>
</div>
总结:
注意事项
1.forms组件在帮你渲染页面的时候 只会渲染获取用户输入的标签 提交按钮需要你手动添加
2.input框的 label 注释 不指定的情况下,默认用的类中字段的首字母大写"""
forms组件其他字段及操作方式
required 是否必填
label 注释信息
error_messages 报错信息
initial 默认值
widget 控制标签属性和样式
widget=widgets.PasswordInput()
控制标签属性
widget=widgets.PasswordInput(attrs={'class':'form-control c1 c2','username':'jason'})
其他字段了解知识点(知道有这些对象 需要用到的时候 能够知道去哪找)
"""
# 单选的radio框
gender = forms.ChoiceField(
choices=((1, "男"), (2, "女"), (3, "保密")),
label="性别",
initial=3,
widget=forms.widgets.RadioSelect()
)
# 单选select
hobby = forms.ChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
label="爱好",
initial=3,
widget=forms.widgets.Select()
)
# 多选的select框
hobby1 = forms.MultipleChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
label="爱好",
initial=[1, 3],
widget=forms.widgets.SelectMultiple()
)
# 单选的checkbox
keep = forms.ChoiceField(
label="是否记住密码",
initial="checked",
widget=forms.widgets.CheckboxInput()
)
# 多选的checkbox
hobby2 = forms.MultipleChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
label="爱好",
initial=[1, 3],
widget=forms.widgets.CheckboxSelectMultiple()
)3.cookie与session
由于http协议是无状态,意思就是说无法记录用户的状态
cookie其实就是为了保存用户记录,而保存在客户端的浏览器上的键值对
原理:当用户登陆成功之后,浏览器上会保存一些信息,一旦用户下次访问的时候,
会携带这些信息给服务端,服务端再通过这些信息在识别当前用户,从而达到一种保存状态的功能。
注意:cookie虽然是写在客户端浏览器上的,但却是服务端设置的,
当然,浏览器也可以选择设置禁止写cookie。
session也就是保存在服务器上的键值对
原理:当浏览器第一次访问服务端时,服务端返回给浏览器一个随机字符串,
当浏览器再次访问服务端时,就会将这个随机字符串带上,那么后端再对这个字符串比对
注意:它是依赖cookie工作的
#设置cookie就是利用了HtppRrsponse对象
obj = HtppRrsponse()
obj.set_cookie(k1,v1)
obj.set_signed_cookie(key,value,salt='加密盐', max_age=None, ...)实现简易登陆功能:
需求:
1.必须登陆后才能访问其他页面
2.登陆后不需要再重复登陆(即登陆状态的保存)
#在视图层代码
def login(request):
if request.method == "POST":
username = request.POST.get("username")
password = request.POST.get("password")
if username == "andy" and password == "123":
#保存用户登陆状态
obj = redirect("/home/")
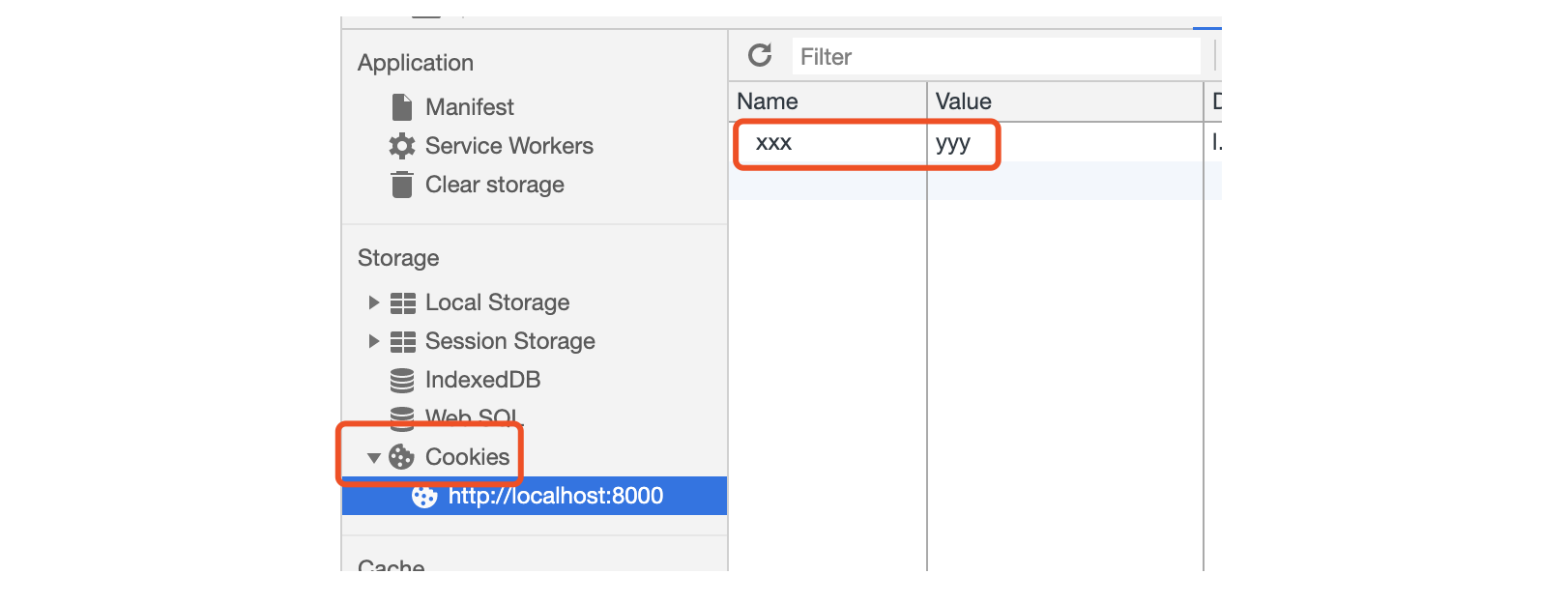
obj.set_cookie("xxx","yyy")
return obj
return render(request,"login.html")
def home(request):
#先校验客户端cookie中是否有匹配的键值对
if request.COOKIES.get("xxx"):
return HttpResponse('进来了')
#校验不成功就返回登陆页面
return redirect("/login/")
#在URL层
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^register/', register),
url(r'^login/', login),
url(r'^home/', home),
]
//在前端
<form action="">
<p>username:<input type="text" name="username"></p>
<p>password:<input type="text" name="password"></p>
<input type="submit">
</form>
现实情况:

基于这个功能的实现,我们还是需要写个装饰器的(初步升级版):
#在视图层
from functools import wraps
#装饰器
def login_auth(func):
@wraps(func)
def inner(request,*args,**kwargs):
#从request中获取cookie
if request.COOKIES.get("zzz"):
res = func(request,*args,**kwargs)
return res
else:
return redirect("/login/")
return inner
def login(request):
if request.method == "POST":
username = request.POST.get("username")
password = request.POST.get("password")
if username == "andy" and password == "123":
#保存用户登陆状态
obj = redirect("/home/")
obj.set_cookie("zzz","qqq")
return obj
return render(request,"login.html")
@login_auth
def home(request):
return HttpResponse('进来了')
@login_auth
def index(request):
return HttpResponse('来了,老弟')
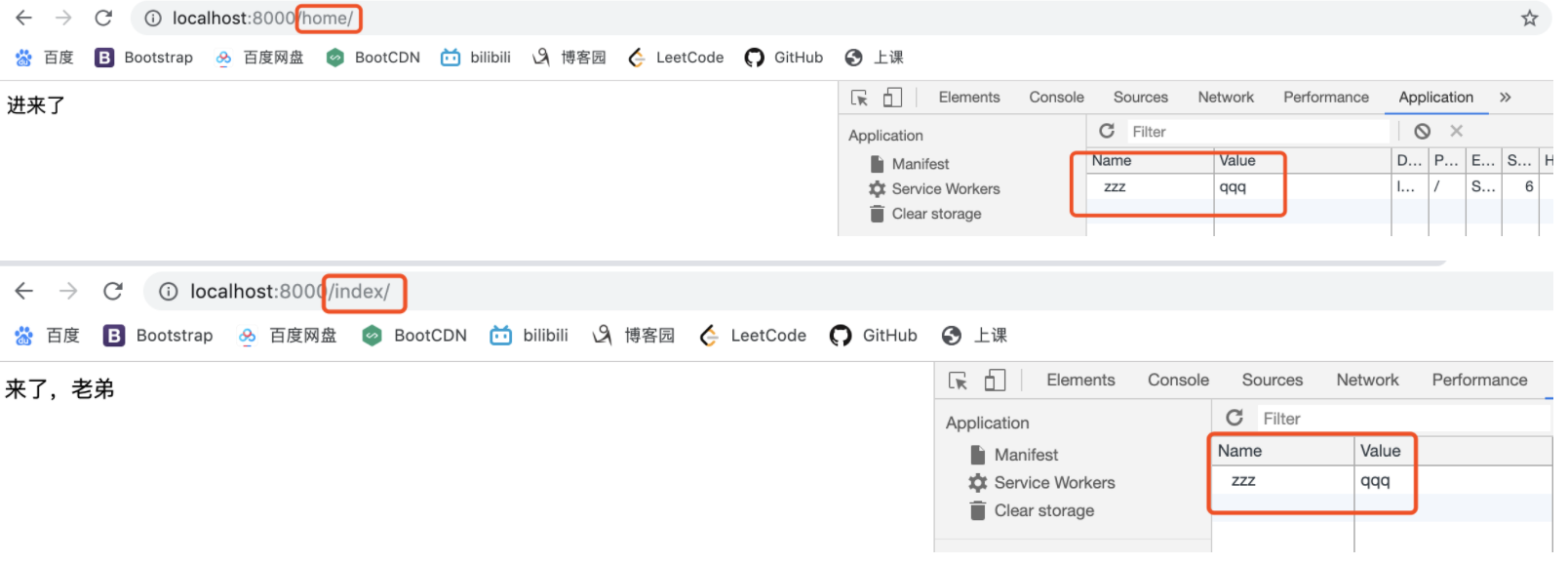
实现效果:

终极升级版:(改动:当用户点某个页面需要登陆,但一登陆后,就返回该页面,而不是返回首页)
#视图层改动
#装饰器
def login_auth(func):
@wraps(func)
def inner(request,*args,**kwargs):
#获取用户最初想访问的那个路径
target_url = request.get_full_path()
#从request中获取cookie
if request.COOKIES.get("zzz"):
res = func(request,*args,**kwargs)
return res
else:
return redirect("/login/?next=%s"%target_url)
return inner
def login(request):
if request.method == "POST":
username = request.POST.get("username")
password = request.POST.get("password")
if username == "andy" and password == "123":
#获取URL中get请求携带的参数
old_url = request.GET.get("next")
#判断用户是直接访问登陆页面还是从其他页面过来的
if old_url:
obj = redirect(old_url)
else:
obj = redirect("/home/")
#保存用户登陆状态
obj.set_cookie("zzz","qqq")
return obj
return render(request,"login.html")
实现效果:
1.当访问index页面时,由于装饰器效果,直接返回到登陆页面:

2.登陆成功后,直接返回到index页面:

Django中session相关方法
# 获取、设置、删除Session中数据
request.session['k1']
request.session.get('k1',None)
request.session['k1'] = 123
request.session.setdefault('k1',123) # 存在则不设置
del request.session['k1']
# 所有 键、值、键值对
request.session.keys()
request.session.values()
request.session.items()
request.session.iterkeys()
request.session.itervalues()
request.session.iteritems()
# 会话session的key
request.session.session_key
# 将所有Session失效日期小于当前日期的数据删除
request.session.clear_expired()
# 检查会话session的key在数据库中是否存在
request.session.exists("session_key")
# 删除当前会话的所有Session数据
request.session.delete()
# 删除当前的会话数据并删除会话的Cookie。
request.session.flush()
这用于确保前面的会话数据不可以再次被用户的浏览器访问
例如,django.contrib.auth.logout() 函数中就会调用它。
# 设置会话Session和Cookie的超时时间
request.session.set_expiry(value)
* 如果value是个整数,session会在些秒数后失效。
* 如果value是个datatime或timedelta,session就会在这个时间后失效。
* 如果value是0,用户关闭浏览器session就会失效。
* 如果value是None,session会依赖全局session失效策略。Django中session配置
1. 数据库Session
SESSION_ENGINE = 'django.contrib.sessions.backends.db' # 引擎(默认)
2. 缓存Session
SESSION_ENGINE = 'django.contrib.sessions.backends.cache' # 引擎
SESSION_CACHE_ALIAS = 'default' # 使用的缓存别名(默认内存缓存,也可以是memcache),此处别名依赖缓存的设置
3. 文件Session
SESSION_ENGINE = 'django.contrib.sessions.backends.file' # 引擎
SESSION_FILE_PATH = None # 缓存文件路径,如果为None,则使用tempfile模块获取一个临时地址tempfile.gettempdir()
4. 缓存+数据库
SESSION_ENGINE = 'django.contrib.sessions.backends.cached_db' # 引擎
5. 加密Cookie Session
SESSION_ENGINE = 'django.contrib.sessions.backends.signed_cookies' # 引擎
其他公用设置项:
SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串(默认)
SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径(默认)
SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名(默认)
SESSION_COOKIE_SECURE = False # 是否Https传输cookie(默认)
SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输(默认)
SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)(默认)
SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期(默认)
SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存(默认)
基于session登陆验证
from functools import wraps
def check_login(func):
@wraps(func)
def inner(request, *args, **kwargs):
next_url = request.get_full_path()
if request.session.get("user"):
return func(request, *args, **kwargs)
else:
return redirect("/login/?next={}".format(next_url))
return inner
def login(request):
if request.method == "POST":
user = request.POST.get("user")
pwd = request.POST.get("pwd")
if user == "andy" and pwd == "123":
# 设置session
request.session["user"] = user
# 获取跳到登陆页面之前的URL
next_url = request.GET.get("next")
# 如果有,就跳转回登陆之前的URL
if next_url:
return redirect(next_url)
# 否则默认跳转到index页面
else:
return redirect("/index/")
return render(request, "login.html")
@check_login
def logout(request):
# 删除所有当前请求相关的session
request.session.delete()
return redirect("/login/")
@check_login
def index(request):
current_user = request.session.get("user", None)
return render(request, "index.html", {"user": current_user})
session设置
#设置session
request.session['name'] = 'andy'
"""
设置session发生了三件事
1.Django内部自动生成一个随机字符串
2.将随机字符串和要保存的数据写入Django_session表中(先在内存中生成一个缓存记录,等到经过中间件的时候才会执行)
3.将产生的随机字符串发送给浏览器写入cookie , sessionid:随机字符串
"""
#获取session
request.session.get('name')
"""
获取也发生了三件事
1.django内部会自动从请求信息中获取到随机字符串
2.拿着随机字符串去django_session表中比对
3.一旦对应上了就将对应的数据解析出来放到request.session中
"""注意:
Django中的session默认的有效时间是14天
django_session表中的一条记录针对一个浏览器
总结:在后期可以将一些数据保存到session表中,保存的数据可以在后端任意位置获取到