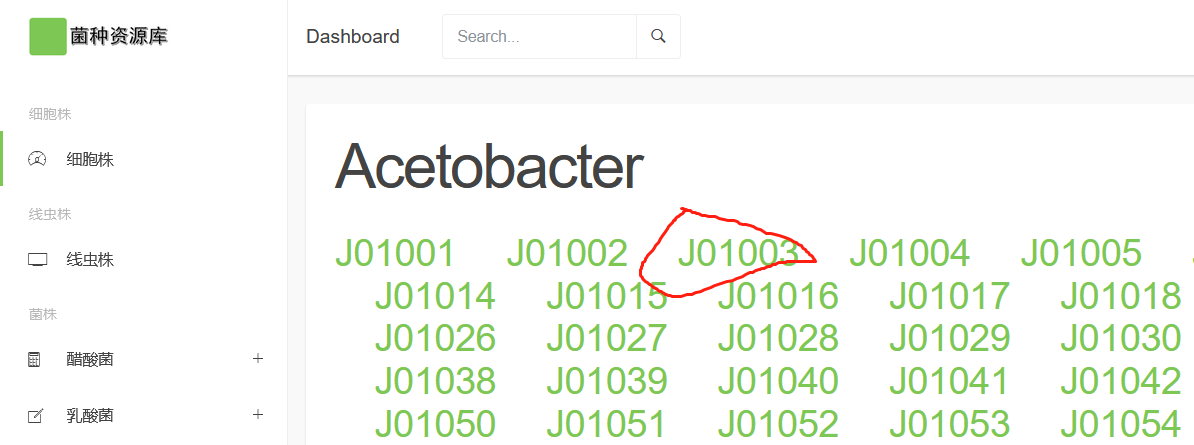
通过Ajax传到后台一个值,根据该值返回数据库表中的某一列的值,然后逐个显示到页面,并且给每个加上超链接,可以进行点击查看详细信息
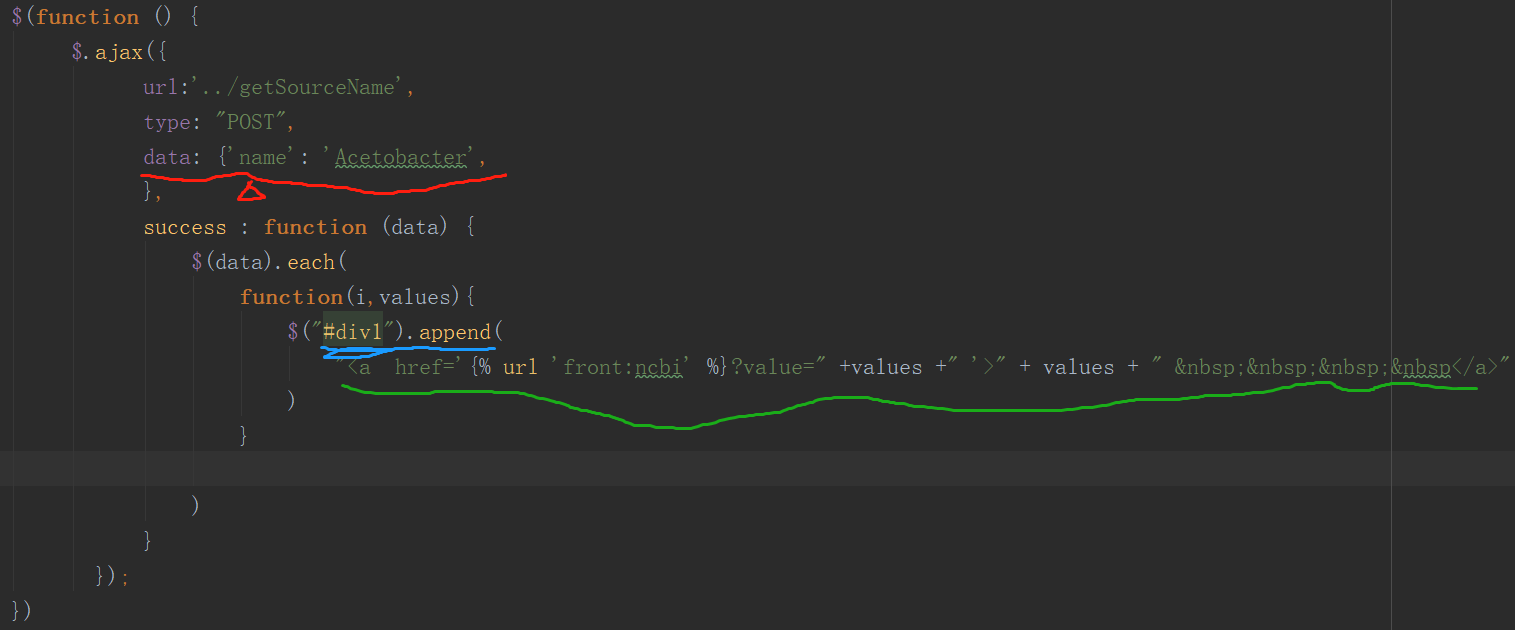
1.通过Ajax传到后台一个值,红色部分为往Django后台传值,蓝色部分是某标签的ID,是要逐个显示值到该标签,绿色部分是给值加超链接,并且传值到后台


2.后台接收数据,并查询某列返回到前端,

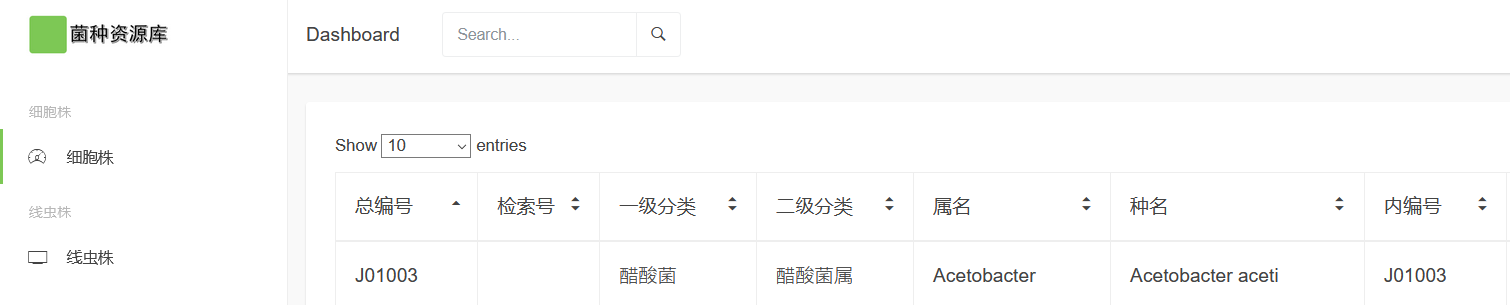
3.点击超链接,传值并返回到某页面
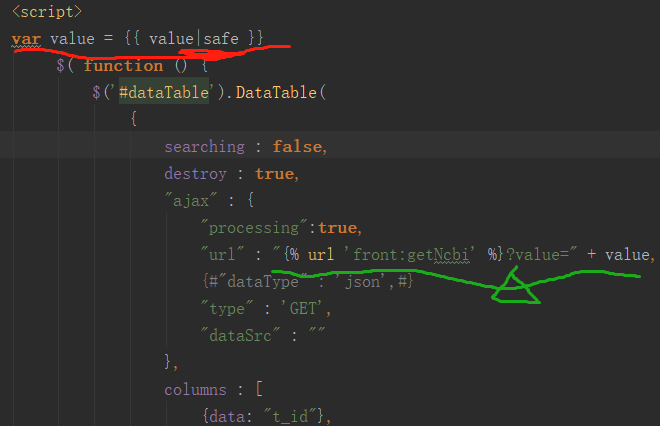
超链接转到后台的处理函数如下,参照教程,加safe过滤器:https://www.ziqiangxuetang.com/django/django-json-templates.html

4.返回到ncbi.html页面后,并且会传过来值,且会自动加载函数getNcbi

5.getNcbi函数如下

实现功能如下