HTML元素分为:块级元素和内联元素
块级元素:标签元素会以新行开始或结束。【<h1><p><table>当前元素标签要独占一行】

内联元素:显示数据不会以新行开始。【<a><img><td>会堆积在一起】


页面布局时需要考虑整体美观可欣赏性,从而进行详尽的设计。优秀的页面布局可以很好的吸引人的目光,带来更多的流量。所以好的页面布局很有需要,合理而切实的页面设置很重要
html事件:
需要触发某些动作的发生,需要事件的支持
html中事件类型很多,html4增加了在浏览器中触发的能力,html5中又新增了很多事件。
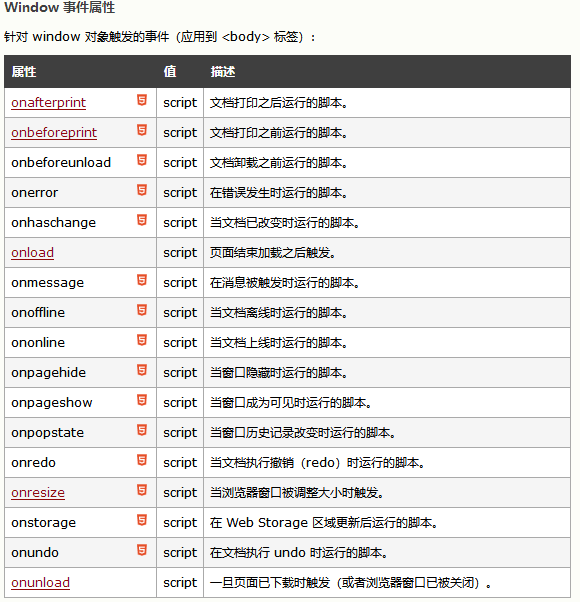
比如windows事件属性

form事件

事件对于网页实现功能来说十分重要,详尽的事件类型和属性可以在W3C上查看
https://www.w3school.com.cn/tags/html_ref_eventattributes.asp
Css(层叠式样式表),决定了页面怎么显示元素
css有三种引入方式:
1、行内模式
在当前元素中直接进行编写,例如


该模式具有最高优先级
2、内嵌式
在<head>中写样式,使用@import在<head></head>之间应用,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css" >
@import url(second.css);
</style>
</head>
<body>
<div id="p">this is first title</div>
</body>
</html>
css文件如下:

表现为:
3、外链式
<link>引入外部css文件;导入外部样式;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="first.css">
</head>
<body>
<div id="hacker">this is first title</div>
<p class="china">this is second title</p>
</body>
</html>
css文件如下

Css语法:
选择器{属性一:value1;属性2:value2;}
选择器
第一种情况:标签名 影响其他同类型标签
第二种情况:id
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">行内模式
#hacker{
color:green;
text-align: center;
}
#china{
color: red;
text-align: center;
}
</style>
</head>
<body>
<div id="hacker">i am hacker</div>
<div id="china">i am chinese</div>
</body>
</html>
第三种情况:class,可以在不同元素中使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.test{
color: red;
text-align: center;
}
</style>
</head>
<body>
<h1 class="test">this is first title</h1>
<p class="test">this is second title</p>
</body>
</html>
盒子模式:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css" >
#p{
background-color: gray;
width: 300px;
border: 25px solid pink;
padding: 10px;
margin: 10px;
}
</style>
</head>
<body>
<div id="p">this is first title</div>
</body>
</html>
表现为:
